vue 授權獲取微信openId操作
1、獲取url中參數code; 根據code 獲取openId;調用后臺接口獲取openId 。
參考文檔:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
function getUrlKey(name){//獲取url 參數 return decodeURIComponent((new RegExp(’[?|&]’+name+’=’+’([^&;]+?)(&|#|;|$)’).exec(location.href)||[,''])[1].replace(/+/g,’%20’))||null; } function getCodeApi(state){//獲取code let urlNow=encodeURIComponent(window.location.href); let scope=’snsapi_base’; //snsapi_userinfo //靜默授權 用戶無感知 let appid=’wx4cc5d5c123123123’; let url=`https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appid}&redirect_uri=${urlNow}&response_type=code&scope=${scope}&state=${state}#wechat_redirect`; window.location.replace(url);}//注意代碼放置位置export default { created(){ let code=getUrlKey('code');//獲取url參數code if(code){ //拿到code, code傳遞給后臺接口換取opend getOpenIdApi(code).then(res=>{ console.log(res); }).catch(res=>{}) }else{ getCodeApi('123'); } }}
補充知識:vue 微信公眾號支付 jssdk jsapi實現微信支付(完整版)
是自己項目里支付功能測試成功后的代碼參考,希望能幫助到曾和我一樣想找到有效參考借鑒的朋友們,
廢話不多說,直接講具體的操作規程及完整代碼
代碼部份:
一、vue的環境配置:
1. 先在當前項目的命令行工具里安裝npm install weixin-jsapi
2. 在當前支付頁面引用該weixin-jsapi
import wx from ’weixin-jsapi’
二、調用后臺接口,正式使用jssdk:
created(){ this.userId = JSON.parse(Cookie.get('user')).id;//這是在我頁面需要獲取的userid,不需要的可自行刪悼,不在支付代碼范圍 this.getConfig();,},methods: { getConfig(){ console.log(window.location.href); var url = window.location.href; this.$http.post(’**此處寫后臺提供獲取jsapi相關配置的接口**’,{ encodeUrl:Encrypt(url.split('#')[0]) //直接丟棄#及后面的字符串 注意這里Encrypt因為我的項目里使用了ase加密解密,所以這么寫的 }) .then(function(response) { if(response.data.flag == true){ var data = JSON.parse(Decrypt(response.data.data));//將解密后的字符串轉為對象 Decrypt這里是解密,不需要的就直接過濾悼 console.log(data); //下列的data.均為后臺接口返回的字段,比如我的項里里返回的是 appid,timestamp,nonceStr,signature wx.config({ debug: ture,//這里一般在測試階段先用ture,等打包給后臺的時候就改回false, appId: data.appid, timestamp: data.timestamp, nonceStr: data.noncestr, signature: data.signature, jsApiList: [’chooseWXPay’] }) wx.ready(function(){ wx.checkJsApi({ jsApiList: [’chooseWXPay’], success:function(res){ console.log('seccess') console.log(res) }, fail:function(res){ console.log('fail'); console.log(res) } }) }) }else{ Toast({ message: response.data.detailMsg }); } }).catch(function(error){ Toast({//提示引用的是mint-UI里toast message: ’獲取config失敗,請重試’ }); }); }, //報名繳費 ( 支付按鈕綁定@click='toapply()'事件) toapply(id){ var $this = this; this.$http.post(’**此處寫后臺提供的獲取支付json數據接口**’,{ encodeStr:Encrypt(id)//項目里的加密 }) .then(function(response) { if(response.data.flag == true){ var data = JSON.parse(Decrypt(response.data.data));//將解密后的字符串轉為對象 console.log(data); wx.ready(function(){ wx.chooseWXPay({ appId:data.appId, timestamp: data.timeStamp, // 支付簽名時間戳,注意微信jssdk中的所有使用timestamp字段均為小寫。但最新版的支付后臺生成簽名使用的timeStamp字段名需大寫其中的S字符 nonceStr: data.nonceStr, // 支付簽名隨機串,不長于 32 package: data.package, // 統一支付接口返回的prepay_id參數值,提交格式如:prepay_id=***) signType: data.signType, // 簽名方式,默認為’SHA1’,使用新版支付需傳入’MD5’ paySign: data.paySign, // 支付簽名 success: function (res) { //跳轉到支付成功頁面有這個頁面 $this.$router.push({ path: '/success_page', name:'success_page' }) console.log(res); }, cancel: function (res) {//提示引用的是mint-UI里toast Toast(’已取消支付’); }, fail: function (res) { Toast(’支付失敗,請重試’); } }) }) }else{ Toast({ message: ’獲取支付信息失敗,請重試’, }); } }).catch(function(error){ Toast({ message: ’獲取訂單信息失敗,請重試’, }); console.log(error); }); },}
這里代碼部份完成后,就支付測試看看提示,如若彈出以下提示說明簽名是正確的

二、商戶和公眾號后臺配置
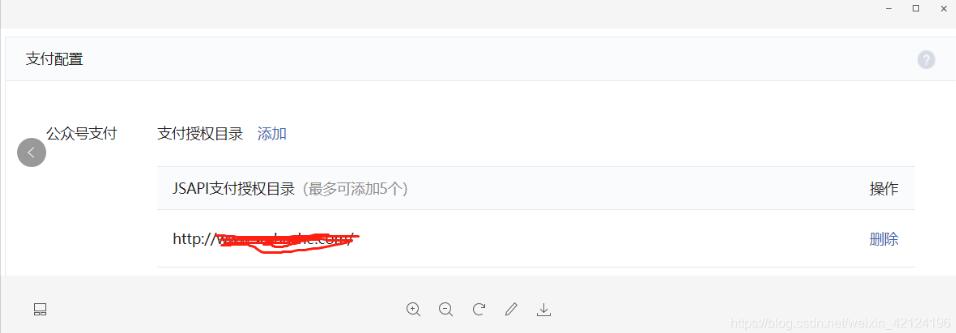
1.先去商戶號后臺里配置url域名:商戶平臺?>產品中心?>開發配置

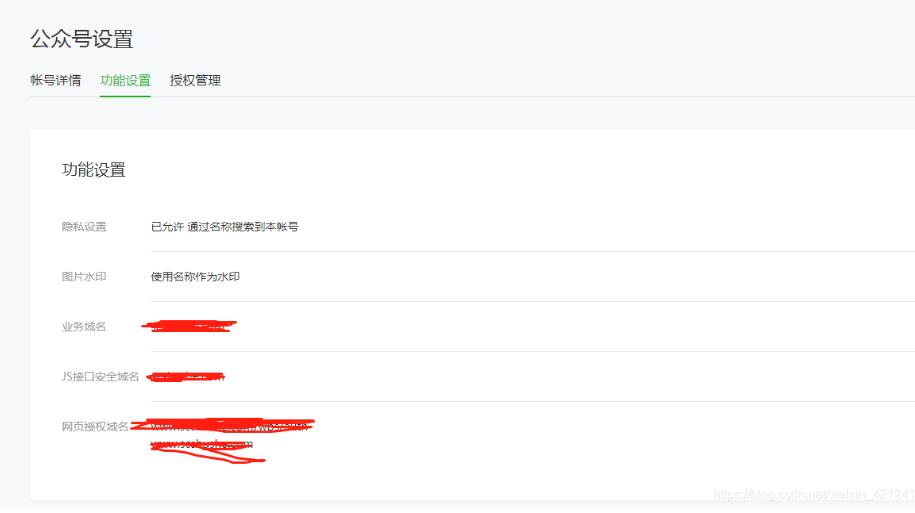
然后到微信公眾號后臺,公眾號設置/功能設置里配置url域名
ps:這里要與商戶后臺里的配置域名同步

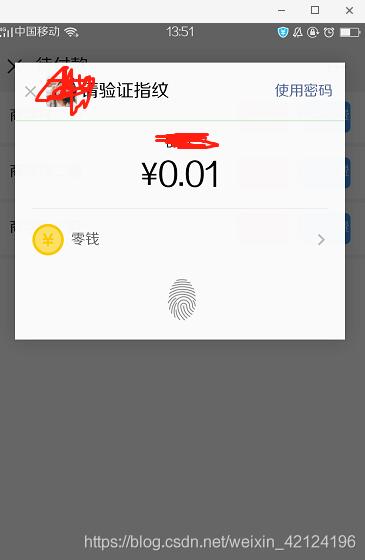
代碼和配置都完成后,測試結果如下:

最后,講講我在支付過程中遇到的問題:
因為微信支付眾所周知的測試麻煩,我是直接完成代碼后打包給后臺發布正式環境測試的,測試過程中一直出現以下的彈窗提示信息:

排除法,代碼里的簽名沒有bug的情況下,還一直出現這個提示,那就只有一個問題,url路徑配置,網上查了很多說url路徑中不能帶# ,說是需要把把路由的hash模式改為hostry模式,如下:

還說讓后臺也需要做去悼#相應的改動,按這個方法打包給后臺測試 ,結果頁面就出現404了,行不通,所以我是利用處理如下:
url.split('#')[0]直接丟棄#及后面的字符串
后臺沒有作#處理,后面就發現我們是商戶后臺沒有配置url域名這個問題,是這里面的域名配置不能帶有#, 配置好后臺之后,測試就成功了,還別說,測試成功的那一刻,倍兒有成功感了
以上這篇vue 授權獲取微信openId操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備