JavaScript實現沿五角星形線擺動的小圓實例詳解
五角星形線的笛卡爾坐標方程式可設為:
r=10+(3*sin(θ*2.5))^2 x=r*cos(θ)y=r*sin(θ) (0≤θ≤2π)
根據這個曲線方程,在[0,2π]區間取一系列角度值,根據給定角度值計算對應的各點坐標,然后在計算出的坐標位置繪制一個填充色交替變換的小圓,從而得到沿五角星形線擺動的小圓的動畫效果。
編寫如下的HTML代碼。
<!DOCTYPE html><html><head><title>沿曲線擺動的小圓</title></head><body><canvas style='border:3px double #996633;'></canvas><script type='text/javascript'> var canvas = document.getElementById(’myCanvas’); var context = canvas.getContext(’2d’); var i = 0; var j = Math.PI/32; var t = 0; var col = [’red’,’orange’,’yellow’,’green’,’cyan’,’blue’,’magenta’]; function loop() { t = t + 1; i = i + j; if (t > 6) { t = 0; } var r=10+9*Math.sin(2.5*i)*Math.sin(2.5*i); var x = 7*r*Math.cos(i)+200; var y = 7*r*Math.sin(i)+200; context.beginPath(); context.moveTo(200, 200); context.lineTo(x, y); context.lineCap = ’round’; context.strokeStyle = ’rgba(50,100,255,0.6)’; context.stroke(); context.beginPath(); context.moveTo(200, 200); context.arc(x, y, 8, 0, 2 * Math.PI); context.fillStyle = col[t]; context.fill(); if (i>2*Math.PI) { j =-Math.PI/32; context.clearRect(0, 0, 400, 400); } if (i<0) { j = Math.PI/32; context.clearRect(0, 0,400, 400); } } setInterval(’loop()’,300);</script></body></html>
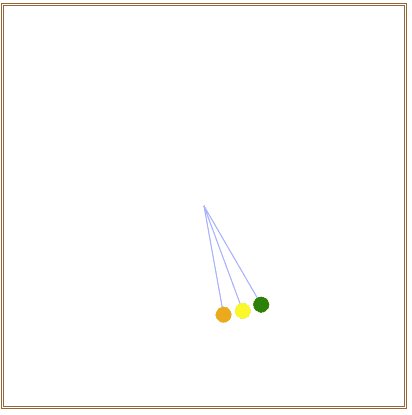
在瀏覽器中打開包含這段HTML代碼的html文件,可以在瀏覽器窗口中呈現出如圖1所示的沿五角星形線擺動的小圓動畫效果。

圖1 沿五角星形線擺動的小圓
將上面程序中的語句
var r=10+9*Math.sin(2.5*i)*Math.sin(2.5*i);var x = 7*r*Math.cos(i)+200;var y = 7*r*Math.sin(i)+200;
改寫為:
var e=80*(1+Math.cos(2*i)/4); var f=e*(1+Math.sin(4*i)); var x=200+f*Math.cos(i); var y=200-f*Math.sin(i);
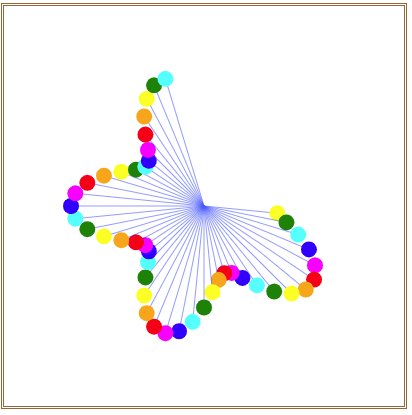
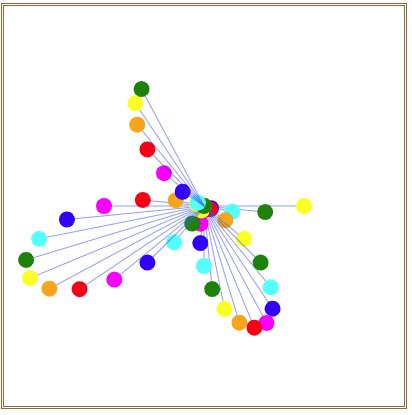
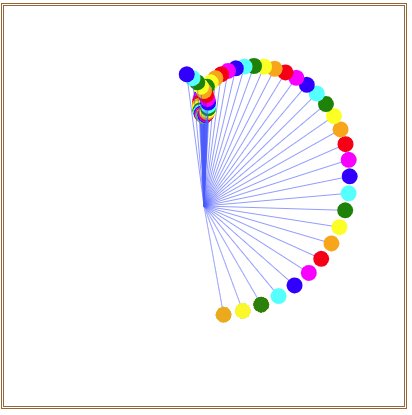
就可以在畫布中看到如圖2所示的沿四瓣花型線擺動的小圓。

圖2 沿四瓣花型線擺動的小圓
若改寫為:
var r = 200 * Math.pow(Math.cos(i/3),3); var x = 200 + r * Math.sin(i); var y = 110 + r * Math.cos(i);
同時修改 if (i>2*Math.PI) 為 if (i>3*Math.PI)
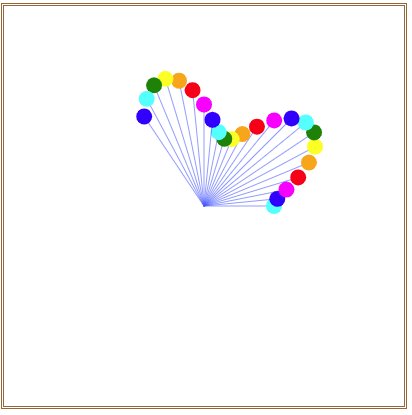
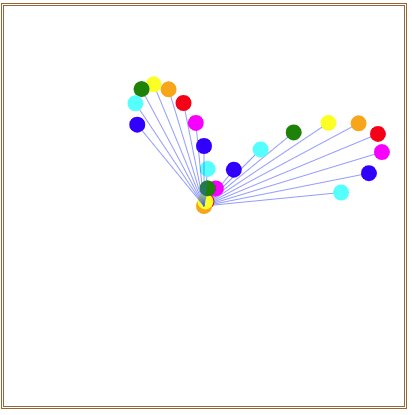
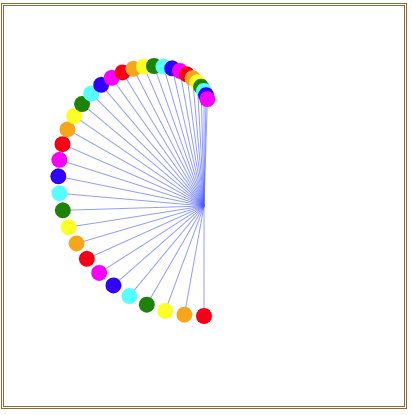
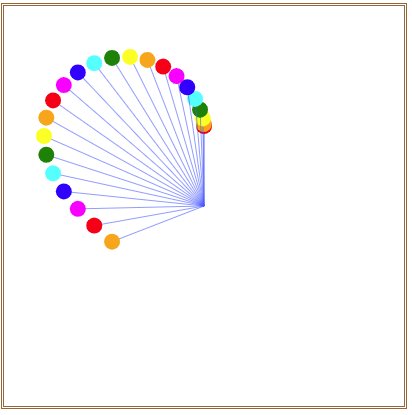
就可以在畫布中看到如圖3所示的沿蘋果形線擺動的小圓。

圖3 沿蘋果形線擺動的小圓
若改寫為:
var r=100*Math.pow(Math.cos(2*i),0.5);var x = 200 + 160*Math.sin(i)*Math.sin(i)*Math.sin(i);var y = -(-170+ 10*(13*Math.cos(i)- 5*Math.cos(2*i) - 2*Math.cos(3*i) - Math.cos(4*i)));
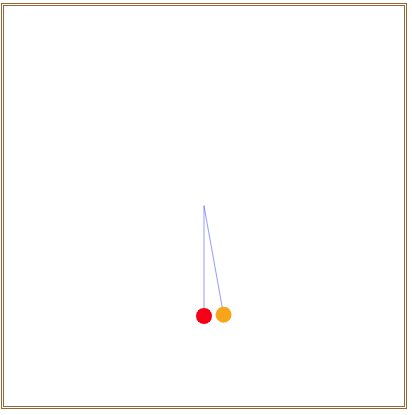
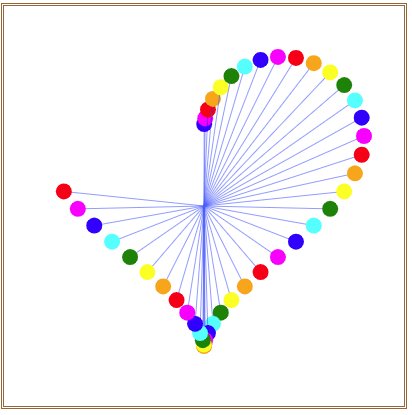
就可以在畫布中看到如圖4所示的沿心形線擺動的小圓。

圖4 沿心形線擺動的小圓
有興趣的讀者,可以根據自己感興趣的曲線的參數方程,適當修改坐標位置(x,y)的計算語句,就可以看到沿指定曲線擺動的小圓的動畫效果。
到此這篇關于JavaScript實現沿五角星形線擺動的小圓實例詳解的文章就介紹到這了,更多相關JavaScript 沿五角星形線擺動的小圓內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備