文章詳情頁
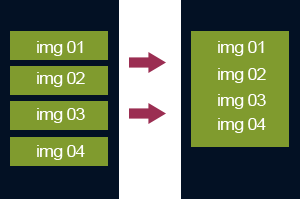
li中插入img圖片間有空隙的解決方案
瀏覽:176日期:2022-06-02 14:03:34
直接加樣式img{vertical-align:bottom; display:block}
當然在某些情況下無效,比如我要加三個圖片,上中下,中間的圖片是設為背景,發現用此方法無效,只是上和中的圖片空隙沒了,而下與中之間還存在,方法很簡單,把vertical-align:bottom改成top,可根據自己遇到的不同情況來設vertical-align的參數
方法一:
復制代碼 代碼如下:
img{vertical-align:top; display:block}

復制代碼 代碼如下:
<style>
#l1 {float:left;background:#000;}
#l1 ul li {list-style:none;padding:0;margin:0}
img {vertical-align:bottom; display:block;}
</style>
方法二:設置容器font-size:0(個人認為這種方法最好!!!)
相關文章:
1. Biblibili視頻投稿接口分析并以Python實現自動投稿功能2. Intellij IDEA命令行執行java無法加載主類解決方案3. JAMon(Java Application Monitor)備忘記4. vue項目查看vue版本及cli版本的實現方式5. IntelliJ IDEA 的 Spring 項目如何查看 @Value 的配置和值(方法詳解)6. 將Git存儲庫克隆到本地IntelliJ IDEA項目中的詳細教程7. Android使用Kotlin實現多節點進度條8. php libevent 功能與使用方法詳解9. Java cglib為實體類(javabean)動態添加屬性方式10. SpringBoot + validation 接口參數校驗的思路詳解
排行榜

 網公網安備
網公網安備