JavaScript觀察者模式原理與用法實例詳解
本文實例講述了JavaScript觀察者模式原理與用法。分享給大家供大家參考,具體如下:
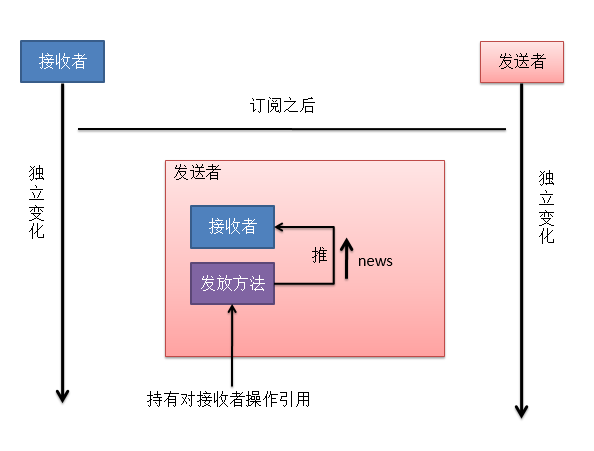
觀察者模式觀察者模式又叫發布訂閱模式(Publish/Subscribe),它定義了一種一對多的關系,讓多個觀察者對象同時監聽某一個主題對象,這個主題對象的狀態發生變化時就會通知所有的觀察者對象,使得它們能夠自動更新自己。* 它分為2個角色:(1)觀察者 (2)被觀察者
* 觀察者模式的目的:對程序的內在變化進行觀察,當其有變化的時候,你可以得知,并且可以做出相應的反應。現在我們通過一個需求來學習該模式:模擬訂閱者和報社之間的關系
在這個過程中:實際的操作分為(推模式,拿模式)
(1)推送-->長連接技術(2)拿模式-->定時去后臺去取得使用代碼實現如下:(1)發布類
//發布類function BusinessOne(name){ this.name=name; //訂閱者集合 this.subscribers=new Array();}
(2)擴展一個發布者的發布消息的方法(推模式)
//發布者的發送消息的方法(推模式)BusinessOne.prototype.delive=function (news) { var self=this; //給每一個訂閱者發布消息 this.subscribers.forEach(function (fn) { //調用接受者處理信息的函數 fn(news,self); })}
(3)擴展公共訂閱的函數,和取消訂閱的函數
訂閱的函數:
Function.prototype.subscribe=function (publisher) { var that=this; //some 訪問數組度i型并且以參數的形式傳回回調函數中 //只要至少有一次返回是true那么some就是true var alreadyExists=publisher.subscribers.some(function (el) { if(el==that){ //處理不能重復訂閱的功能 return ; } }); //沒用訂閱你就可以訂閱 if(!alreadyExists){ publisher.subscribers.push(that); } return this;}
取消的函數:
Function.prototype.unsubscribe =function (publisher) { var that = this; publisher.subscribers=publisher.subscribers.filter(function (el) {//過濾的實質是返回除開與當前對象相等的其余所用的對象集合 if(el!==that){ return el; } }); return this;}
(4)創建發布的實例
//創建發布者的實例var b1 = new BusinessOne('CCTV');var b2 = new BusinessOne('中國國防部報社');
(5)發布部分
(5.1)使用門面模式--針對各瀏覽器的事件綁定兼容問題
function addEventFacade(el,type,fn) { if(window.addEventListener){ //firefox el.addEventListener(type,fn); }else if(window.attachEvent){ //使用是IE el.attachEvent('on'+type,fn); }else { el['on'+type] = fn; }}
(5.2)創建主應用函數
var inint=function () { //創建觀察者 var pageOne=function (news) { document.getElementById('info').value='我發現了: '+'['+arguments[1].name+']發來的信息--->'+news }; //訂閱1 pageOne.subscribe(b1).subscribe(b2); addEventFacade(document.getElementById('cctv'),'click',function () { b1.delive(document.getElementById('cctvText').value); }) //訂閱2 addEventFacade(document.getElementById('gfb'),'click',function () { b2.delive(document.getElementById('gfbText').value); })}
最后,訂閱者界面
<body onload='inint()'><div id='div01'></div><script type='text/javascript' src='http://www.gepszalag.com/bcjs/observer.js'></script><input type='button' value='CCTV發送' id='cctv'><input type='text' id='cctvText'><br><br><br><input type='button' value='國防部報社發送' id='gfb'><input type='text' id='gfbText'><br><br><br><textarea cols='60' rows='20'></textarea><script src='http://www.gepszalag.com/bcjs/Js/設計模式第三部分/觀察者模式/lib.js'></script><script src='http://www.gepszalag.com/bcjs/Js/設計模式第三部分/觀察者模式/觀察者模式.js'></script></body>
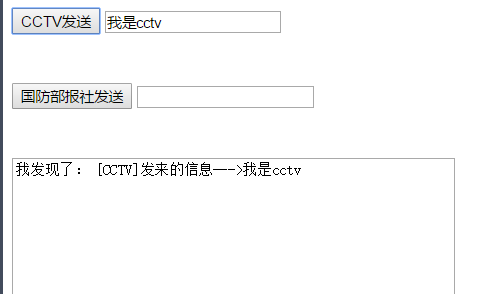
效果為:
(1)cctv模塊的

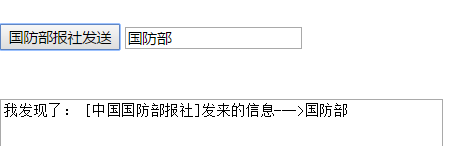
(2)gfb的效果為:

補充:上述用到的forEach方法和filter方法代碼為:
Function.prototype.method = function(name, fn) { this.prototype[name] = fn; return this; }; if (!Array.prototype.forEach) { Array.method(’forEach’, function(fn, thisObj) { var scope = thisObj || window; for ( var i = 0;len < this.length; ++i ) { //這樣寫不是簡單的函數調用,是在函數調用的同事把this重新定位 fn.call(scope, this[i], i, this); } }); } //Array過濾器 if (!Array.prototype.filter ) { Array.method(’filter’, function(fn, thisObj) { var scope = thisObj || window; var a = []; for ( var i = 0;i < this.length; ++i ) { //看看過濾函數,真留下來,假的刪除 if ( !fn.call(scope, this[i], i, this) ) {//過濾的實質是返回除開與當前對象相等的其余所用的對象集合 continue; } a.push(this[i]); } //返回新的數組 return a; }); }
總結:

1.支持簡單的廣播通信,自動通知所有的監聽者。2.當頁面載入后,被觀察對象很容易與觀察者有一種動態關聯的關系,來增加靈活性。3.被觀察對象,與觀察者之間的抽象耦合關系能夠單獨的擴展和重用。
感興趣的朋友可以使用在線HTML/CSS/JavaScript前端代碼調試運行工具:http://tools.jb51.net/code/WebCodeRun測試上述代碼運行效果。
更多關于JavaScript相關內容還可查看本站專題:《javascript面向對象入門教程》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
相關文章:

 網公網安備
網公網安備