vue項(xiàng)目打包之開(kāi)發(fā)環(huán)境和部署環(huán)境的實(shí)現(xiàn)
項(xiàng)目開(kāi)發(fā)階段和生產(chǎn)環(huán)境可能不一樣
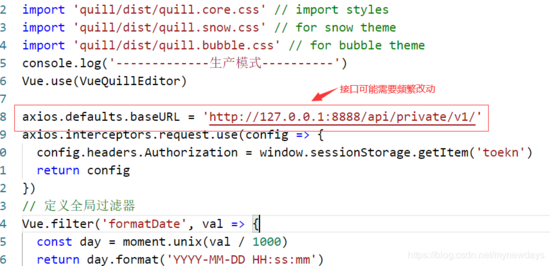
如前端在開(kāi)發(fā)階段,接口可能是自己使用 node.js 搭建的服務(wù)器,API 返回的也都是假數(shù)據(jù),等后臺(tái)接口開(kāi)發(fā)好后,再切換成后臺(tái)提供的接口,等測(cè)試沒(méi)有問(wèn)題,服務(wù)端上線(xiàn)后,又要改成正式的接口

手動(dòng)改動(dòng)接口,既繁瑣又容易出錯(cuò)(當(dāng)然,區(qū)別還不止這些)
優(yōu)雅的解決方案是,分別使用兩個(gè)入口文件,一個(gè)用于開(kāi)發(fā)環(huán)境打包,一個(gè)用于生產(chǎn)環(huán)境打包
具體來(lái)說(shuō),分為下面幾個(gè)步驟
1、創(chuàng)建入口文件
在 src 目錄下新建 prod_env.js 和 dev.env.js
將main.js 中代碼分別拷貝到這兩個(gè)文件中,并刪除 main.js
2、配置打包時(shí)的入口文件
項(xiàng)目根目錄下新建 vue.config.js
編寫(xiě)如下代碼
module.exports={ chainWebpack:config=>{ config.when(process.env.NODE_ENV === ’production’,config=>{ config.entry(’app’).clear().add(’./src/prod_env.js’) }) config.when(process.env.NODE_ENV === ’development’,config=>{ config.entry(’app’).clear().add(’./src/dev_env.js’) }) }}
說(shuō)明
開(kāi)發(fā)時(shí),使用 npm run serve 命令,NODE_ENV 的值就是 developmnent ,所以會(huì)將 dev.env.js 作為入口文件
部署時(shí),使用 npm run build 命令,NODE_ENV 的值就是 production,所以會(huì)將 prod_evn.js 作為入口文件
3、測(cè)試
故意在兩個(gè)入口文件中搞點(diǎn)錯(cuò)誤,如注釋1行下面需要用到的代碼,然后運(yùn)行打包命令,就可以看到錯(cuò)誤信息
相關(guān)文章:
1. asp.net core服務(wù)限制堆內(nèi)存大小的操作方法2. 解決ajax請(qǐng)求后臺(tái),有時(shí)收不到返回值的問(wèn)題3. SpringMVC+Jquery實(shí)現(xiàn)Ajax功能4. 使用IDEA編寫(xiě)jsp時(shí)EL表達(dá)式不起作用的問(wèn)題及解決方法5. ASP.NET MVC實(shí)現(xiàn)單個(gè)圖片上傳、限制圖片格式與大小并在服務(wù)端裁剪圖片6. jstl 字符串處理函數(shù)7. .NET 6 跨服務(wù)器聯(lián)表查詢(xún)操作MySql、Oracle、SqlServer等相互聯(lián)表8. ThinkPHP5 通過(guò)ajax插入圖片并實(shí)時(shí)顯示(完整代碼)9. ASP.NET Core 依賴(lài)注入生命周期示例詳解10. 讀大數(shù)據(jù)量的XML文件的讀取問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備