vs code運行vue項目的方法步驟
Visual Studio Code是一款功能特別豐富的編程工具,它能夠幫助用戶使用多種編程語言來編寫程序,在使用這款軟件的時候我們會需要用到很多不同的編程語言,也會對這些語言編寫的項目進行運行,不過每一種類型的項目運行都是需要配置一些環境或者插件的,而一些新手用戶還不知道要怎么在這這款軟件中運行Vue項目,所以小編接下來就跟大家分享一下使用Visual Studio Code這款軟件的時候運行Vue項目的具體操作方法吧,感興趣的朋友不妨一起來看看這篇教程,希望能幫到大家。

1.首先第一步是對vetur插件的安裝,我們打開擴展界面之后輸入vetur搜索選擇安裝即可,安裝完成之后點擊文件-首選項-設置,打開設置界面之后在設置界面的右側準備添加配置。

2.下一步是eslint插件的安裝,它是一款智能錯誤檢測插件,使用上一步同樣的方法搜索下載安裝即可,然后可以在與vetur插件同樣的地方進行配置。

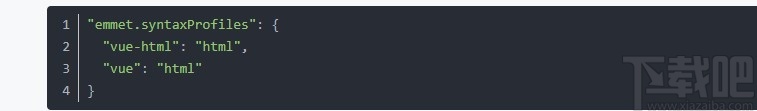
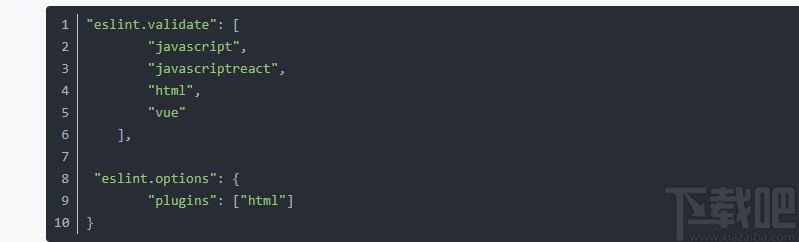
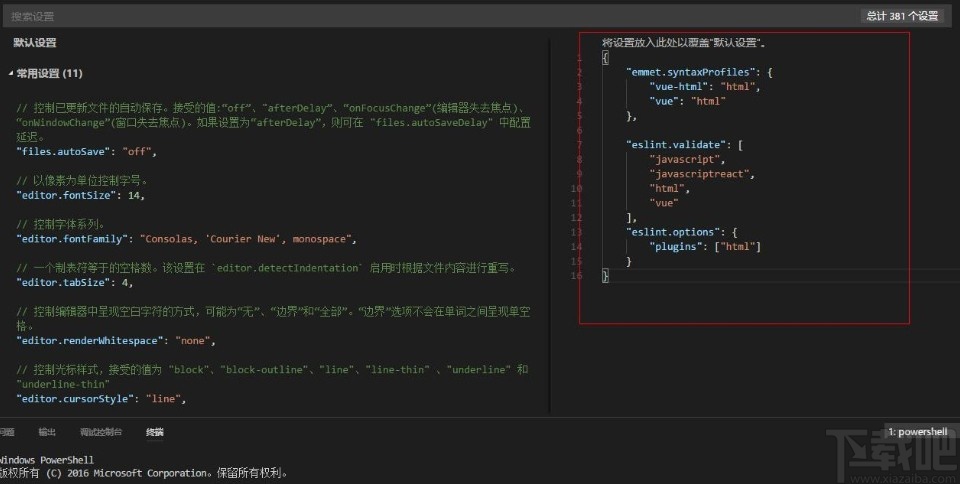
3.vetur插件和eslint插件的配置如下圖中所示,右上方框出的紅色區域配置代碼,大家可以參照它進行配置。

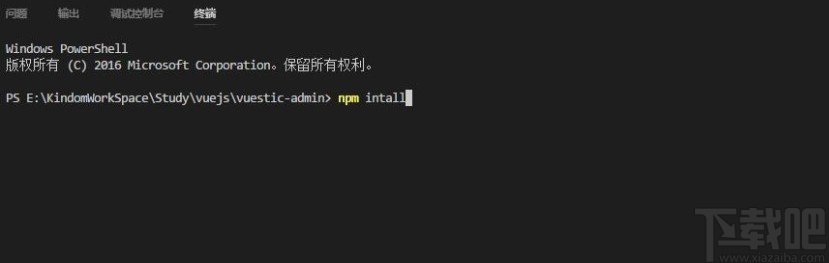
4.兩個插件配置完成之后,我們就可以導入項目進行編譯了,點擊上方的文件選項之后,選擇打開文件夾,導入目標項目,導入之后打開調試控制臺,在終端輸入npm install添加包依賴。

5.最后我們在終端執行npm run dev即可運行項目,這條命令會讓項目自動在瀏覽器上運行,然后我們就可以查看到運行結果了,這樣所有的操作就完成了。

以上就是小編今天跟大家分享的使用vs code這款軟件的時候運行vue項目的具體操作方法了,有需要的朋友趕緊試一試小編分享的方法吧,希望這篇教程能夠幫助到大家。
相關文章:

 網公網安備
網公網安備