JavaScript實(shí)現(xiàn)簡(jiǎn)單的輪播圖效果
輪播圖:在一個(gè)模塊或者說窗口,通過電腦上鼠標(biāo)點(diǎn)擊、手機(jī)上手指滑動(dòng)后,可以看到多張圖片。這些圖片就都是輪播圖,這個(gè)模塊就叫做輪播模塊。
如何實(shí)現(xiàn)輪播圖
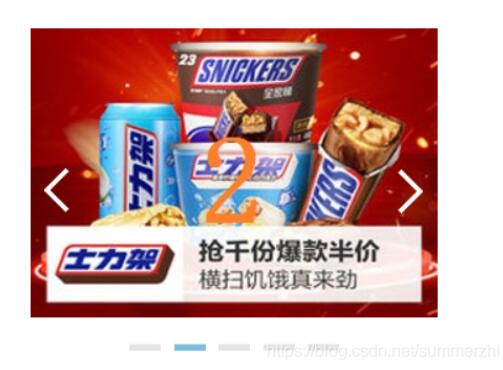
如何才能在js里面做成一個(gè)輪播圖呢,比如下面這種的,可以自動(dòng)生成圖片對(duì)應(yīng)的小圓點(diǎn)、點(diǎn)擊左右箭頭可以跳到上或下一張圖片、每隔幾秒自動(dòng)輪播,還可以點(diǎn)擊小小圓點(diǎn)去到指定的圖片。

HTML結(jié)構(gòu)
首先我們創(chuàng)建一個(gè)HTML頁面,這個(gè)結(jié)構(gòu)很簡(jiǎn)單,用一個(gè)大的div嵌套兩個(gè)div,取個(gè)名字叫slider,上面的div用來裝圖片,取個(gè)名字叫slider-img,下面的div就是控件,用來裝上下張圖片的按鈕和小圓點(diǎn),這個(gè)就叫做slider-ctrl。
<!DOCTYPE html><html><head lang='en'> <meta charset='UTF-8'> <title></title> <link rel='stylesheet' href='http://www.gepszalag.com/bcjs/css/index.css'/> <script src='http://www.gepszalag.com/public.js'></script> <script src='http://www.gepszalag.com/bcjs/js/index.js'></script></head><body> <div id='slider'><div class='slider-img'> <ul><li><a href='http://www.gepszalag.com/bcjs/13959.html#'><img src='http://www.gepszalag.com/bcjs/images/1.jpg' alt=''/></a></li><li><a href='http://www.gepszalag.com/bcjs/13959.html#'><img src='http://www.gepszalag.com/bcjs/images/2.jpg' alt=''/></a></li><li><a href='http://www.gepszalag.com/bcjs/13959.html#'><img src='http://www.gepszalag.com/bcjs/images/3.jpg' alt=''/></a></li><li><a href='http://www.gepszalag.com/bcjs/13959.html#'><img src='http://www.gepszalag.com/bcjs/images/4.jpg' alt=''/></a></li><li><a href='http://www.gepszalag.com/bcjs/13959.html#'><img src='http://www.gepszalag.com/bcjs/images/5.jpg' alt=''/></a></li><li><a href='http://www.gepszalag.com/bcjs/13959.html#'><img src='http://www.gepszalag.com/bcjs/images/6.jpg' alt=''/></a></li> </ul></div><div class='slider-ctrl'>//在這里自動(dòng)生成小圓點(diǎn) <span id='prev'></span> <span id='next'></span></div> </div></body></html>
CSS代碼
css代碼非常簡(jiǎn)單,略。
* { margin: 0; padding: 0;}.slider { width: 310px; height: 265px; margin: 100px auto; position: relative; overflow: hidden;}.slider-img { width: 310px; height: 220px;}ul { list-style: none;}li { position: absolute; top: 0; left: 0;}.slider-ctrl { text-align: center; padding-top: 10px;}.slider-ctrl-con { display: inline-block; width: 24px; height: 24px; background: url(../images/icon.png) no-repeat -24px -780px; text-indent: -99999px; margin: 0 5px; cursor: pointer;}.slider-ctrl-con.current { background-position: -24px -760px;}.prev,.next { position: absolute; top: 40%; width: 30px; height: 35px; background: url(../images/icon.png) no-repeat;}.prev { left: 10px;}.next { right: 10px; background-position: 0 -44px;}
js代碼
首先需要做一波需求分析,能夠理清思路,然后在來一步一步的寫代碼。我們先獲取相關(guān)的元素,然后根據(jù)圖片數(shù)量生成對(duì)應(yīng)的小圓點(diǎn),由于圖片是堆疊在一起的,我們把其他的圖都放到右邊隱藏起來,顯示第一張圖片即可。隨后需要點(diǎn)亮第一個(gè)小圓點(diǎn),保證小圓點(diǎn)和圖片是綁定在一起的。然后我們需要實(shí)現(xiàn)點(diǎn)擊右箭頭看到下一張圖,點(diǎn)擊左箭頭看到上一張圖,點(diǎn)擊小圓點(diǎn)可以顯示對(duì)應(yīng)的圖片,且都要點(diǎn)亮相對(duì)于的圖片。最后就是讓他自動(dòng)輪播圖片,鼠標(biāo)移入時(shí)停止輪播,鼠標(biāo)移出時(shí)繼續(xù)輪播
window.onload = function(){ // 0 獲取相關(guān)元素 // 總?cè)萜? var slider = document.getElementById(’slider’); // 所有圖片li的集合 var imgLiS = slider.children[0].children[0].children; // 控制按鈕的容器 var ctrlDiv = slider.children[1]; // 左箭頭(上一張按鈕) var prev = document.getElementById(’prev’) // 右箭頭(下一張按鈕) var next = document.getElementById(’next’) // 容器的寬度 var width = slider.offsetWidth; // 用一個(gè)變量記錄當(dāng)前顯示的圖片的索引 var index = 0; // 1 根據(jù)圖片數(shù)量生成對(duì)應(yīng)的小圓點(diǎn) for(var i=imgLiS.length-1;i>=0;i--){var newPoint = document.createElement(’span’);// 給每個(gè)節(jié)點(diǎn)里面記錄他是第幾個(gè)節(jié)點(diǎn),方便后期點(diǎn)擊時(shí)候知道是第幾個(gè)newPoint.className = 'slider-ctrl-con';newPoint.innerHTML = i;// 放到最前面ctrlDiv.insertBefore(newPoint,ctrlDiv.children[0])// 2 所有的圖片都放到右邊imgLiS[i].style.left = width+'px' } // 2 輪播圖顯示第一幅圖 imgLiS[index].style.left = 0; // 獲取所有的小圓點(diǎn) var ctrlS = ctrlDiv.children; // 3 點(diǎn)亮第一個(gè)小圓點(diǎn) light() // 4 點(diǎn)擊左箭頭可以看前一幅圖,點(diǎn)亮對(duì)應(yīng)的小圓點(diǎn) prev.onclick = prevImg; // 5 點(diǎn)擊右箭頭可以看后一幅圖,點(diǎn)亮對(duì)應(yīng)的小圓點(diǎn) next.onclick = nextImg; // 6 點(diǎn)擊小圓點(diǎn),點(diǎn)亮這個(gè)小圓點(diǎn),并顯示對(duì)應(yīng)的圖片 for(var i=0;i<imgLiS.length;i++){ctrlS[i].onclick = function(){ var num = +this.innerHTML; if(num>index){// 我認(rèn)為后面的圖在右邊imgLiS[num].style.left = width+'px';// 當(dāng)前圖去左邊move(imgLiS[index],’left’,-width)// 我要看的圖去中間move(imgLiS[num],’left’,0) } if(num<index){// 我認(rèn)為前面的圖在左邊imgLiS[num].style.left = -width+'px';// 當(dāng)前圖去右邊move(imgLiS[index],’left’,width)// 我要看的圖去中間move(imgLiS[num],’left’,0) } // 更新index index = num; // 點(diǎn)亮小圓點(diǎn) light()} } // 7 可以自動(dòng)輪播圖: 每隔3秒看下一張 var timer = setInterval(nextImg,3000) // 8 鼠標(biāo)移入停止輪播 slider.onmouseenter = function(){clearInterval(timer) } // 9 鼠標(biāo)移出繼續(xù)輪播 slider.onmouseleave = function(){clearInterval(timer)timer = setInterval(nextImg,3000) }// 由于點(diǎn)亮小圓點(diǎn)多次執(zhí)行,封裝成函數(shù) function light(){for(var i=0;i<imgLiS.length;i++){ ctrlS[i].className = 'slider-ctrl-con'}ctrlS[index].className = 'slider-ctrl-con current' } // 看上一張圖的函數(shù) function prevImg(){var num = index-1;if(num<0){ // 索引最小是0,如果要看的索引比0小,就是最后一張,也就是第length-1張 num = imgLiS.length-1;}// 我認(rèn)為前一張圖一定在左邊imgLiS[num].style.left = -width+'px';// 當(dāng)前圖片運(yùn)動(dòng)到右邊move(imgLiS[index],’left’,width)// 要看的圖片運(yùn)動(dòng)到中間move(imgLiS[num],’left’,0)// 運(yùn)動(dòng)完成以后容器里面顯示的是num這個(gè)圖// 所以記錄當(dāng)前索引的index里面的值變成numindex = num;light() } // 看下一張圖的函數(shù) function nextImg(){var num = index + 1;if(num>imgLiS.length-1){ num = 0;}// 我認(rèn)為下一張一定在右邊imgLiS[num].style.left = width+'px';// 當(dāng)前圖片去左邊move(imgLiS[index],’left’,-width)// 我要看的下一張去中間move(imgLiS[num],’left’,0)// 更新index的值index = num;light() }}
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. vue跳轉(zhuǎn)頁面常用的幾種方法匯總2. XML 非法字符(轉(zhuǎn)義字符)3. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)4. XML入門的常見問題(三)5. 不要在HTML中濫用div6. ASP動(dòng)態(tài)include文件7. 父div高度不能自適應(yīng)子div高度的解決方案8. asp createTextFile生成文本文件支持utf89. Jquery使用原生AJAX方法請(qǐng)求數(shù)據(jù)10. el-input無法輸入的問題和表單驗(yàn)證失敗問題解決

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備