詳解CSS不定寬溢出文本適配滾動
目錄
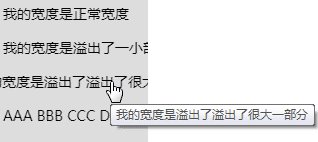
- hover 時彈出框提示
- 容器定寬,文本不定寬
- 使用inline-block獲取實際文本的寬度
- 算出滾動距離,進行滾動
- 父容器不定寬度
- 部分不足之處
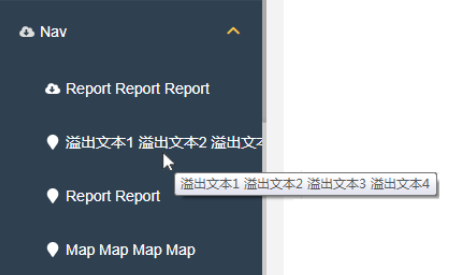
hover 時彈出框提示
一種可行的方案是在 hover 的時候,彈出一個文本框展示全文,最簡單的就是在文本標簽下添加 title 屬性,填充我們需要的內容:
<ul> <li title="溢出文本1 溢出文本2 溢出文本3 溢出文本4">溢出文本1 溢出文本2 溢出文本3 溢出文本4</li></ul>

當然,這種方法簡單但是可能缺乏點用戶體驗。
本文將簡單介紹在文本長度不確定,容器長度也不確定的情況下,任意長度的文本實現 hover 狀態下,從左向右,滾動到文本末端,再滾動回初始位置,如此反復,像是這樣:

容器定寬,文本不定寬
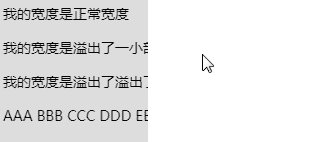
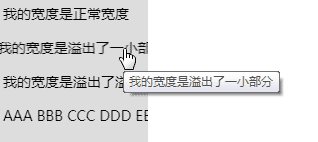
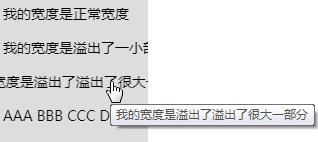
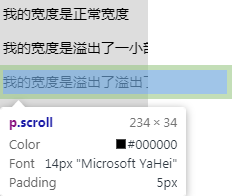
我們先假設一下,我們的容器的寬度如果是固定的,但是不確定每條文本的寬度。
像是這樣:
<div> <p title="我的寬度是正常寬度">我的寬度是正常寬度</p> <p title="我的寬度是溢出了一小部分">我的寬度是溢出了一小部分</p> <p title="我的寬度是溢出了溢出了很大一部分">我的寬度是溢出了溢出了很大一部分</p></div>
.wrap { position: relative; width: 150px; overflow: hidden;} p { white-space: nowrap;}使用inline-block獲取實際文本的寬度
由于<p>標簽的寬度為父元素的 100%,如果是這樣,我們很難進行下面的操作。我們首先需要拿到實際文本的寬度,這里可以借助inline-block的特性,做到這一點,我們改進下我們的 CSS:
p { + display: inline-block; white-space: nowrap;}這樣,當前<p>標簽的實際寬度,其實就是整個文本元素的寬度。

Tips:這里沒有使用display: inline是因為下文我們需要讓 p 元素滾動起來需要用到 transform,但是 transform 是無法作用在內聯元素之上的。具體可以參考規范:transformable element
算出滾動距離,進行滾動
這樣,我們有了父元素的寬度150px,文本的寬度。那么很容易得到需要滾動的距離:
需要滾動的距離 S = 溢出的文本元素的寬度 - 父元素的寬度
這樣,我們只需要找到一個可以表示并且當前文本寬度是變量值即可。即是 --transoform。
由于在使用 transform: translate() 進行位移的時候,如果使用百分比表示,那么百分比的基準元素是元素本身,也就是如果我們transform: translate(100%, 0),其實表示的就是向右移動一個元素本身寬度的距離。
那么我們可以借助 calc 非常容易的拿到我們上述的需要滾動的距離 S --transform: translate(calc(-100% + 150px), 0),嵌入動畫中:
p:hover { animation: move 1.5s infinite alternate linear;} @keyframes move { 0% {transform: translate(0, 0); } 100% {transform: translate(calc(-100% + 150px), 0); }}至此,對于任意超出容器寬度的文本,我們都可以輕松的完成上述的效果。

不定寬文字跑馬燈來回滾動展示 -- 父容器定寬,子元素不定寬
父容器不定寬度
當然,還沒完。
如果父容器的寬度也是不固定的,或因為者calc兼容性問題無法使用上述方法。那么,我們要做的就是,在一段固定的 CSS 代碼中,既能運動當前元素的寬度,也能位移父容器的寬度。
正巧,CSS 還真能完成上述要求,我們改造一下animation的代碼:
@keyframes move { 0% {left: 0;transform: translate(0, 0); } 100% {left: 100%;transform: translate(-100%, 0); }}- transform: translate(-100%, 0)能夠向左位移自身寬度的 100%
- left: 100%能夠實現向右位移父容器寬度的 100%
使用margin-left替換left也是一樣可以實現的,使用百分比表示的margin-left位移的基準也是父元素的寬度。
這樣,不論父容器寬度如何,文本元素寬度如何,都可以實現對溢出文本適配滾動展示。
不定寬文字跑馬燈來回滾動展示 -- 父容器不定寬,子元素不定寬
部分不足之處
1.無法判斷文本長度是否超出父元素寬度
當然,上述方案并非完美的方案,如果我們希望只針對本文長度溢出的情況,hover 的時候才進行滾動,這一點在使用純 CSS 的情況下是無法實現的。
我們無法通過 CSS 去判斷當前元素長度是否大于父元素長度再選擇性的進行動畫。畢竟 CSS 只是負責樣式,不控制行為。所以實際使用中,可能還是需要借助 JavaScript 簡單判斷,然后通過一個 class 進行控制。
2.動畫閃爍
在父容器不定寬度的情況下,由于需要同時對兩個屬性進行動畫,并且位移的方向是相反的,所以動畫看上去會有一點閃爍。這個暫時沒有找到特別好的解決方案。
以上就是詳解CSS不定寬溢出文本適配滾動的詳細內容,更多關于CSS不定寬溢出文本適配滾動的資料請關注其它相關文章!
相關文章:

 網公網安備
網公網安備