JavaScript實(shí)現(xiàn)網(wǎng)頁留言板功能
JavaScript(JS)網(wǎng)頁?留言板,供大家參考,具體內(nèi)容如下
在使用網(wǎng)頁進(jìn)行沖浪時(shí),經(jīng)常會發(fā)表自己的留言。發(fā)布留言的留言板是怎么做的呢?
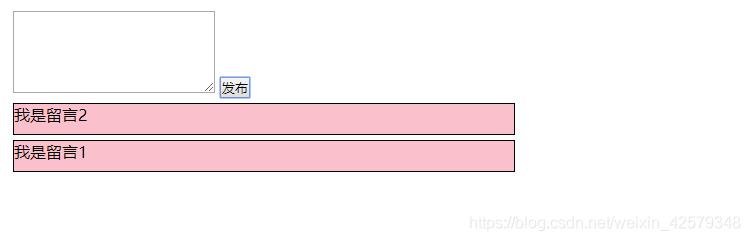
制作一個(gè)簡單的留言板。

首先需要一個(gè)textarea框,旁邊放置一個(gè)按鈕,然后需要一個(gè)ul標(biāo)簽,里面不需要放置li元素,用CSS加以簡單的修飾。
緊接著獲取元素,在點(diǎn)擊按鈕后,創(chuàng)建一個(gè)li,將文本框里面的賦值給li,將li插入到ul的第一個(gè)孩子的前面。
<!DOCTYPE html><html lang='zh-CN'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>留言發(fā)布</title> <style> body { margin: 200px; } *{ margin: 0px; padding: 0px; } li { list-style: none; width: 500px; height: 30px; margin-top: 5px; border: 1px solid black; background-color: pink; } textarea{ width: 200px; height: 80px; } </style></head><body> <textarea name='' id=''></textarea> <button>發(fā)布</button> <ul> </ul> <script> //獲取元素 var btn = document.querySelector(’button’); var text = document.querySelector(’textarea’); var ul = document.querySelector(’ul’); //注冊時(shí)間 btn.onclick = function(){ if(text.value == ’’){alert('您沒有輸入內(nèi)容。')return false; }else{var li = document.createElement(’li’);li.innerHTML = text.value;//ul.appendChild(li);ul.insertBefore(li,ul.children[0]) } text.value=’’; } </script></body></html>
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. JAMon(Java Application Monitor)備忘記2. Python 的 __str__ 和 __repr__ 方法對比3. Java8內(nèi)存模型PermGen Metaspace實(shí)例解析4. IntelliJ IDEA設(shè)置背景圖片的方法步驟5. Spring security 自定義過濾器實(shí)現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實(shí)例代碼)6. 學(xué)python最電腦配置有要求么7. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法8. Python TestSuite生成測試報(bào)告過程解析9. Python OpenCV去除字母后面的雜線操作10. Python Scrapy多頁數(shù)據(jù)爬取實(shí)現(xiàn)過程解析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備