django 讀取圖片到頁面實(shí)例
首先,我們看看models.py里的模型,有個upload_to參數(shù),為了和過去一刀兩斷,樓主決定給upload_to賦值一個新的值叫avatar/,這個參數(shù)的意思是把文件上傳到MEDIA_ROOT/avatar/下面。
既然這里upload_to的值是連接在MEDIA_ROOT/路徑后的一部分,所以很自然的只能寫成avatar/或者./avatar/,而不能寫成/avatar/,樓主已經(jīng)以身試法過。
還有一點(diǎn),這里提到了MEDIA_ROOT,可是我們一直沒設(shè)置過啊。
headImg = models.FileField(upload_to=’avatar/’)
所以理所當(dāng)然的要設(shè)置MEDIA_ROOT,所以在settings.py中做如下設(shè)置,這里的意思就是說,我們在項(xiàng)目根目錄下會新建一個media文件夾,專門用來存放media文件。結(jié)合上面的設(shè)置可推出,我們上傳的文件會放在/media/avatar/下:
MEDIA_ROOT = os.path.join(BASE_DIR, ’media’).replace('', '/')```
這`MEDIA_ROOT`就是媒體根目錄的路徑,這……好像是廢話。上傳的文件也會放在這里,但是正如我們上面探索時提到的:使用文件,實(shí)質(zhì)上也是調(diào)用了一個文件的url,在Django中提到url,都是要從`urlpatterns`中過濾一遍的。
所以,展示圖片的邏輯應(yīng)該是這樣的:我們調(diào)用圖片的url一般是有規(guī)律的,我們過濾的時候發(fā)現(xiàn),只要符合,就按照文件名從媒體根目錄中找相應(yīng)的文件。
- 所以,我們先找到圖片url的規(guī)律,都說了,圖片都是存在`/media/avatar/`中,也就是說圖片的路徑應(yīng)該是包含`/media/avatar/`的,為了保險起見以及后續(xù)我們可能會存除了頭像之外的其他文件,比如儲存縮略圖的叫`/media/thumb/`,所以這里我們?nèi)〈蠹夜灿械腵/media/`作為過濾url的規(guī)律。
MEDIA_URL = ’/media/’
- 這也就是為什么`MEDIA_ROOT`和`MEDIA_ROOT`經(jīng)常一起出現(xiàn),并且他們的有相同的值。
準(zhǔn)備好這些后,在`urlpatterns`中寫吧,這里寫的路由和普通的路由不一樣,因?yàn)槲覀冞@里的所有的媒體文件其實(shí)都是靜態(tài)文件的一部分,而且我們一般路由符合條件后是去執(zhí)行`views`中的某個函數(shù),這里卻是去某個文件夾中找文件,所以肯定寫法上是不同的,寫法是`static(如果符合這樣規(guī)律的url,就去這個目錄中找文件)`:
導(dǎo)入這兩個包
setting.py中
from django.conf import settingsfrom django.conf.urls.static import staticurlpatterns = [...] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)```
如果你之前在探索的時候經(jīng)常會看看瀏覽器會輸出什么錯誤,你一般都是看到要么是404 error,要么就是500 error。為什么會出現(xiàn)404 error,就是因?yàn)槲覀兘o的圖片路徑?jīng)]有在urlpatterns中定義過,所以Django在要展示圖片的時候,一看,咦,這什么鬼url,在urlpatterns中根本沒有對應(yīng)的可以查,所以是錯誤的請求網(wǎng)址,返回404 error。在urlpatterns中添加之后,就不會有404 error了。
好了,我們還剩下最后一步,就是在img的src中填寫正確的圖片地址。我們之前說了圖片是儲存在/media/avatar/下面的,所以圖片的路徑就是:
<img src='https://rkxy.com.cn/media/{{user.headImg}}' alt=''/>
因?yàn)槲覀儍Υ嬖跀?shù)據(jù)庫中的圖片路徑是upload_to的值和圖片名稱的拼接,比如下面的avatar/test_mini.jpg。
補(bǔ)充知識:解決django的html無法加載圖片的問題
html的代碼都是對的
但是django網(wǎng)頁加載不出圖片

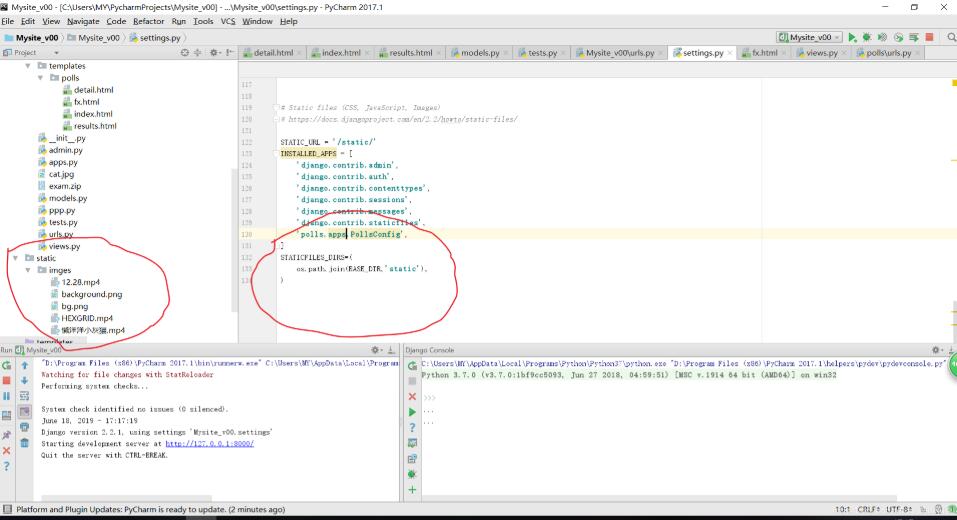
這里來給大家演示一下,因?yàn)閟etting.py少了東西,無法查找圖片路徑

STATICFILES_DIRS=( os.path.join(BASE_DIR,’static’),)
補(bǔ)上這個代碼

html插入圖片很簡單,我這里就舉個栗子
{% load static %} <body background='{% static ’imges/bg.png’ %}'></body>
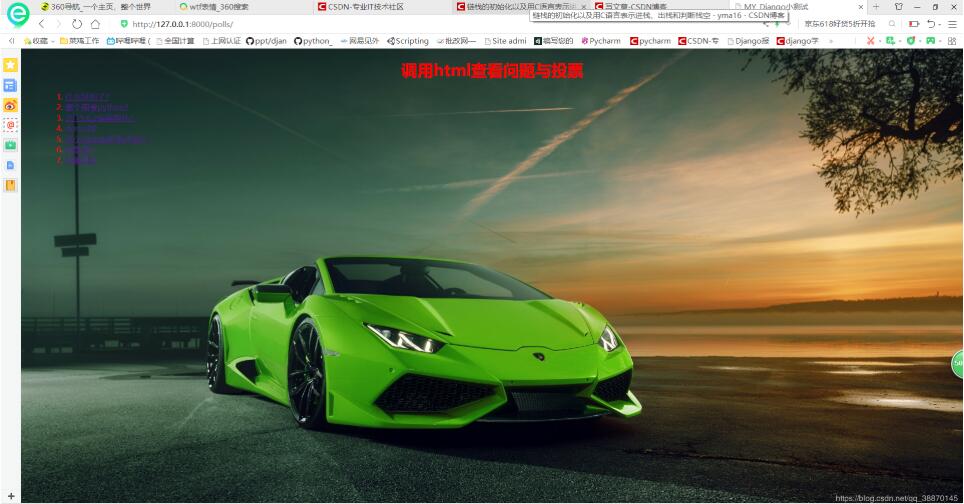
運(yùn)行一下

ok, nice!
以上這篇django 讀取圖片到頁面實(shí)例就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 使用Docker的NFS-Ganesha鏡像搭建nfs服務(wù)器的詳細(xì)過程2. Django使用HTTP協(xié)議向服務(wù)器傳參方式小結(jié)3. 刪除docker里建立容器的操作方法4. Docker 部署 Prometheus的安裝詳細(xì)教程5. IntelliJ IDEA恢復(fù)刪除文件的方法6. IntelliJ IDEA配置Tomcat服務(wù)器的方法7. VMware中如何安裝Ubuntu8. docker /var/lib/docker/aufs/mnt 目錄清理方法9. 使用 kind 和 Docker 啟動本地的 Kubernetes環(huán)境10. IntelliJ IDEA導(dǎo)入jar包的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備