javascript canvas實(shí)現(xiàn)雨滴效果
本文實(shí)例為大家分享了javascript canvas實(shí)現(xiàn)雨滴效果的具體代碼,供大家參考,具體內(nèi)容如下
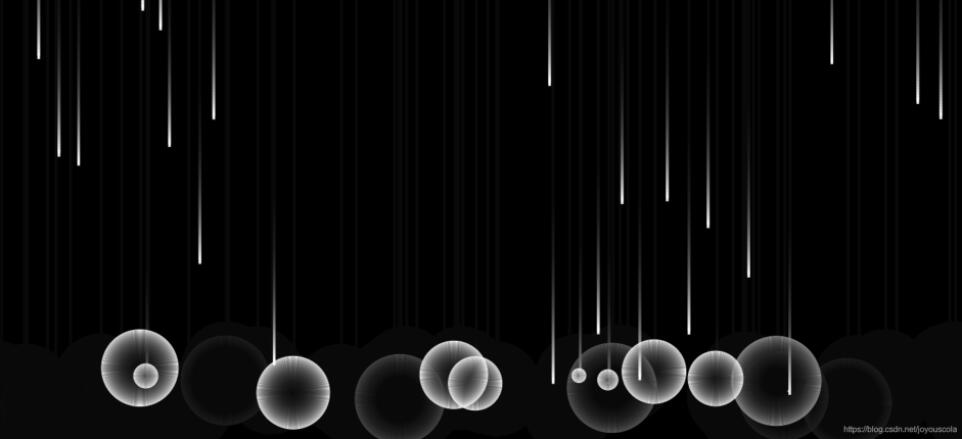
先看效果

看起來(lái)很炫酷,其實(shí)就是實(shí)現(xiàn)了雨滴的掉落還有最后的圓
還是看源碼
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title> <style>* { margin: 0; padding: 0;}body { background-color: #000;} </style></head><body> <canvas></canvas> <script>// 獲取畫(huà)布var canvas = document.querySelector(’canvas’)// 獲取畫(huà)筆var ctx = canvas.getContext(’2d’)// 不能用css改變畫(huà)布大小var ch = canvas.height = window.innerHeightvar cw = canvas.width = window.innerWidth// 放雨滴var arrRain = []// 監(jiān)聽(tīng)屏幕大小,屏幕發(fā)生變化讓畫(huà)布也跟著改變大小window.onresize = function () { ch = canvas.height = window.innerHeight cw = canvas.width = window.innerWidth}// 獲取一個(gè)隨機(jī)數(shù),目的是為了生成隨機(jī)雨滴function randow(min, max) { return Math.random() * (max - min) + min}// 構(gòu)造函數(shù)function Rain() {}// 為rain添加屬性和方法Rain.prototype = { // 初始化位置和雨滴下落的圓的半徑 init: function () {this.x = randow(0, cw)this.y = 0// 雨滴最終落地的距離不能超出屏幕this.h = randow(0.8 * ch, 0.9 * ch)this.r = 1 // 開(kāi)始圓的半徑this.vr = 1 // 半徑增長(zhǎng)的速度this.vy = randow(4, 5) }, // 畫(huà)方法 draw: function () {// 小于h的時(shí)候,畫(huà)雨滴,畫(huà)矩形if (this.y < this.h) { ctx.beginPath() ctx.fillStyle = ’white’ ctx.fillRect(this.x, this.y, 4, 10)} else { // 畫(huà)圓 ctx.beginPath() ctx.strokeStyle = ’white’ ctx.arc(this.x, this.y, this.r, 0, 2 * Math.PI) ctx.stroke()} }, // 雨滴移動(dòng) move: function () {// 小于h時(shí),加y實(shí)現(xiàn)雨滴移動(dòng)if (this.y < this.h) { this.y += this.vy} else { // 實(shí)現(xiàn)水花四濺的效果 if (this.r < 70) {this.r += this.vr } else {// 結(jié)束效果之后初始化,又從天上生成雨滴,所以要調(diào)用init函數(shù)this.init() }}this.draw() }}// 生成雨滴function createRain(num) { for (var i = 0; i < num; i++) {// 隨機(jī)生成雨滴,不是同時(shí)生成setTimeout(function () { var rain = new Rain() rain.init() rain.draw() arrRain.push(rain)}, 300 * i) }}createRain(60)setInterval(function () { ctx.beginPath() ctx.fillStyle = ’rgba(0,0,0,0.05)’ ctx.fillRect(0, 0, cw, ch) for (var k of arrRain) {k.move() }}, 1000 / 80) </script></body></html>
這些也就是雨滴實(shí)現(xiàn)的源碼,僅供參考。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Docker究竟是什么 為什么這么流行 它的優(yōu)點(diǎn)和缺陷有哪些?2. ASP.NET MVC實(shí)現(xiàn)城市或車(chē)型三級(jí)聯(lián)動(dòng)3. 用python登錄帶弱圖片驗(yàn)證碼的網(wǎng)站4. Python使用Pyqt5實(shí)現(xiàn)簡(jiǎn)易瀏覽器(最新版本測(cè)試過(guò))5. python軟件測(cè)試Jmeter性能測(cè)試JDBC Request(結(jié)合數(shù)據(jù)庫(kù))的使用詳解6. .NET 6實(shí)現(xiàn)滑動(dòng)驗(yàn)證碼的示例詳解7. 如何使用瀏覽器擴(kuò)展篡改網(wǎng)頁(yè)中的JS 文件8. Element ui tree(樹(shù))實(shí)現(xiàn)父節(jié)點(diǎn)選中時(shí)子節(jié)點(diǎn)不選中父節(jié)點(diǎn)取消時(shí)子節(jié)點(diǎn)自動(dòng)取消功能9. 如何在.net6webapi中使用自動(dòng)依賴(lài)注入10. Java 二分查找算法的實(shí)現(xiàn)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備