文章詳情頁
vue使用map代替Aarry數組循環遍歷的方法
瀏覽:5日期:2023-01-23 11:38:32
需求:根據主鍵id來找到對應的數組下標
原本的方法是使用for循環遍歷該數組,變量 i 就是下標,問題在于,如果有多重for循環,就會導致性能大大下降,數據也容易出錯
因此使用map,讓數組(原本是list)變成一個map集合(key-value形式),把主鍵id當做key,下標當做value,一一對應,需要的時候直接使用map.get(key)就可以獲取到對應的value
1.在data{}中先定義一個map全局變量

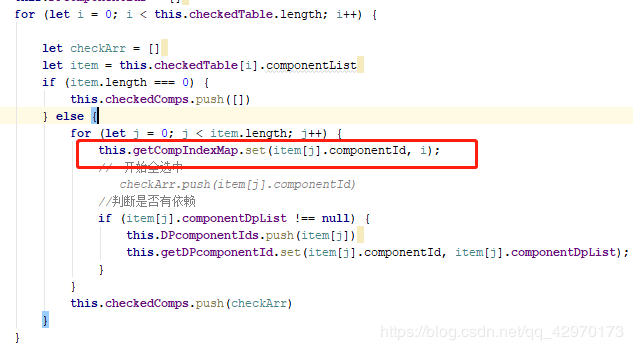
2.在數據回顯或有全部數據的地方把數組list變成map

該例子數據結構是[{}],所以有2個for循環 item也是[{}]結構
這里的item[j].componentId就是一個數組,類似[1,2,3],下標分別為0,1,2i 是外部循環的變量,在這里相當于該數組的下標
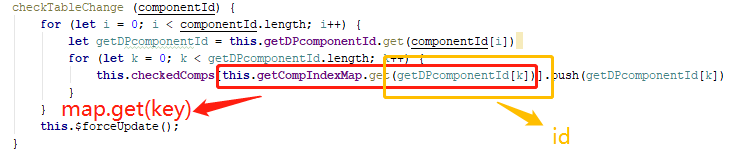
3.在需要獲取下標地方直接使用map.get(key)

所以key就是item[j].componentId,就可以獲取到該id所對應的數組下標了
到此這篇關于vue使用map代替Aarry數組循環遍歷的方法的文章就介紹到這了,更多相關vue map代替Aarry數組循環遍歷內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
Vue
相關文章:
排行榜

 網公網安備
網公網安備