JS如何實現封裝列表右滑動刪除收藏按鈕
前言
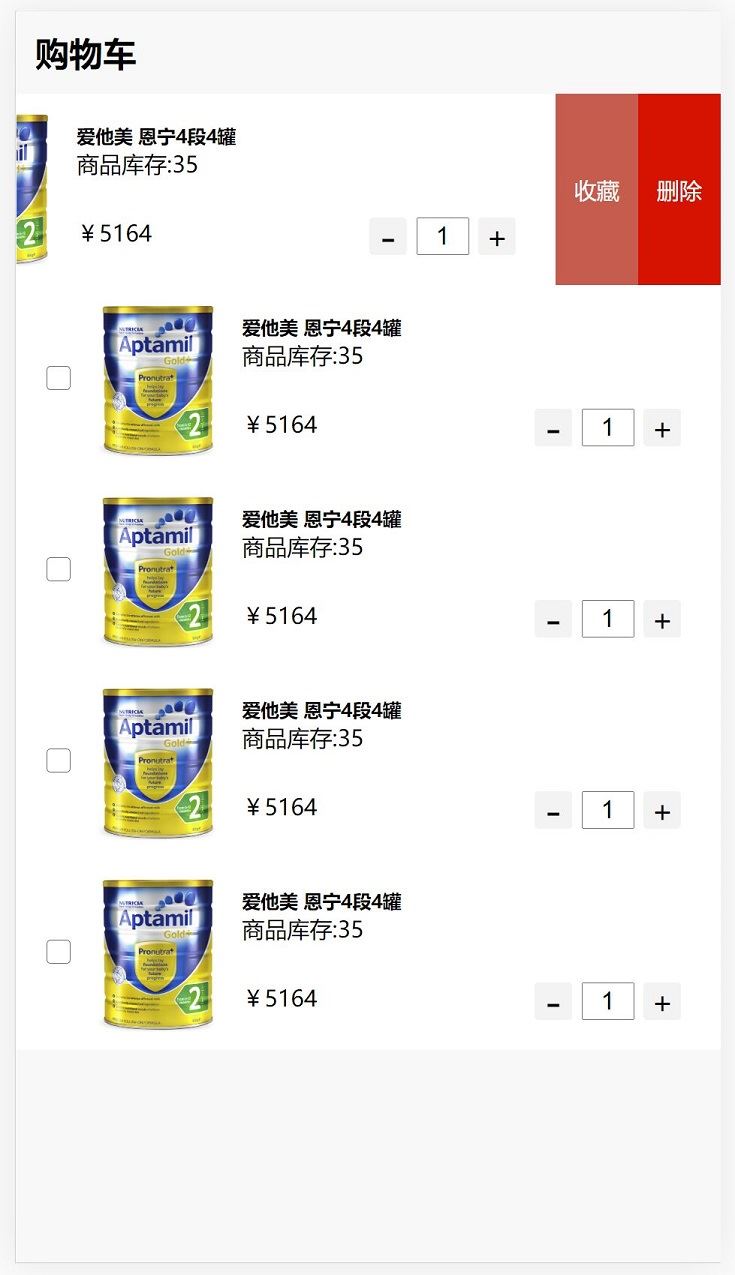
列表右滑動展示刪除和收藏按鈕就類似微信或者美團餓了嗎的列表,右滑動出現指定的按鈕功能;
本來我是想把前幾年支付寶的一個機試題拿來講,奈何我記不太清題目,也找不到當時做的題了,所以只好將就一下那這個案例來講解,其實解題思路大致是一樣的,畢竟作為程序員最重要的不是會多少框架和會用api用的多熟練,設計思路才是最重要!
案例

這個界面相信大家都非常熟悉,很多時候一些封裝好的插件可以拿來用即可實現這個功能,算是比較大眾化,不過為了給不了解原理的小伙伴們講解,所以自己用dom手寫了一個,思路如下:
html部分
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0'> <title>支付寶前端機試題</title> <link rel='stylesheet' href='http://www.gepszalag.com/bcjs/css/index.css' rel='external nofollow' > <script src='http://www.gepszalag.com/bcjs/js/index.js'></script></head><body> <h2 class='title'>購物車</h2> <section class='shoppingList'></section></body></html>
JS部分
let initXY = [0,0];//記錄移動的坐標let isStop = false;//記錄是否禁止滑動let oldIndex = null;//記錄舊的下標let theIndex = null;//記錄新的下標function touchstart(event,index){ if(event.touches.length > 1) { isStop = true; return; } oldIndex = theIndex; theIndex = null; initXY = [event.touches[0].pageX,event.touches[0].pageY]; // console.log(initXY);}function touchmove(event,index){ if(event.touches.length > 1) return; let moveX = event.touches[0].pageX - initXY[0]; let moveY = event.touches[0].pageY - initXY[1]; if(isStop || Math.abs(moveX) < 5) return;//如果禁止滑動或者滑動的距離小于5就返回 if(Math.abs(moveY) > Math.abs(moveX)){ isStop = true; return; } if(moveX<0){ theIndex = index; isStop = true; }else if(theIndex && oldIndex === theIndex){ oldIndex =index; theIndex = null; isStop = true; setTimeout(()=>{oldIndex=null;},150);//設置150毫秒延遲來凸顯動畫效果,實際不加也可以 } // 這里用jq就不用循環了,但我懶得引,大家知道就好 let goods = document.getElementsByClassName('goodsInfo'); for(let i=0;i<goods.length;i++){ theIndex === i ? goods[i].classList.add('open') : goods[i].classList.remove('open'); }; // console.log(moveX,moveY);}function touchend(){ isStop = false;}
總結
實現的方法無非就是判斷觸碰的時候移動的坐標值再加上動畫,有興趣看源代碼的小伙伴可以到github下載:
https://github.com/13632756286/Sliding-menu
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:
1. java實現圖形化界面計算器2. IntelliJ Idea2017如何修改緩存文件的路徑3. IntelliJ IDEA設置條件斷點的方法步驟4. IIS Express 取代 ASP.NET Development Server的配置方法5. python flask框架快速入門6. Spring-Richclient 0.1.0 發布7. javascript設計模式 ? 建造者模式原理與應用實例分析8. 淺談SpringMVC jsp前臺獲取參數的方式 EL表達式9. Python使用oslo.vmware管理ESXI虛擬機的示例參考10. Express 框架中使用 EJS 模板引擎并結合 silly-datetime 庫進行日期格式化的實現方法

 網公網安備
網公網安備