基于原生JS封裝的Modal對話框插件的示例代碼
基于原生JS封裝Modal對話框插件,具體內容如下所示:
原生JS封裝Modal對話框插件,個人用來學習原理與思想,只有簡單的基本框架的實現,可在此基礎上添加更多配置項
API配置
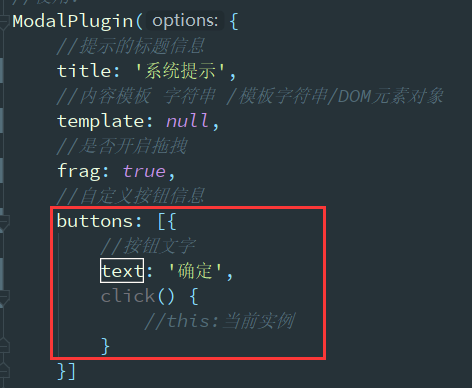
//基本語法 let modal = ModalPlugin({ //提示的標題信息 title:’系統提示’, //內容模板 字符串 /模板字符串/DOM元素對象 template:null, //自定義按鈕信息 buttons:[{ //按鈕文字 text:’確定’, click(){//this:當前實例 } }] }) modal.open()//=>打開 modal.close()//=>關閉//基于發布訂閱,實現回調函數的監聽 modal.on(’input/open/close/dragstart/dragmove/dragend’,[func])modal.fire(...) modal.off(...)
Modal插件核心功能的開發
導出
(function () { function ModalPlugin() { return } // 瀏覽器直接導入,這樣的方法是暴露到全局的 window.ModalPlugin = ModalPlugin; //如果還需要支持ES6Module/CommonJS模塊導入規范,在react項目當中,vue項目當中也想用 if (typeof module !== ’undefined’ && module.exports !== ’undefined’) {//如果module不存在,typeof不會出錯,會返回undefined module.exports = ModalPlugin;//CommonJS規范,只有在webpack環境下才支持 }})()
使用對象和函數創建實例
想使用創建對象的方式new ModalPlugin()創建實例或當做普通函數執行ModalPlugin(),創建實例,需要這樣做
(function () { function ModalPlugin() { return new init() }//想使用創建對象的方式`new ModalPlugin()`創建實例或當做普通函數執行`ModalPlugin()`,創建實例,需要這樣做 //類的原型: 公共的屬性方法 ModalPlugin.prototype = { constructor: ModalPlugin } function init() {} init.prototype = ModalPlugin.prototype; // 瀏覽器直接導入,這樣的方法是暴露到全局的 window.ModalPlugin = ModalPlugin; //如果還需要支持ES6Module/CommonJS模塊導入規范,在react項目當中,vue項目當中也想用 if (typeof module !== ’undefined’ && module.exports !== ’undefined’) {//如果module不存在,typeof不會出錯,會返回undefined module.exports = ModalPlugin;//CommonJS規范,只有在webpack環境下才支持 }})()
配置項
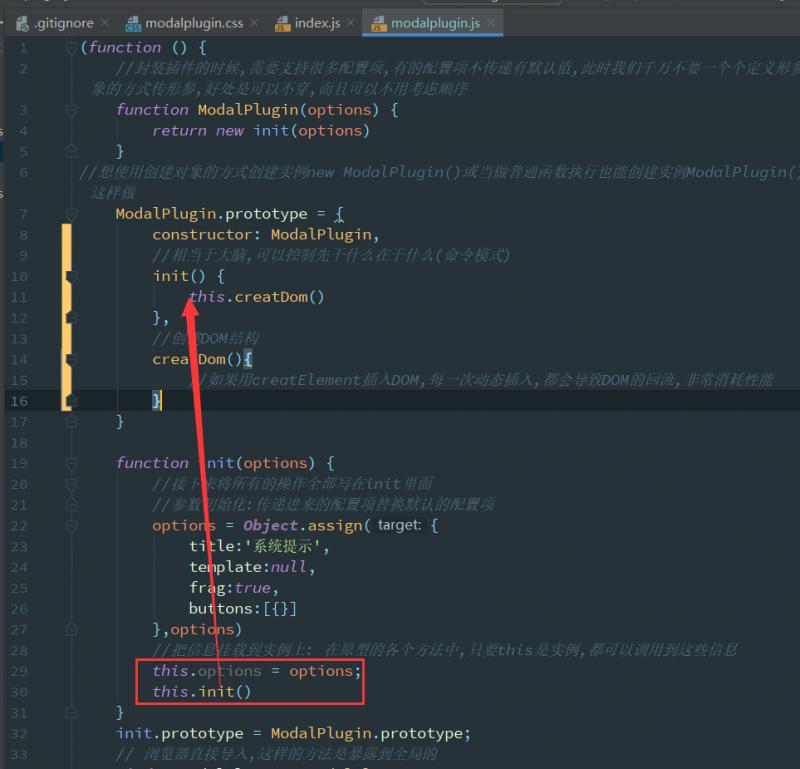
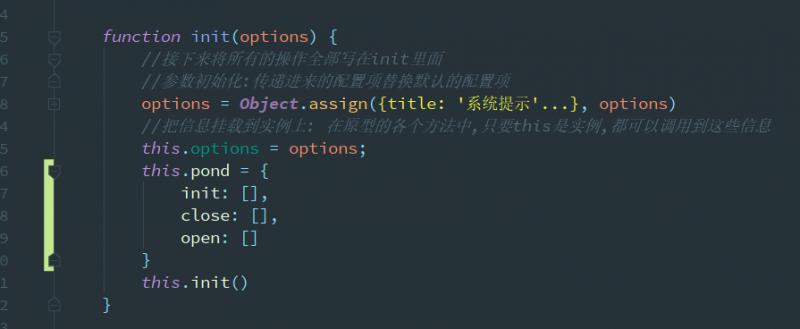
//封裝插件的時候,需要支持很多配置項,有的配置項不傳遞有默認值,此時我們千萬不要一個個定義形參,用對象的方式傳形參,好處是可以不傳,而且可以不用考慮順序 function ModalPlugin(options) { return new init(options) }//想使用創建對象的方式創建實例new ModalPlugin()或當做普通函數執行也能創建實例ModalPlugin(),需要這樣做 ModalPlugin.prototype = { constructor: ModalPlugin } function init(options) { //接下來將所有的操作全部寫在init里面 //參數初始化:傳遞進來的配置項替換默認的配置項 options = Object.assign({ title:’系統提示’, template:null, frag:true, buttons:[{text:’確定’,click(){} }] },options) }
命令模式init()執行邏輯

創建DOM
//創建DOM結構 creatDom(){ //如果用creatElement插入DOM,每一次動態插入,都會導致DOM的回流,非常消耗性能,所以最外面使用createElement創建,內部使用字符串的方式拼寫進去,創建好了之后放到最外層的容器當中,只引起一次回流 let frag = document.createDocumentFragment() let dpnDialog = document.createElement(’div’) dpnDialog.className = ’dpn-dialog’ dpnDialog.innerHTML = ` <div class='dpn-title'>系統溫馨提示<i class='dpn-close'></i> </div> <div class='dpn-content'> </div> <div class='dpn-handle'><button>確定</button><button>取消</button> </div>` frag.appendChild(dpnDialog) let dpnModel = document.createElement(’div’) dpnModel.className = ’dpn-model’ frag.appendChild(dpnModel) document.body.appendChild(frag)//使用frag只需要往頁面中插入一次,減少回流次數 frag = null this.dpnDialog = dpnDialog//掛載到實例上,便于其他方法的控制隱藏,并且是私有的實例, this.dpnModel = dpnModel }
對參數進行處理

creatDom() { let {title, template, buttons} = this.options //如果用creatElement插入DOM,每一次動態插入,都會導致DOM的回流,非常消耗性能,所以最外面使用createElement創建,內部使用字符串的方式拼寫進去,創建好了之后放到最外層的容器當中,只引起一次回流 let frag = document.createDocumentFragment() let dpnDialog = document.createElement(’div’) dpnDialog.className = ’dpn-dialog’ dpnDialog.innerHTML = ` <div class='dpn-title'>${title}<i class='dpn-close'>X</i> </div> <div class='dpn-content'>${template && typeof template === ’object’ && template.nodeType === 1? template.outerHTML: template} </div> ${buttons.length > 0? `<div class='dpn-handle'> ${buttons.map((item, index) => { return `<button index='${index}'>${item.text}</button>`}).join(’’)} </div>`: ’’ } ` frag.appendChild(dpnDialog) let dpnModel = document.createElement(’div’) dpnModel.className = ’dpn-model’ frag.appendChild(dpnModel) document.body.appendChild(frag)//使用frag只需要往頁面中插入一次,減少回流次數 frag = null this.dpnDialog = dpnDialog//掛載到實例上,便于其他方法的控制隱藏,并且是私有的實例, this.dpnModel = dpnModel },
控制隱藏與顯示
//控制他顯示 open() { this.dpnDialog.style.display = ’block’ this.dpnModel.style.display = ’block’ }, //控制隱藏 close() { this.dpnDialog.style.display = ’none’ this.dpnModel.style.display = ’none’ }
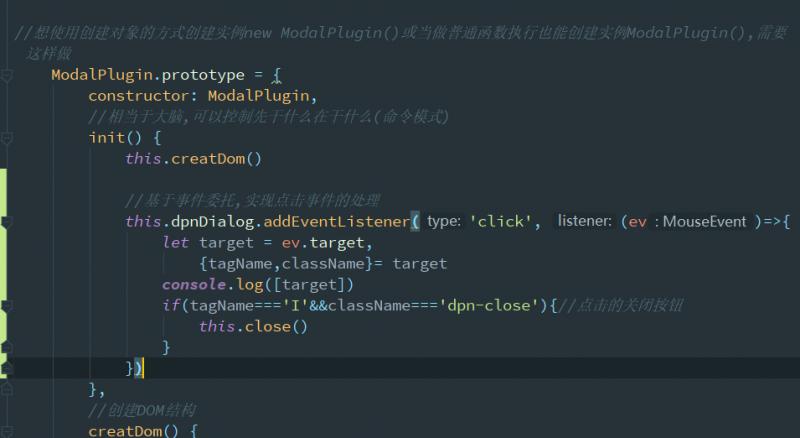
基于事件委托處理點擊事件

init() { this.creatDom() //基于事件委托,實現點擊事件的處理 this.dpnDialog.addEventListener(’click’, (ev)=>{let target = ev.target, {tagName,className}= targetconsole.log([target])//點擊的關閉按鈕if(tagName===’I’&&className.includes(’dpn-close’)){ this.close() return}//點擊的是底部按鈕if(tagName===’BUTTON’ && target.parentNode.className.includes(’dpn-handle’)){ let index = target.getAttribute(’index’) //讓傳過來的函數執行,并且函數中的this還必須是當前實例 let func = this.options.buttons[index][’click’] if(typeof func===’function’){ func.call(this) } return} }) },
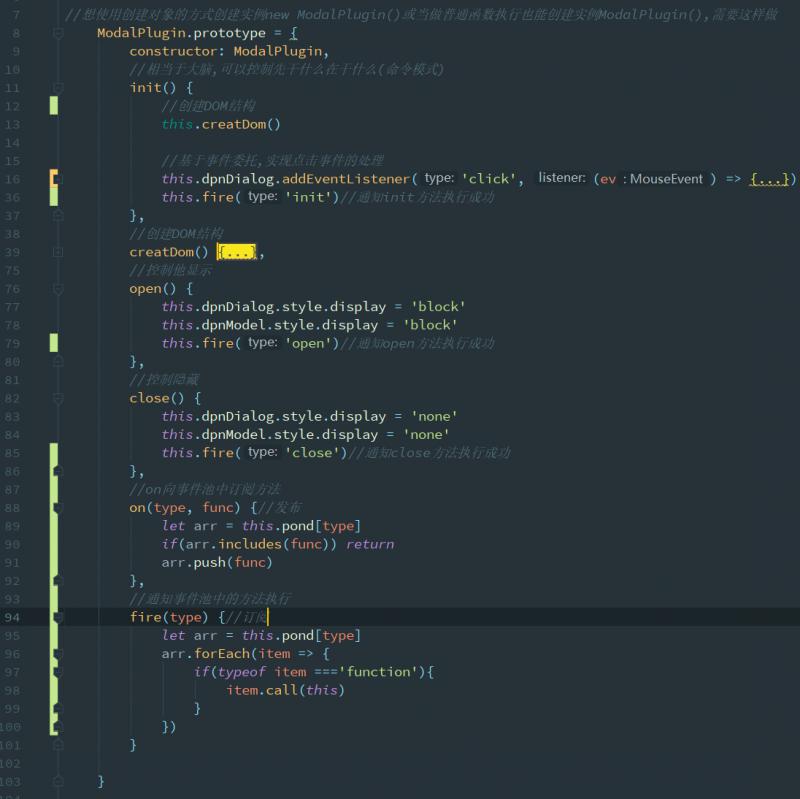
基于發布訂閱實現回調函數的監聽(生命周期)



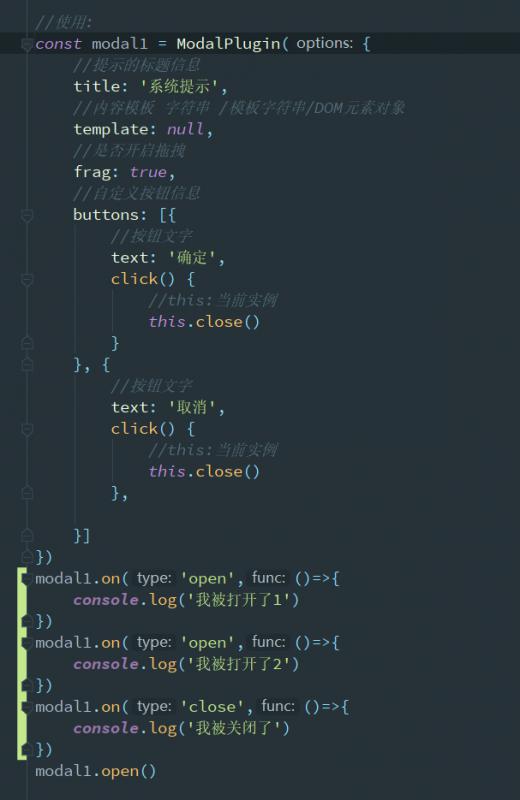
//使用:

完整代碼
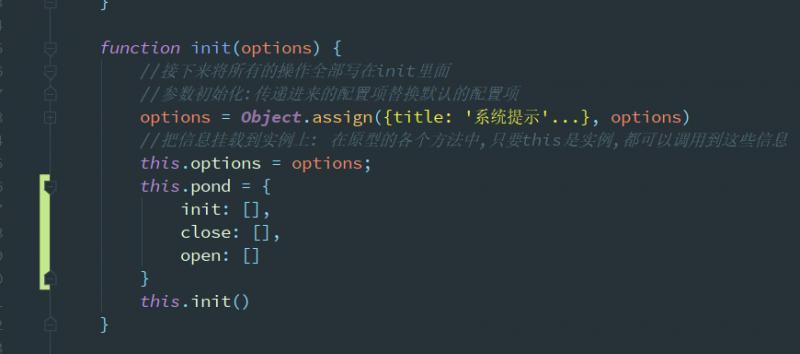
//modalplugin.js(function () { //封裝插件的時候,需要支持很多配置項,有的配置項不傳遞有默認值,此時我們千萬不要一個個定義形參,用對象的方式傳形參,好處是可以不穿,而且可以不用考慮順序 function ModalPlugin(options) { return new init(options) }//想使用創建對象的方式創建實例new ModalPlugin()或當做普通函數執行也能創建實例ModalPlugin(),需要這樣做 ModalPlugin.prototype = { constructor: ModalPlugin, //相當于大腦,可以控制先干什么在干什么(命令模式) init() { //創建DOM結構 this.creatDom() //基于事件委托,實現點擊事件的處理 this.dpnDialog.addEventListener(’click’, (ev) => {let target = ev.target, {tagName, className} = target//點擊的關閉按鈕if (tagName === ’I’ && className.includes(’dpn-close’)) { this.close() return}//點擊的是底部按鈕if (tagName === ’BUTTON’ && target.parentNode.className.includes(’dpn-handle’)) { let index = target.getAttribute(’index’) //讓傳過來的函數執行,并且函數中的this還必須是當前實例 let func = this.options.buttons[index][’click’] if (typeof func === ’function’) { func.call(this) } return} }) this.fire(’init’)//通知init方法執行成功 }, //創建DOM結構 creatDom() { let {title, template, buttons} = this.options //如果用creatElement插入DOM,每一次動態插入,都會導致DOM的回流,非常消耗性能,所以最外面使用createElement創建,內部使用字符串的方式拼寫進去,創建好了之后放到最外層的容器當中,只引起一次回流 let frag = document.createDocumentFragment() let dpnDialog = document.createElement(’div’) dpnDialog.className = ’dpn-dialog’ dpnDialog.innerHTML = ` <div class='dpn-title'>${title}<i class='dpn-close'>X</i> </div> <div class='dpn-content'>${template && typeof template === ’object’ && template.nodeType === 1? template.outerHTML: template} </div> ${buttons.length > 0? `<div class='dpn-handle'> ${buttons.map((item, index) => { return `<button index='${index}'>${item.text}</button>`}).join(’’)} </div>`: ’’ } ` frag.appendChild(dpnDialog) let dpnModel = document.createElement(’div’) dpnModel.className = ’dpn-model’ frag.appendChild(dpnModel) document.body.appendChild(frag)//使用frag只需要往頁面中插入一次,減少回流次數 frag = null this.dpnDialog = dpnDialog//掛載到實例上,便于其他方法的控制隱藏,并且是私有的實例, this.dpnModel = dpnModel }, //控制他顯示 open() { this.dpnDialog.style.display = ’block’ this.dpnModel.style.display = ’block’ this.fire(’open’)//通知open方法執行成功 }, //控制隱藏 close() { this.dpnDialog.style.display = ’none’ this.dpnModel.style.display = ’none’ this.fire(’close’)//通知close方法執行成功 }, //on向事件池中訂閱方法 on(type, func) { let arr = this.pond[type] if(arr.includes(func)) return arr.push(func) }, //通知事件池中的方法執行 fire(type) { let arr = this.pond[type] arr.forEach(item => {if(typeof item ===’function’){ item.call(this)} }) } } function init(options) { //接下來將所有的操作全部寫在init里面 //參數初始化:傳遞進來的配置項替換默認的配置項 options = Object.assign({ title: ’系統提示’, template: null, frag: true, buttons: [{}] }, options) //把信息掛載到實例上: 在原型的各個方法中,只要this是實例,都可以調用到這些信息 this.options = options; this.pond = { init: [], close: [], open: [] } this.init() } init.prototype = ModalPlugin.prototype; // 瀏覽器直接導入,這樣的方法是暴露到全局的 window.ModalPlugin = ModalPlugin; //如果還需要支持ES6Module/CommonJS模塊導入規范,在react項目當中,vue項目當中也想用 if (typeof module !== ’undefined’ && module.exports !== ’undefined’) {//如果module不存在,typeof不會出錯,會返回undefined module.exports = ModalPlugin;//CommonJS規范,只有在webpack環境下才支持 }})()
使用
使用時需要引入modalpugin.js和modalpugin.css
使用示例1:
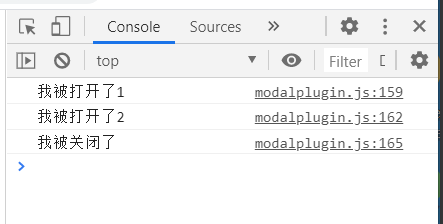
//使用:const modal1 = ModalPlugin({ //提示的標題信息 title: ’系統提示’, //內容模板 字符串 /模板字符串/DOM元素對象 template: null, //自定義按鈕信息 buttons: [{ //按鈕文字 text: ’確定’, click() { //this:當前實例 this.close() } }, { //按鈕文字 text: ’取消’, click() { //this:當前實例 this.close() }, }]})modal1.on(’open’,()=>{ console.log(’我被打開了1’)})modal1.on(’open’,()=>{ console.log(’我被打開了2’)})modal1.on(’close’,()=>{ console.log(’我被關閉了’)})modal1.open()
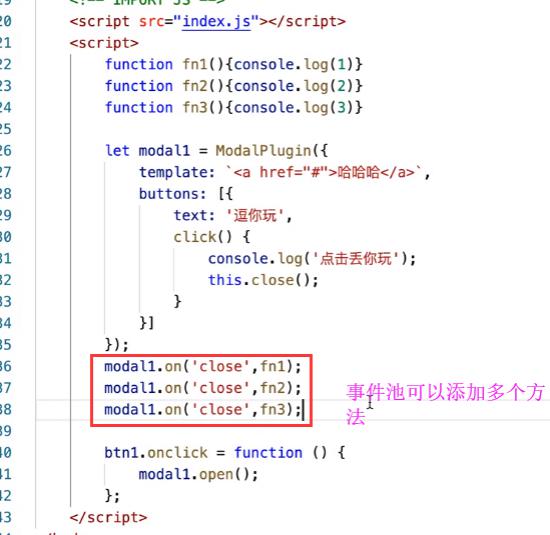
使用示例2:

github
完整代碼github
到此這篇關于基于原生JS封裝的Modal對話框插件的示例代碼的文章就介紹到這了,更多相關JS封裝Modal對話框插件內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備