VUE+elementui組件在table-cell單元格中繪制微型echarts圖
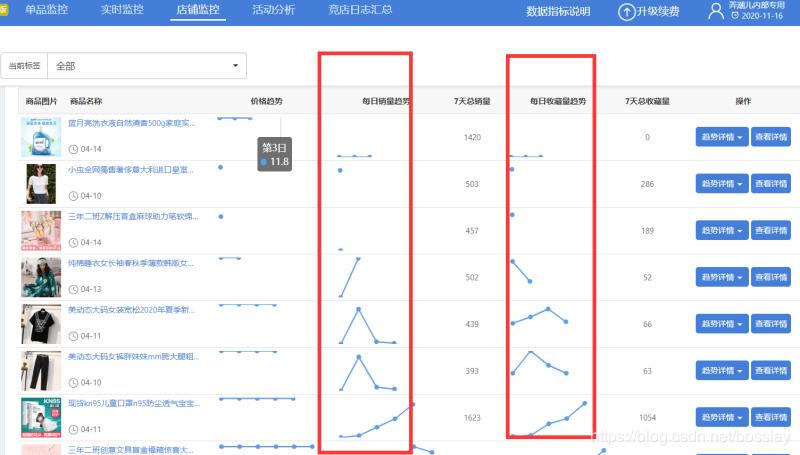
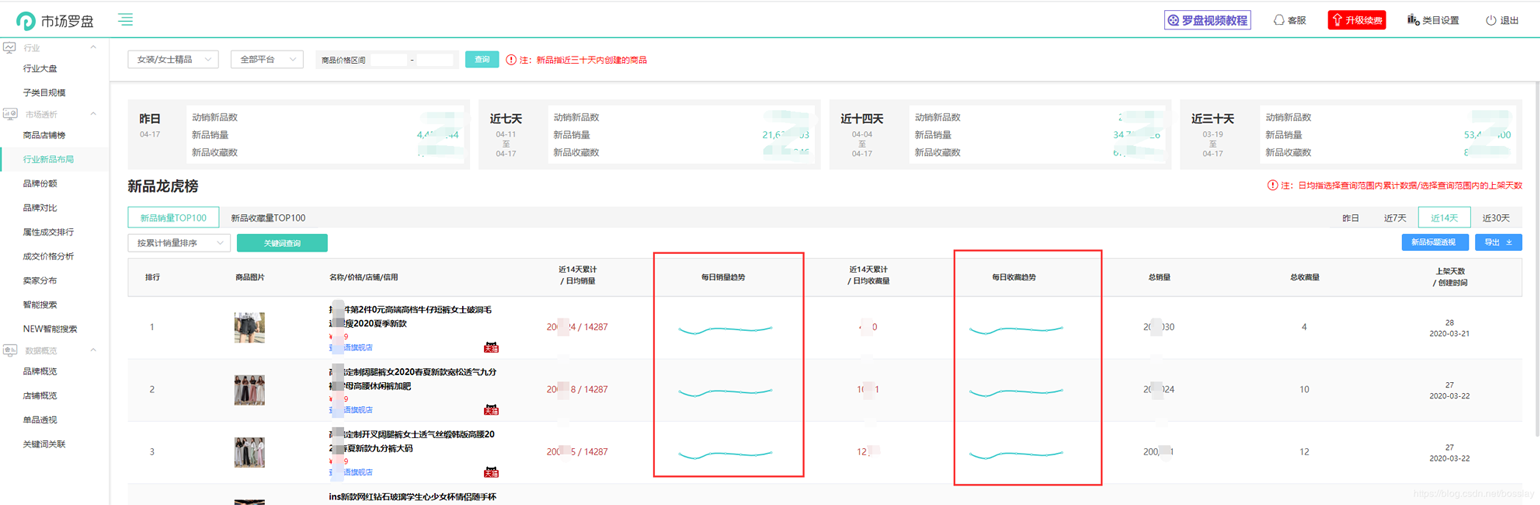
需求效果圖示例

實(shí)際完成效果圖
 **
**
代碼實(shí)現(xiàn)
注:table表格為二次封裝的子組件-在table表格中 根據(jù) scope.$index動(dòng)態(tài)設(shè)置元素的id ,便于指定單元格的echarts初始化;
-在單元格中觸發(fā)一個(gè)方法,傳入當(dāng)前的scope.row數(shù)據(jù)或者指定其他數(shù)據(jù),并且傳入 scope.$index 以及一個(gè)字符串便于識(shí)別當(dāng)前是哪條數(shù)據(jù)的charts
-在方法中繪制echarts**
<el-table-column align='center'> <template slot='header' slot-scope='scope'> <div v-if='tableTitle == ’sale’'> <p v-if='dateType != ’1’'>近{{ dateType }}天累計(jì)<br />/ 日均銷量 </p> <p v-if='dateType == ’1’'>昨日累計(jì)銷量</p> </div> <div v-if='tableTitle == ’fav’'> <p v-if='dateType != ’1’'>近{{ dateType }}天累計(jì)<br />/ 日均收藏量 </p> <p v-if='dateType == ’1’'>昨日累計(jì)收藏</p> </div> </template> <div slot-scope='scope' style='white-space:nowrap;'> <span class='xiao-red-color'>{{ realRowName(scope.row, ’0’) || ’-’ }}</span> <span v-if='dateType != ’1’' class='xiao-red-color'> / {{ isNaN(realRowName(scope.row, ’0’)) ? ’-’ : (realRowName(scope.row, ’0’) / (parseInt(dateType) - calcShelfTime(scope.row.real_created_time, ’0’) < 0 ? parseInt(dateType): calcShelfTime(scope.row.real_created_time, ’0’))).toFixed(0)}} </span> </div> </el-table-column> <el-table-column label='每日銷量趨勢(shì)' v-if='dateType != ’1’'> <template slot-scope='scope'> {{ drawEcharts(scope.row, scope.$index, ’sale’) }} <div : class='tiger-trend-charts'></div> </template> </el-table-column>
繪制echarts的方法(數(shù)據(jù)僅為示例,實(shí)際開發(fā)根據(jù)傳進(jìn)來的scope.row數(shù)據(jù))注意此處初始化echarts對(duì)象時(shí)采用VUE的this.$nextTick方法,以防獲取不到未渲染的節(jié)點(diǎn)元素。
drawEcharts() { //繪制趨勢(shì)echarts // console.log(arguments) let option = { tooltip: { trigger: ’axis’ }, // legend: { // data: [’每日30天銷量分析’] // }, grid: { left: ’10px’, right: ’30px’, top: ’40px’, bottom: ’10px’, containLabel: true }, xAxis: { show: false, type: ’category’, boundaryGap: false, data: [’03-21’, ’03-22’, ’03-23’, ’03-24’, ’03-25’, ’03-26’, ’03-27’] }, yAxis: { show: false, type: ’value’ }, series: [ { name: ’每日30天銷量分析’, type: ’line’, data: [120, 500, 101, 86, 173, 230, 6] } ] }; let chartId = ’tiger-’ + arguments[2] + ’-trend-index’ + arguments[1]; this.$nextTick(() => { let myChart = this.echarts.init(document.getElementById(chartId), ’macarons’); myChart.setOption(option); myChart.resize(); }); },
AND 不要忘記設(shè)置echarts的高度,否則一輩子也出不來圖形(示例,根據(jù)實(shí)施開發(fā)調(diào)整)
&-frame { display: flex; flex-flow: column nowrap; justify-content: space-between; .price-bar { color: red !important; } .tiger-trend-charts { height: 60px; min-width: 100px; } }
到此這篇關(guān)于VUE+elementui組件在table-cell單元格中繪制微型echarts圖的文章就介紹到這了,更多相關(guān)VUE elementui 單元格echarts圖內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 基于javaweb+jsp實(shí)現(xiàn)學(xué)生宿舍管理系統(tǒng)2. ASP.NET MVC實(shí)現(xiàn)樹形導(dǎo)航菜單3. 多級(jí)聯(lián)動(dòng)下拉選擇框,動(dòng)態(tài)獲取下一級(jí)4. 如何封裝一個(gè)Ajax函數(shù)5. jsp網(wǎng)頁實(shí)現(xiàn)貪吃蛇小游戲6. Ajax常用封裝庫——Axios的使用7. Python數(shù)據(jù)分析之pandas讀取數(shù)據(jù)8. JSP實(shí)現(xiàn)彈出登陸框以及陰影效果9. offsetTop用法詳解10. python反爬蟲方法的優(yōu)缺點(diǎn)分析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備