文章詳情頁
HTML實現(xiàn)title 屬性換行小技巧
瀏覽:252日期:2022-06-02 11:42:35
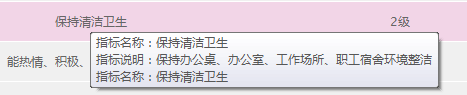
在換行的地方添加 或 實現(xiàn)換行
<tr title="指標名稱:${target.intename} 指標說明:${target.remark} 指標名稱:${target.intename}">
是不是超級美觀~,簡單的2個字符就搞定了,有需要的小伙伴參考下吧。
相關文章:
1. 解決python DataFrame 打印結果不換行問題2. 在Java中輕松將HTML格式文本轉換為純文本的方法示例(保留換行)3. vue flex 布局實現(xiàn)div均分自動換行的示例代碼4. 解決vue使用vant下拉框van-dropdown-item 綁定title值不變問題5. 解決vue字符串換行問題(絕對管用)6. python代碼中怎么換行7. python 安裝教程之Pycharm安裝及配置字體主題,換行,自動更新8. python如何換行輸出9. Android studio 自動換行和取消自動換行操作10. Python 整行讀取文本方法并去掉readlines換行操作
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備