css列表標(biāo)簽list與表格標(biāo)簽table詳解
列表list,無序列表ul,有序列表ol
1.列表項(xiàng)樣式list-style-type
無列表默認(rèn)為dist實(shí)心圓,有序列表默認(rèn)為decimal阿拉伯?dāng)?shù)字(前面不帶0)
其他無序列表常用none無樣式,circle空心圓,square實(shí)心方塊
有序列表常用decimal-leading-zero以0開頭的數(shù)字,lower-roman、upper-roman小寫、大寫羅馬數(shù)字,lower-alpha、upper-alpha小寫、大寫英文字母
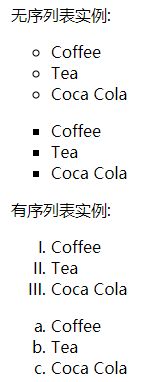
ul.a {list-style-type: circle;}ul.b {list-style-type: square;} ol.c {list-style-type: upper-roman;}ol.d {list-style-type: lower-alpha;}例如上述設(shè)置后,顯示的為
2.列表項(xiàng)標(biāo)記的圖像list-style-image: url
ul { list-style-image: url("sqpurple.gif"); }
3.列表項(xiàng)標(biāo)記的位置list-style-position
默認(rèn)值outside,標(biāo)記位于文本的左側(cè),且放置在文本以外,環(huán)繞文本不根據(jù)標(biāo)記對齊
inside,標(biāo)記放置在文本以內(nèi),且環(huán)繞文本根據(jù)標(biāo)記對齊
上述三個屬性可集合在一起,通過list-style表示,順序?yàn)閠ype、position、image,可根據(jù)需要選擇
例如ul { list-style: square url("sqpurple.gif"); }
表格table
1.邊框border
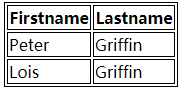
如果僅使用border,例如table, th, td { border: 1px solid black; },得到的效果如下,因?yàn)閠h和td都有各自的邊框

可再通過border-collapse屬性設(shè)置表格的邊框被折疊成一個單一的邊框或隔開
table {border-collapse: collapse;}table, td, th {border: 1px solid red;background-color:lightgray;color:green;text-align:center}
2.表格寬度和高度,例如
table{width:100%;}th{height:40px;}tr{height:30px;}3.表格內(nèi)文本對齊方式
text-align水平對齊,vertical-align垂直對齊(設(shè)置垂直對齊方式時必須指定td的高度)
相關(guān)文章:
1. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案2. CSS3+Js實(shí)現(xiàn)響應(yīng)式導(dǎo)航條3. CSS3中Transition屬性詳解以及示例分享4. 利用CSS3新特性創(chuàng)建透明邊框三角5. 如何使用CSS3畫出一個叮當(dāng)貓6. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera7. JavaScript css3實(shí)現(xiàn)簡單視頻彈幕功能8. 從零學(xué)CSS系列之文本屬性9. js+css3實(shí)現(xiàn)簡單時鐘特效10. js+css3實(shí)現(xiàn)炫酷時鐘

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備