文章詳情頁
IDEA 使用mybatis插件Free Mybatis plugin的步驟(推薦)
瀏覽:138日期:2024-08-01 18:06:48
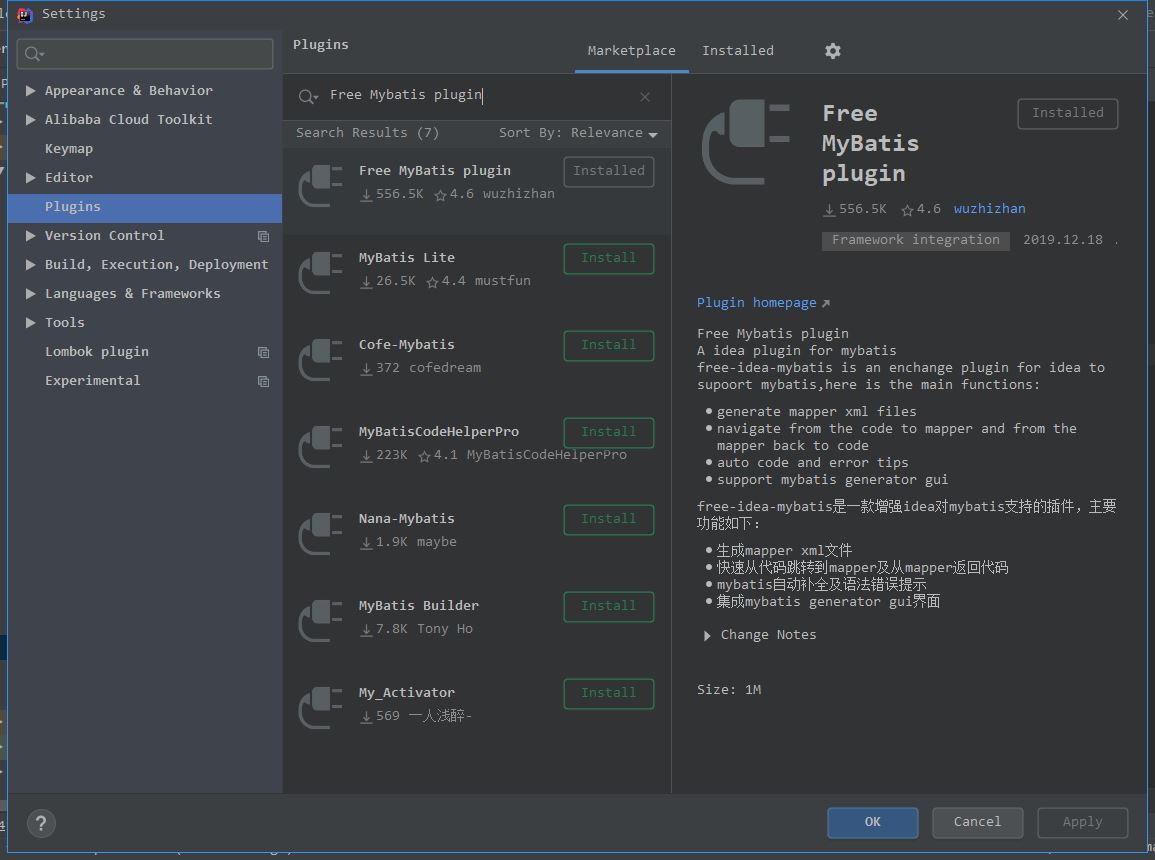
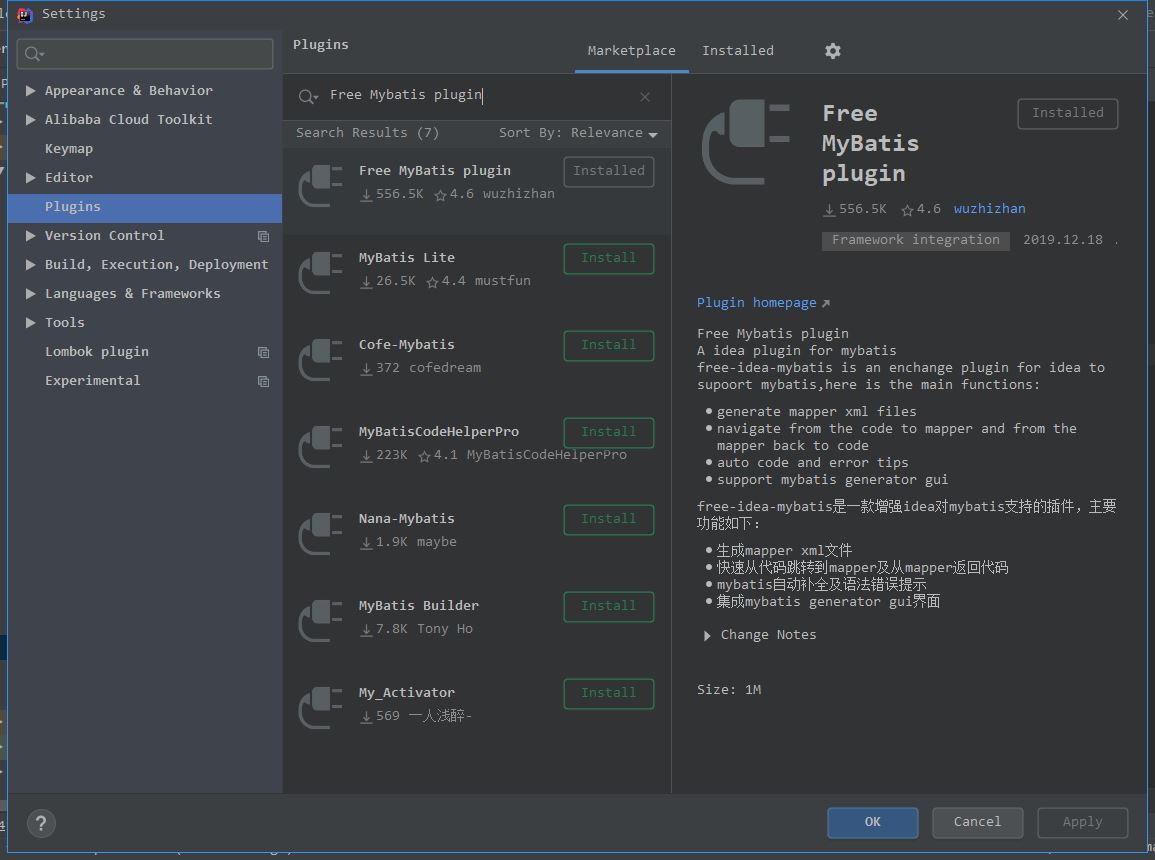
1.打開idea -> file -> settings ->Plugins
搜索Free Mybatis plugin,然后install,完成之后重啟idea即可。


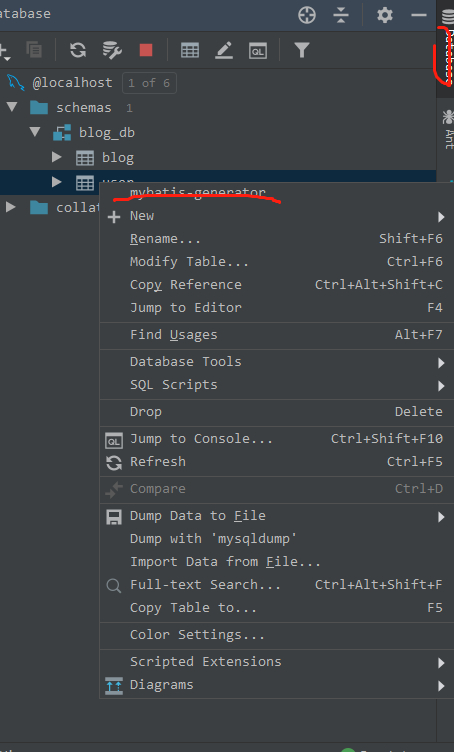
2.打開idea -> 右側database-> 配置數據庫連接 -> 右擊數據庫表
在需要生成配置文件的數據庫上右鍵,就會出現mybatis-generator選項如圖

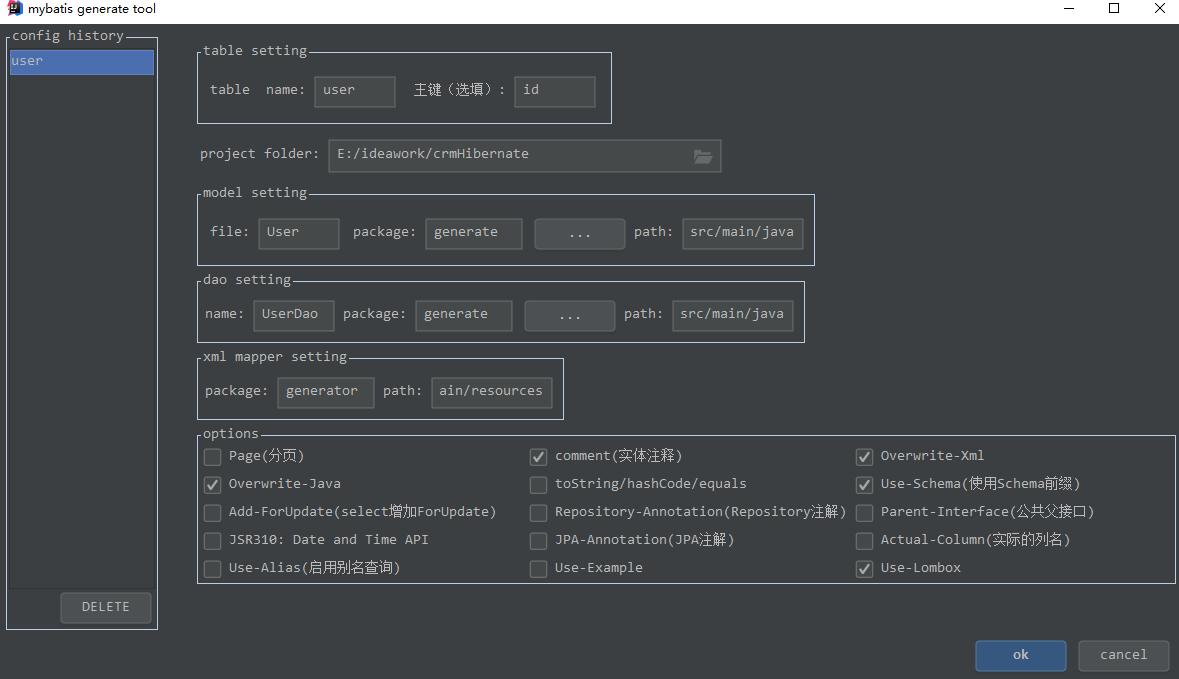
3.打開如上圖所示配置窗口,這里我們使用默認的就行,也可以選擇自己需要的路徑生成。如果不想使用lombok去掉這個勾選即可,然后我們選擇ok即可

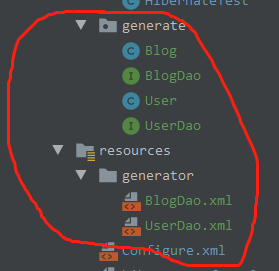
4.生成目錄如下:一個數據庫的映射類,一個操作數據庫的映射接口,和具體操作數據庫的xml,主配置文件就在Configure里面這個自己生成

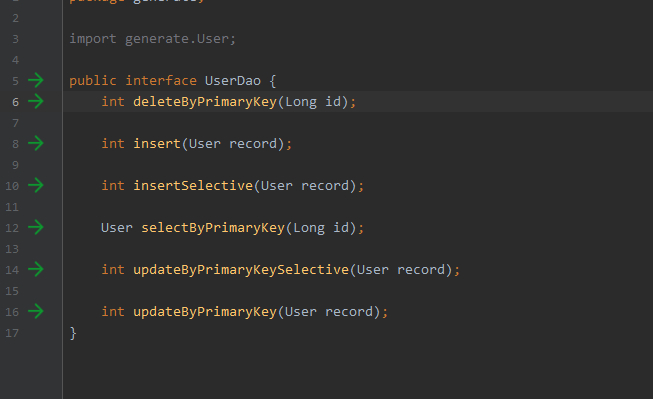
5. 生成的DAO,就可以看到右邊右箭頭可以點擊,就可以跳轉到具體的映射xml

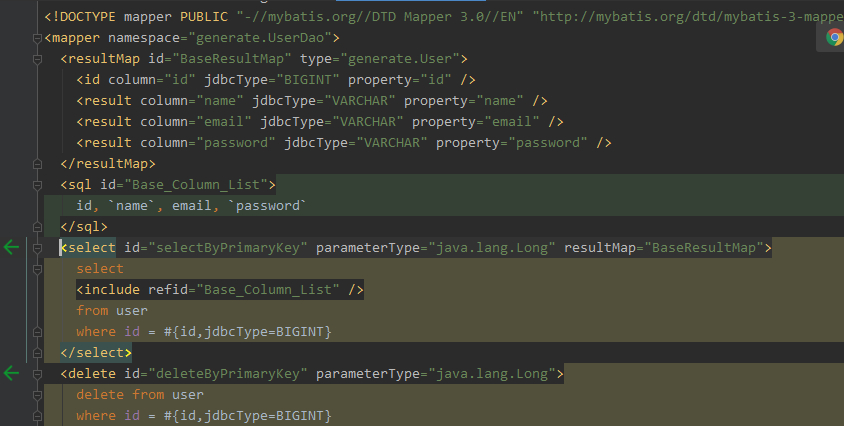
6.生成的xml, 看到xml也可以直接跳轉到具體的接口

到此這篇關于IDEA 使用mybatis插件Free Mybatis plugin(推薦)的文章就介紹到這了,更多相關idea 插件Free Mybatis plugin內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
IDEA
相關文章:
排行榜

 網公網安備
網公網安備