Django使用echarts進行可視化展示的實踐
本文以學生成績折線圖展示為例
條件準備 電腦上有myslq數據庫 有 echarts 的 js 文件連接mysql# settings.py 文件DATABASES = { ’default’: {’ENGINE’: ’django.db.backends.mysql’,# mysql 數據庫名’NAME’: ’chaochao’,# mysql 登陸用戶名’USER’: ’root’,# myslq 登陸密碼’PASSWORD’: ’chaochao666’,’HOST’: ’’,’PORT’: ’’, }}
Django 連接 mysql 數據庫教程在其他文章中,這里不再細說
Django連接mysql數據庫文章地址:https://www.jb51.net/article/176066.htm
導入數據可以直接在 mysql 數據庫中添加數據,也可以使用超級用戶在 admin 管理頁面中添加數據
# models.py 文件class Person(models.Model): # 姓名 str類型 name = models.CharField(max_length=20,verbose_name=’姓名’) # 年齡 int型 age=models.IntegerField(verbose_name=’年齡’) # 成績 float類型 score = models.FloatField(verbose_name=’成績’)
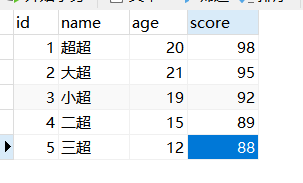
數據庫內容:

設置靜態文件目錄(即 static 目錄)
# settings.py 文件STATICFILES_DIRS=(os.path.join(BASE_DIR,’static’),)
創建如下目錄結構:

js 目錄中為 echarts的 js 文件,大家可以在 echarts官網下載自己需要的版本
css 目錄中為 展示頁面用到的 css 文件
在 echarts 官網找到想展示的實例代碼
這里使用的折線圖的官網地址為:https://echarts.apache.org/examples/zh/editor.html?c=line-simple
實例代碼:
option = { xAxis: {type: ’category’,data: [’Mon’, ’Tue’, ’Wed’, ’Thu’, ’Fri’, ’Sat’, ’Sun’] }, yAxis: {type: ’value’ }, series: [{data: [820, 932, 901, 934, 1290, 1330, 1320],type: ’line’ }]};
index.css 文件內容:
#chart{ height: 500px; width: 500px;}
echarts 展示的圖表需要和 html 中的 div 元素 聯系起來,并且該 div 元素必須指定 height 和 width 屬性
index.html 文件內容
現在使用的 echarts 官網實例中的靜態數據,下面將修改為使用mysql數據庫中的數據
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>我的第一個django展示頁面</title> <link rel='stylesheet' href='http://www.gepszalag.com/static/css/index.css' rel='external nofollow' > <script src='https://rkxy.com.cn/static/js/echarts.min.js'></script></head><body><h1>學生成績簡單可視化</h1><div id='chart'></div><script> {#初始化 echarts 對象#} var mychart = echarts.init(document.getElementById(’chart’)); {#可視化展示選項#} var option = {xAxis: { type: ’category’, data: [’Mon’, ’Tue’, ’Wed’, ’Thu’, ’Fri’, ’Sat’, ’Sun’]},yAxis: { type: ’value’},series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: ’line’}] }; {#將 echarts對象與展示選項結合起來#} mychart.setOption(option);</script></body></html>
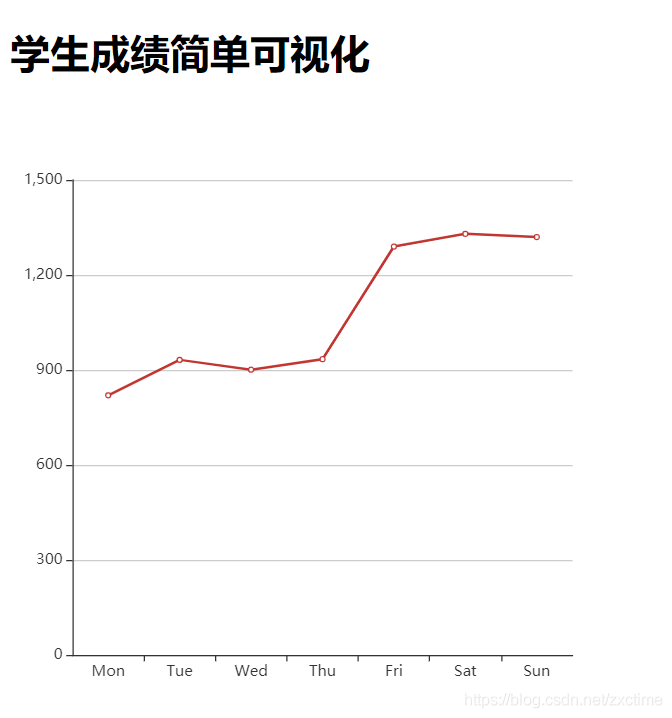
現在使用的靜態數據,先來看一下頁面效果

已經可以看到圖表了
現在,我們來修改為 myslq 數據庫中的數據
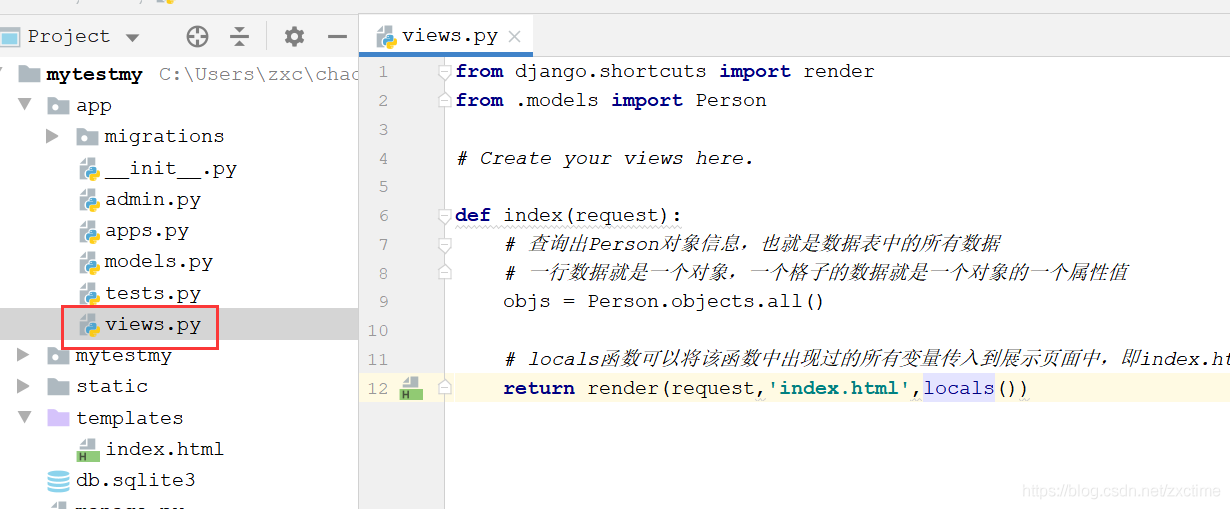
首先,編寫 views.py 文件,將數據庫中的數據傳到前端頁面中
from django.shortcuts import renderfrom .models import Person# Create your views here.def index(request): # 查詢出Person對象信息,也就是數據表中的所有數據 # 一行數據就是一個對象,一個格子的數據就是一個對象的一個屬性值 objs = Person.objects.all() # locals函數可以將該函數中出現過的所有變量傳入到展示頁面中,即index.html文件中 return render(request,’index.html’,locals())

修改 index.html 頁面,引用數據庫中的信息
只需要修改了 js 內容即可,以下為 script標簽中的內容
<script> {#初始化 echarts 對象#} var mychart = echarts.init(document.getElementById(’chart’)); {#首先,聲明兩個 javascript 的數組#} var series_data = []; var xAxis_data = []; {#使用循環,依次將數據庫需要展示的數據添加到剛才聲明的數組中#} {% for stu in objs %}series_data.push({{ stu.score }})xAxis_data.push({{ stu.name}}) {% endfor %} {#可視化展示選項#} var option = {xAxis: { type: ’category’, {#將x軸坐標修改為數據庫中的學生姓名#} data: xAxis_data},yAxis: { type: ’value’},series: [{ {#將y軸的數據修改為數據庫中學生的成績,即score#} data: series_data, type: ’line’}] }; {#將 echarts對象與展示選項結合起來#} mychart.setOption(option);</script>
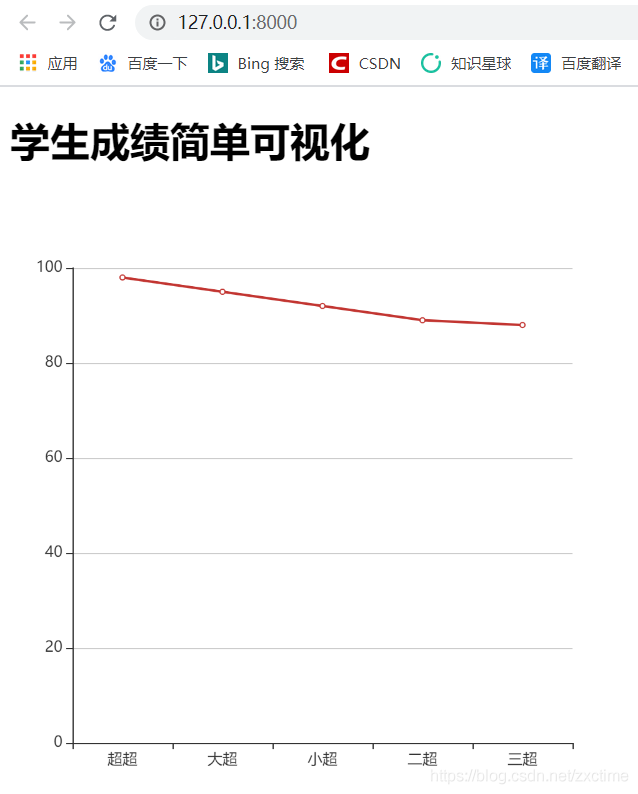
現在,我們來看一下展示效果

沒有圖表
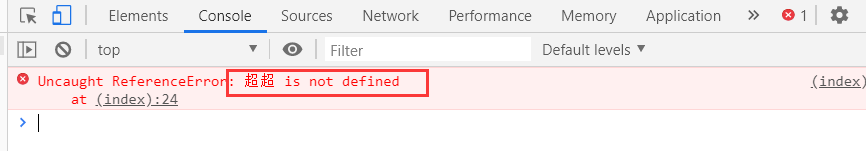
不要慌,打開控制臺看下報錯信息

這是因為Django的模板文件中,js代碼接受數據庫的數據時,不會判斷當前數據的數據類型
也就是這里它把 “超超” 這個字符串當作了變量名
解決辦法很簡單,在 js 接受數據時添加上一對雙引號
<script> {#初始化 echarts 對象#} var mychart = echarts.init(document.getElementById(’chart’)); {#首先,聲明兩個 javascript 的數組#} var series_data = []; var xAxis_data = []; {#使用循環,依次將數據庫需要展示的數據添加到剛才聲明的數組中#} {% for stu in objs %}series_data.push({{ stu.score }}){#注意這里的雙引號#}xAxis_data.push('{{ stu.name}}') {% endfor %} {#可視化展示選項#} var option = {xAxis: { type: ’category’, {#將x軸坐標修改為數據庫中的學生姓名#} data: xAxis_data},yAxis: { type: ’value’},series: [{ {#將y軸的數據修改為數據庫中學生的成績,即score#} data: series_data, type: ’line’}] }; {#將 echarts對象與展示選項結合起來#} mychart.setOption(option);</script>
雙引號的位置是:
{% for stu in objs %}series_data.push({{ stu.score }}){#注意這里的雙引號#}xAxis_data.push('{{ stu.name}}'){% endfor %}

現在可以看到,x軸坐標變為了數據庫中的學生姓名,y軸變為了數據庫中的學生成績
如果需要使用其他的 echarts 圖表進行可視化展示,只需修改 script 中的代碼即可
到此這篇關于Django使用echarts進行可視化展示的實踐的文章就介紹到這了,更多相關Django echarts可視化內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備