網站怎么進行代碼層的優化? 網站優化代碼的技巧
我們講了很多關于網站優化的內容,今天我們就來看看對網站代碼進行優化的方法,請看下文詳細介紹

一、如何在head層進行優化
1、目前title在SEO中的占比已經不是非常重要了,只要選擇合適的行業詞就可以。一般寫在<meta name="keywords" content="" />中,注意不同的詞用英文字符的,隔開,|的方法現在已經不適用了。

2、keywords要與title保持統一性,至少在搜索上有相關性。有些網站本身在行業內有認知度,很多人已經將它與某種文化鏈接起來,所以才可以隨性。新站的話是不能這么做的,要大量的搜索才能達到效果。

3、description在搜索中出現在搜索引擎網站簡介的部分,可以適當加入關鍵詞,但不能大量堆積關鍵詞。(之前截圖中keywords少了個s非常抱歉)

二、如何在web層進行優化
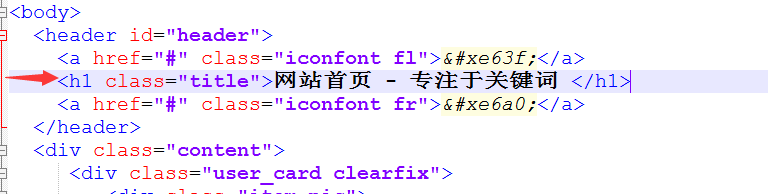
1、一個頁面只能出現一次<h1>標簽,給頁面中最重要的部分。例如首頁h1給網站名,文章頁給文章標題。

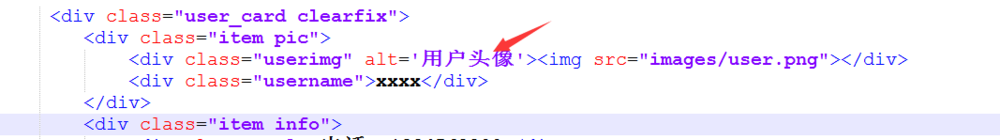
2、給所有<img>元素添加上alt屬性,該屬性的作用是讓圖片加載不出來的時候顯示文字,對搜索引擎而言也沒空來慢慢加載圖片,它要快速了解這是什么。

3、<a href="" title="">文本</a> 是非常重要的錨鏈接,一般用于站內鏈接,文本做錨鏈的話更容易被搜索引擎抓取到下一頁的內容。一個頁面最多只能放50個超鏈。

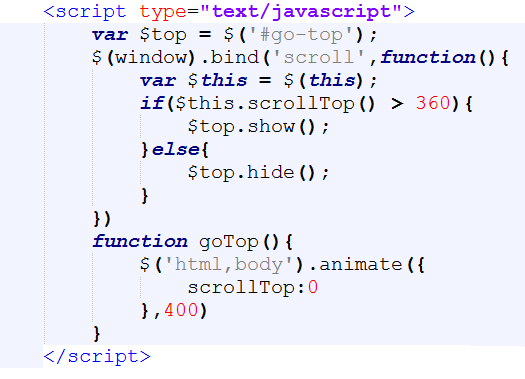
4、簡化HTML代碼,將大部分特效交給js來實現。例如你寫了一個圓角的div,HTML代碼層你可能會寫到:
<div class="panel"> <div class="t-o b1"></div> <div class="t-o b2"></div> <div class="t-o b3"></div> <div class="t-o b4"></div> <div class="content"> <!-- 這里放內容 --> <div class=clear></div> </div> <div class="b-o b4"></div> <div class="b-o b3"></div> <div class="b-o b2"></div> <div class="b-o b1"></div> <div class="break"></div> </div>
代碼非常冗長,對于蜘蛛來說這簡直是浪費時間。你完全可以這樣寫:
<div class="panel"><!--這里放內容--></div>
然后加一串js代碼:
jQuery(function($){ $(".panel").prepend("").append(""); })
這里添加樣式即可。

5、做好站內推薦,標簽一般用<b>標簽</b>來進行突出,一個頁面不超過5個<b>標簽,要加粗的話請選擇<strong>或者使用css的font-weight來進行控制。推薦內容部分就是下一節內容優化部分提到的東西了。

相關文章:

 網公網安備
網公網安備