JavaScript實現簡易計算器小功能
本文實例為大家分享了JavaScript實現簡易計算器的具體代碼,供大家參考,具體內容如下
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>計算器</title></head><body><!--頁面布局--><input type='text' placeholder='請輸入第一個數字'/><input type='text' placeholder='請輸入運算符'><input type='text' placeholder='請輸入第二個數字'/><input type='button' onclick='count()' value='計算'/><br/><span>計算結果:</span><span id='result'></span> <!--JavaScript--><script> function count() { var num1 = document.getElementById('num1').value; var num2 = document.getElementById('num2').value; var operator = document.getElementById('operator').value; var num = ''; //判斷輸入的兩個數字是否為數字,如果為數字,返回結果為false var num1 = parseFloat(num1); var num2 = parseFloat(num2); var isNotNumber = isNaN(num1) || isNaN(num2); if (!isNotNumber) { switch (operator) {case '+': num = num1 + num2; break;case '-': num = num1 - num2; break;case '*': num = num1 * num2; break;case '/': if (num2 == 0) { // 除數不能為0 alert('除數不能為0'); } else { num = num1 / num2; break; }default: alert('請輸入正確的運算符!!!'); } num = num.toFixed(2); document.getElementById('result').innerText = num; } else { alert('請輸入數字!!!') } }</script></body></html>
運行效果:

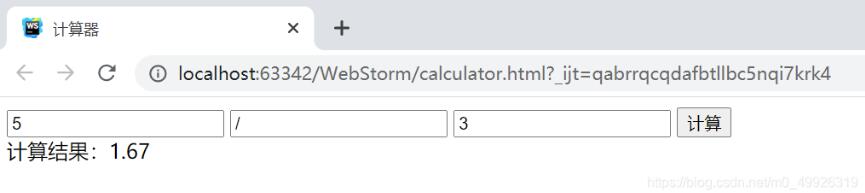
測試結果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備