文章詳情頁
JavaScript forEach中return失效問題解決方案
瀏覽:149日期:2023-10-24 10:59:37
在最近學習并使用ES6過程中,在一次循環數組并且作判斷時返回值無效,return拿到的結果是undefined
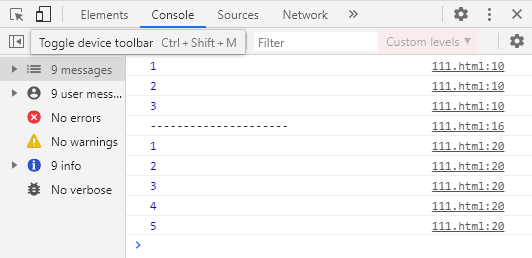
我們分別使用for循環和forEach方法來驗證:
結果:for循環里的可以return終止遍歷,forEach里的return不能終止遍歷

以上是return終止for循環的遍歷和forEach循環的遍歷測試。
-------------------------------------------------------------- 分 割 線 ---------------------------------------------------------------------------------
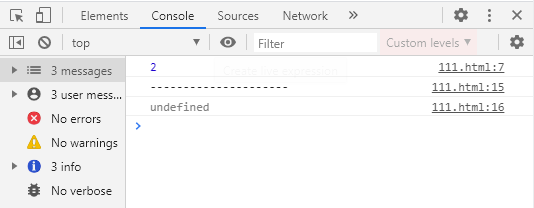
我原本要實現的是通過判斷條件從而得到一個值返回出去,先來看看效果吧
打印結果如圖:

顯然:Array的forEach()方法是不能return的。
我的解決辦法是:定義一個變量,把我想返回的值保存下來,最后返回出去 (最佳方法待補充)
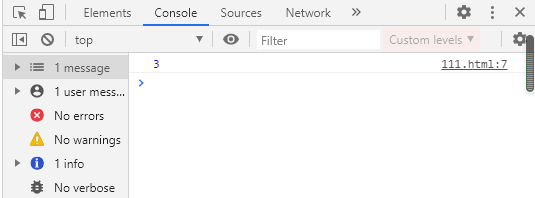
控制臺打印結果:

如圖成功拿到符合判斷條件的這個數了
技術總結:forEach 無法在所有元素都傳遞給調用的函數之前終止遍歷 / 在forEach方法里 return 無效
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
標簽:
JavaScript
相關文章:
排行榜

 網公網安備
網公網安備