Vue SSR 即時(shí)編譯技術(shù)的實(shí)現(xiàn)
當(dāng)我們?cè)诜?wù)端渲染 Vue 應(yīng)用時(shí),無論服務(wù)器執(zhí)行多少次渲染,大部分 VNode 渲染出的字符串是不變的,它們有一些來自于模板的靜態(tài) html,另一些則來自模板動(dòng)態(tài)渲染的節(jié)點(diǎn)(雖然在客戶端動(dòng)態(tài)節(jié)點(diǎn)有可能會(huì)變化,但是在服務(wù)端它們是不變的)。將這兩種類型的節(jié)點(diǎn)提取出來,僅在服務(wù)端渲染真正動(dòng)態(tài)的節(jié)點(diǎn)(serverPrefetch 預(yù)取數(shù)據(jù)相關(guān)聯(lián)的節(jié)點(diǎn)),可以顯著的提升服務(wù)端的渲染性能。
提取模板中靜態(tài)的 html 只需在編譯期對(duì)模板結(jié)構(gòu)做解析,而判斷動(dòng)態(tài)節(jié)點(diǎn)在服務(wù)端渲染階段是否為靜態(tài),需在運(yùn)行時(shí)對(duì) VNode 做 Diff,將動(dòng)態(tài)節(jié)點(diǎn)轉(zhuǎn)化成靜態(tài) html 需要修改渲染函數(shù)的源代碼,我們將這種在運(yùn)行時(shí)優(yōu)化服務(wù)端渲染函數(shù)的技術(shù)稱作 SSR 即時(shí)編譯技術(shù)(JIT)。
GitHub:vue-ssr-jit
JIT Diff 算法
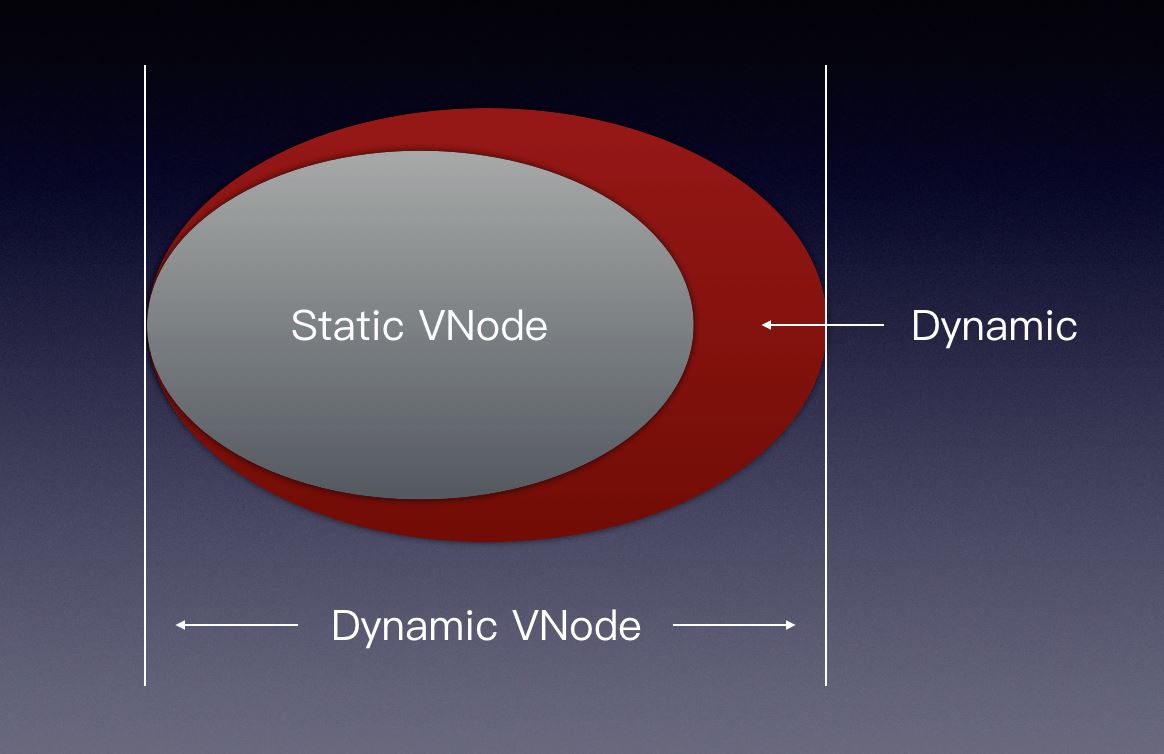
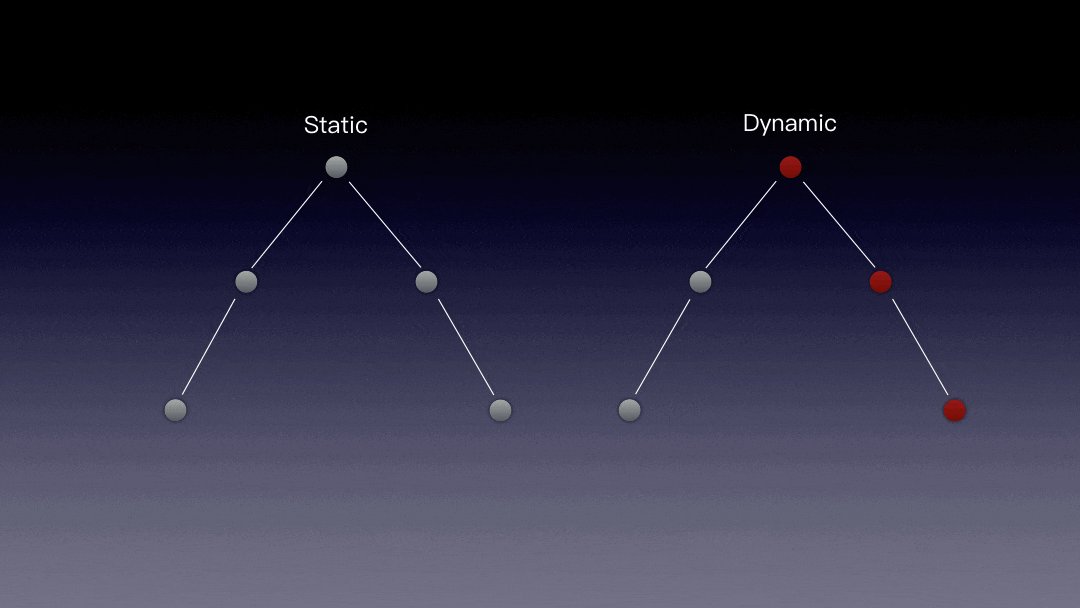
首要面對(duì)的問題是如何 Diff,完成這項(xiàng)工作需要兩個(gè) VNode,其中一個(gè)通過 serverPrefetch / asyncData 載入動(dòng)態(tài)數(shù)據(jù),我們稱之為 Dynamic VNode,另一個(gè)未載入任何數(shù)據(jù),我們稱之為 Static VNode。我們做了一個(gè)大膽的假設(shè),對(duì)任何用戶來說,Static VNode 渲染出的 html 是一致的,并且 Static VNode 是 Dynamic VNode 的子集,不同用戶的差異點(diǎn)在 Static VNode 相對(duì) Dynamic VNode 的補(bǔ)集當(dāng)中。

以上假設(shè)對(duì)絕大部分的 Web 應(yīng)用都是成立的,某些意料之外的情況將在文末做討論
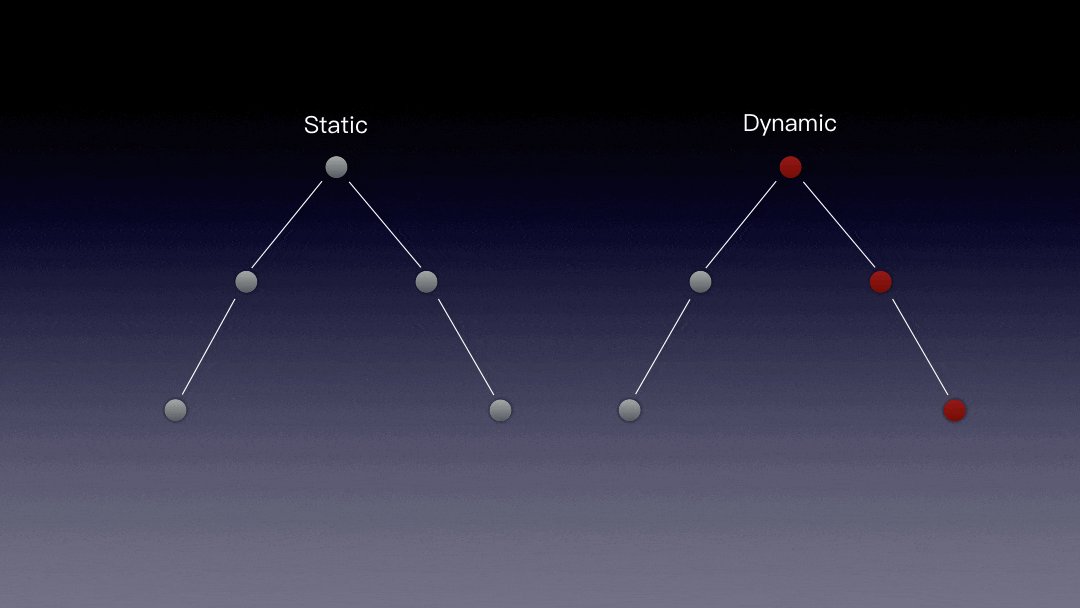
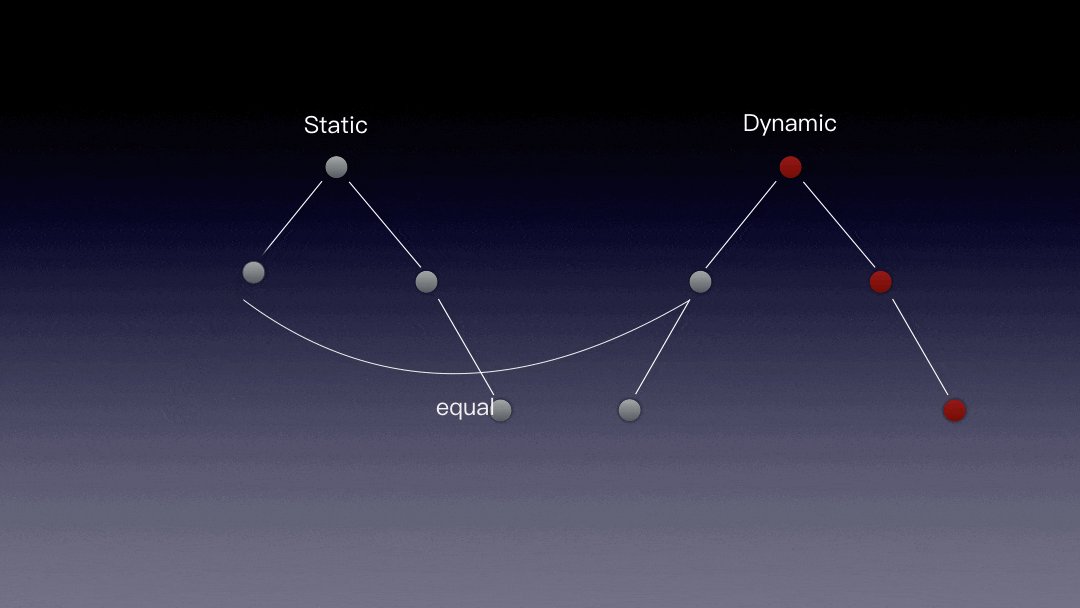
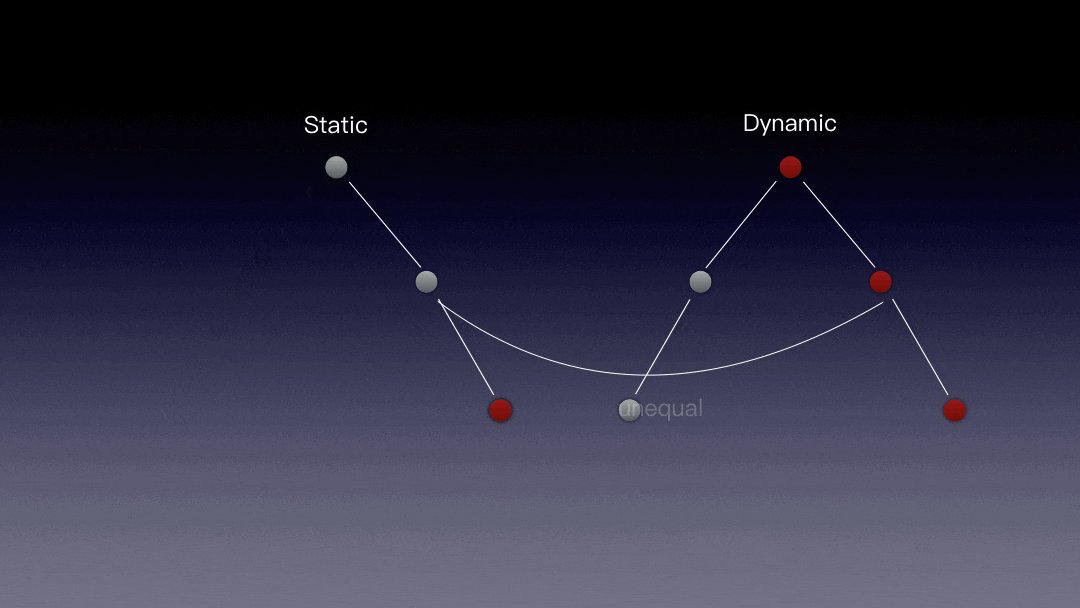
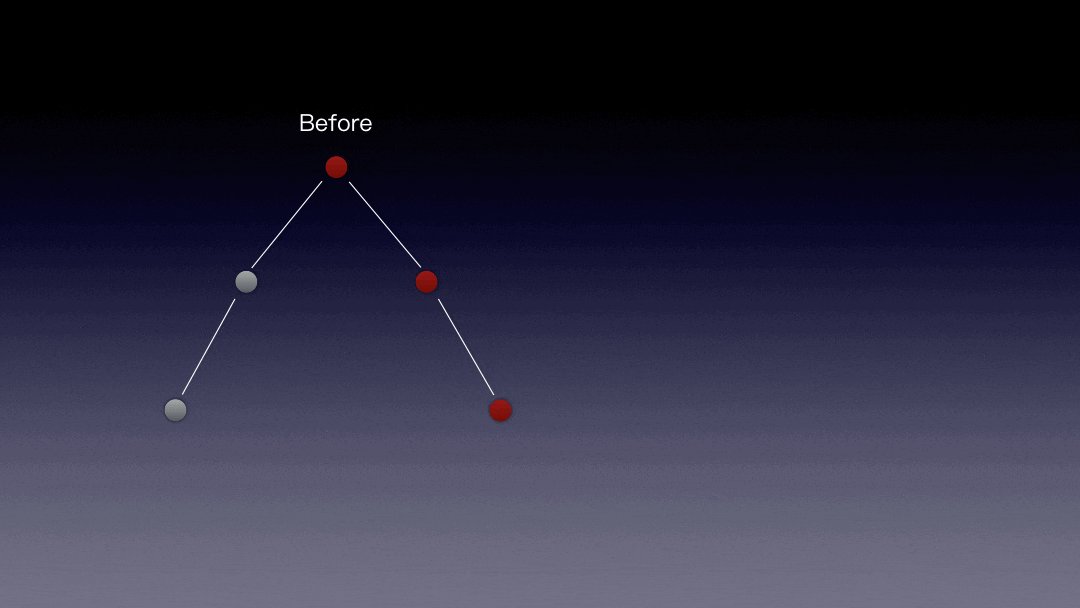
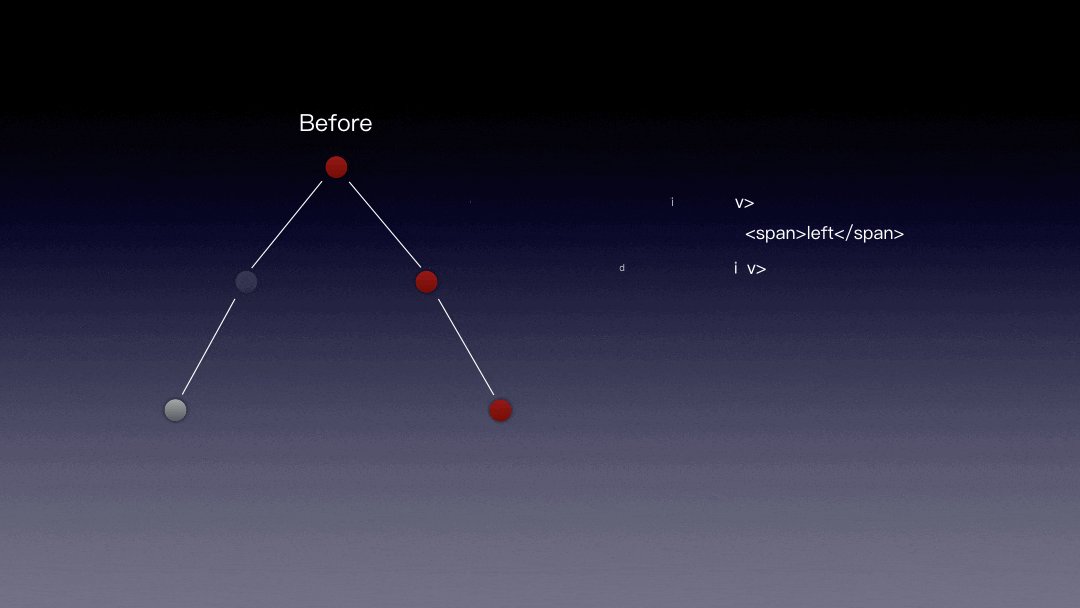
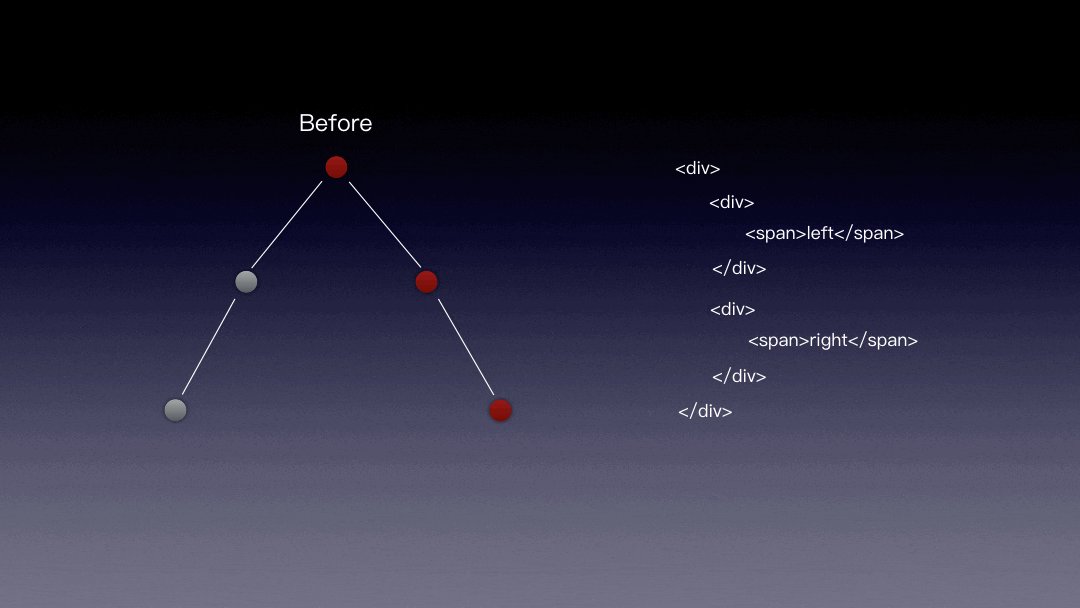
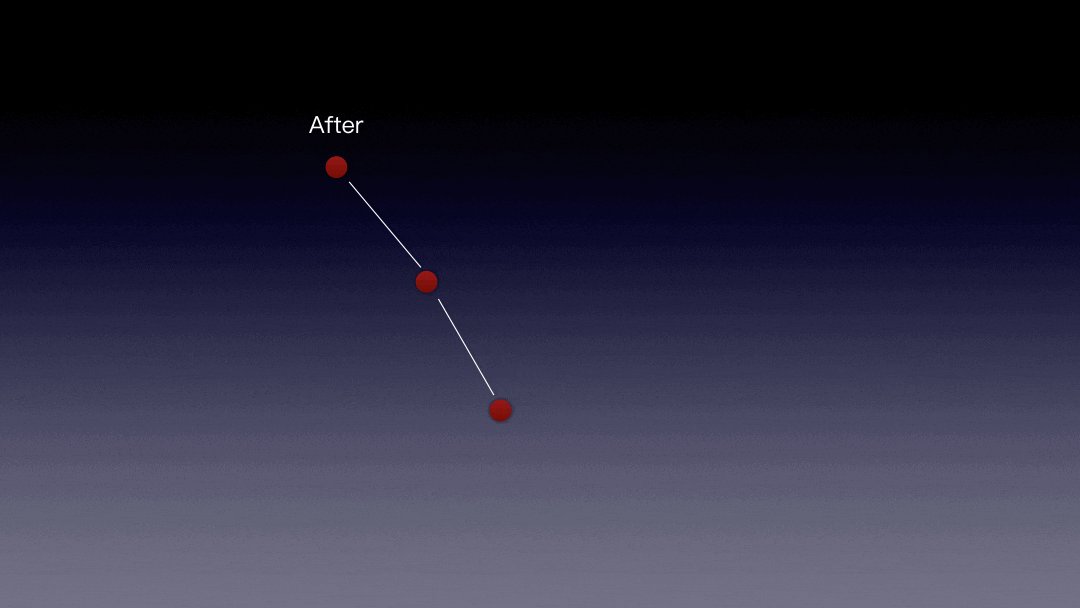
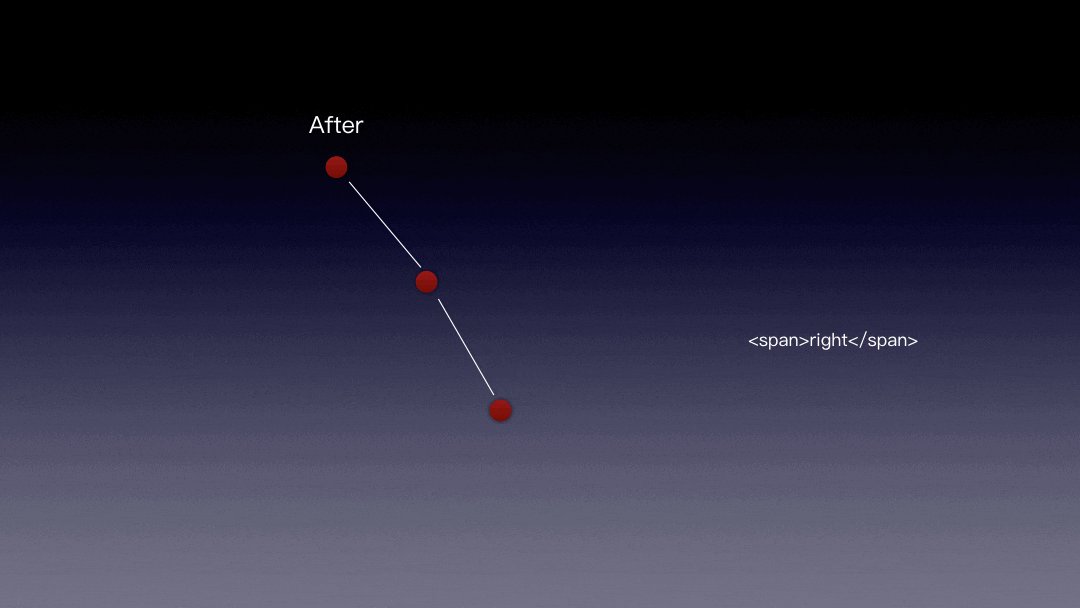
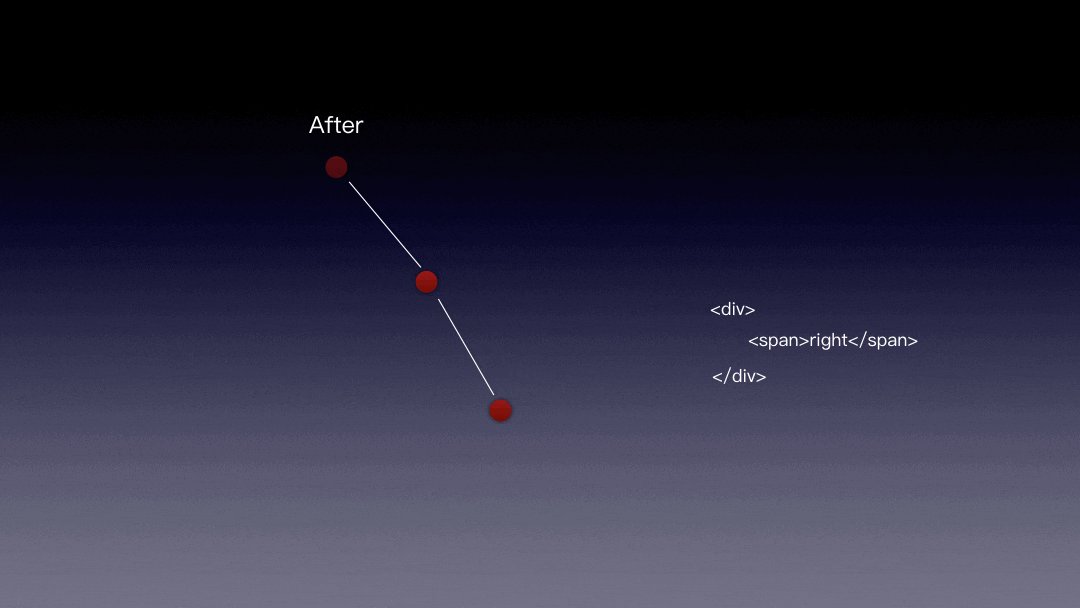
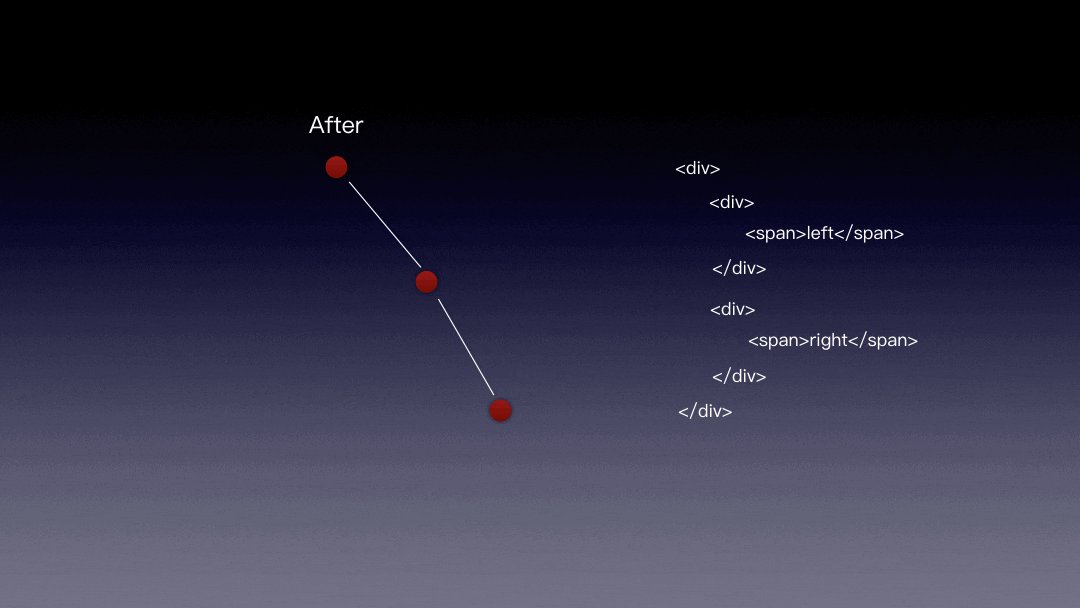
Diff 的核心在于從 Staitc VNode 中標(biāo)記 Dynamic VNode,下一次僅渲染被標(biāo)記的 Dynamic VNode,Diff 算法的技術(shù)示意圖如下所示

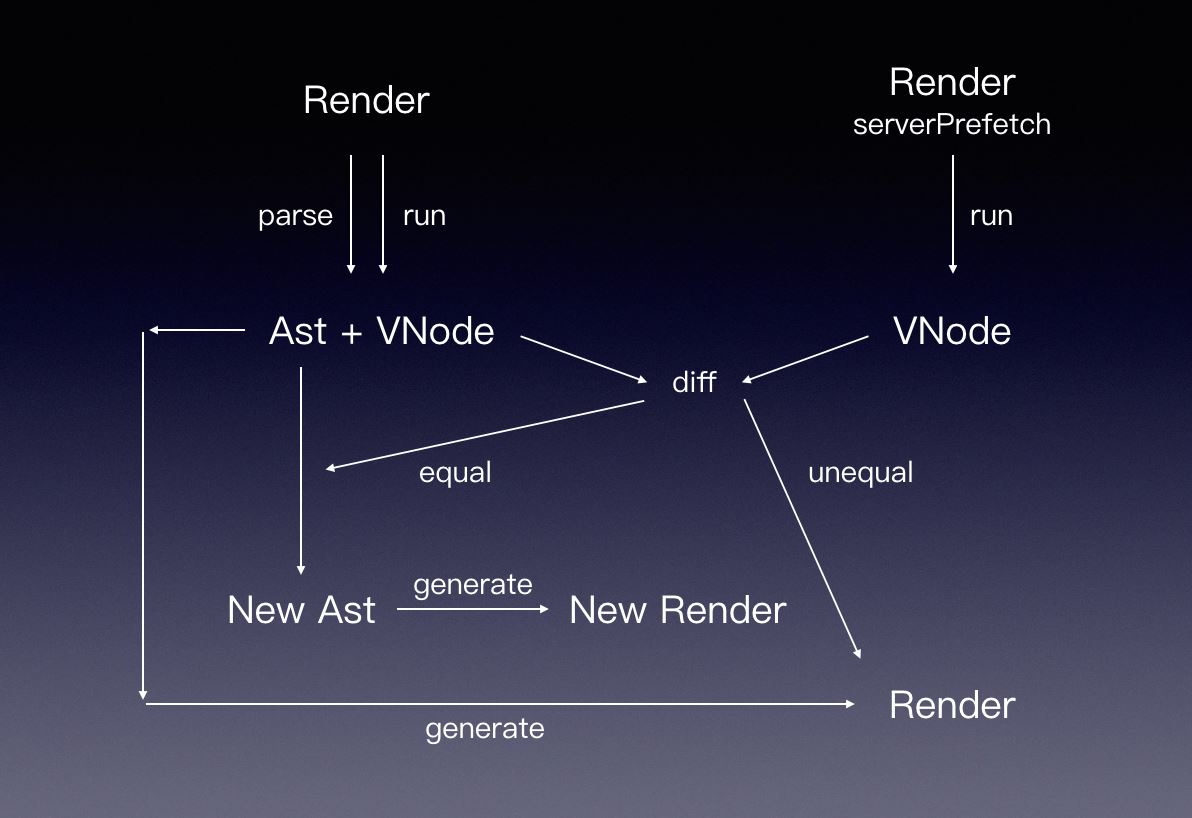
優(yōu)化前的 Dynamic VNode 渲染流程圖如下

優(yōu)化后的 Dynamic VNode 渲染流程圖如下

如何修改渲染函數(shù)的源代碼
修改渲染函數(shù)的難點(diǎn)在于如何建立 VNode 與源代碼的對(duì)應(yīng)關(guān)系,否則我們無從得知需要優(yōu)化的節(jié)點(diǎn)是哪段代碼生成的,這看起來非常困難。幸運(yùn)的是 Vue 的模板語法提供了很不錯(cuò)的約束,內(nèi)置的編譯引擎也確保了渲染函數(shù)代碼結(jié)構(gòu)可預(yù)測(cè)。
如下模板代碼編譯生成的渲染函數(shù)結(jié)構(gòu)是有章可循的
<template> <div> <static-view/> <dynamic-view/> </div></template>
_c('div', [ _c('static-view'), _c('dynamic-view')], 1)
執(zhí)行 _c(xxx) 會(huì)生成一個(gè) VNode 節(jié)點(diǎn),解析 _c(xxx) 會(huì)生成一個(gè)固定結(jié)構(gòu)的 AST,將 AST 與 VNode 做綁定,如果當(dāng)前 VNode 為靜態(tài)節(jié)點(diǎn),則修改對(duì)應(yīng)的 AST,VNode 樹遍歷結(jié)束后再將 AST 轉(zhuǎn)化成可執(zhí)行的代碼,代碼里便有了我們對(duì) VNode 做的優(yōu)化。詳細(xì)的技術(shù)實(shí)現(xiàn)可參考項(xiàng)目中的 patch.js 和 patch-context.js 文件。
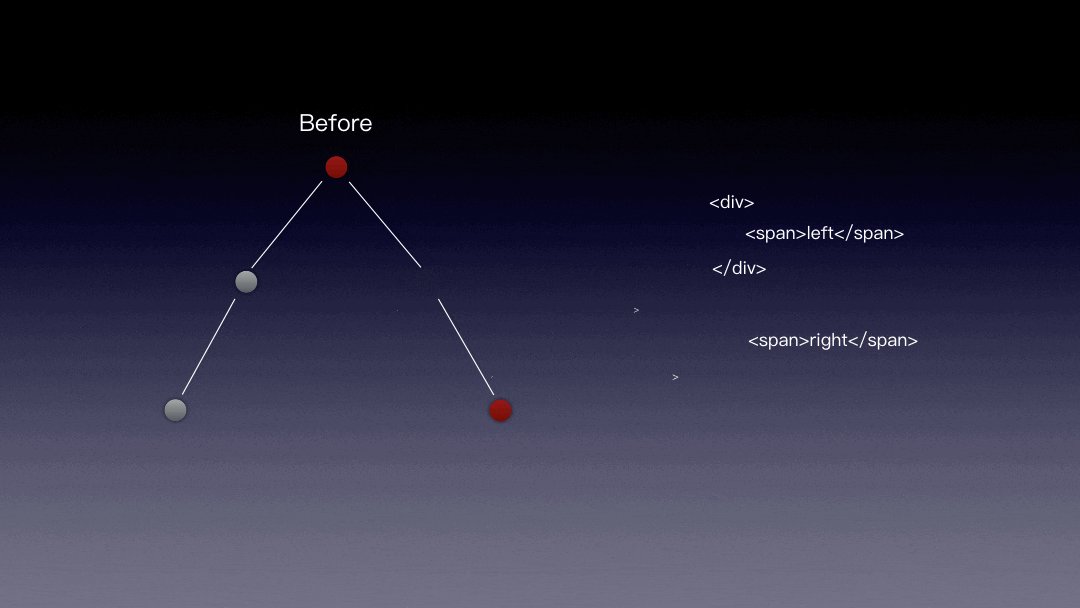
如下流程圖演示了修改渲染函數(shù)源代碼的過程

一個(gè)簡(jiǎn)單的例子如下
<template> <div> <router-link to='/'>{{name}}</router-link> <router-view></router-view> </div></template><script>export default { data() { return { name: ’vue-ssr-jit’ } }}</script>
官方編譯器生成的代碼:
_c('div', [ _c('router-link', {attrs: { to: '/' }}, [ _vm._v(_vm._s(_vm.name)) ]), _c('router-view')], 1)
使用 SSR 即時(shí)編譯生成的代碼:
_c('div', [ _vm._ssrNode( '<a href='http://www.gepszalag.com/' class='router-link-active'>vue-ssr-jit</a>' ), _c('router-view')], 1);
用法
npm install --save vue-ssr-jit
const { createBundleRenderer } = require(’vue-ssr-jit’)
createBundleRenderer 與官方同名函數(shù)接口一致,參考 vue ssr 指南
推薦使用 serverPrefetch 預(yù)取數(shù)據(jù),也支持使用 asyncData 預(yù)取數(shù)據(jù),參考 demo
哪些場(chǎng)景會(huì)導(dǎo)致優(yōu)化失敗
cookie
不要在服務(wù)端渲染周期內(nèi)使用 cookie,除非你確定此數(shù)據(jù)與用戶無關(guān)。可以在 serverPrefetch / asyncData 方法內(nèi)使用 cookie,服務(wù)端渲染周期結(jié)束后也可以被使用,例如:mounted,updated 等等。
不推薦用法
data() { let cookie = cookie; try { cookie = document.cookie; } catch(e) { cookie = global.xxx.cookie; } return { cookie };},
推薦用法
mounted() { this.cookie = document.cookie;},
v-for
v-for 指令建議用 dom 元素單獨(dú)包裹,不建議和其他組件并排使用,由于 for 循環(huán)會(huì)擾亂抽象語法樹與 VNode 節(jié)點(diǎn)的對(duì)應(yīng)關(guān)系,除非 v-for 指令所在的整個(gè)節(jié)點(diǎn)層級(jí)全為靜態(tài),否則將不會(huì)對(duì)包含 v-for 指令的層級(jí)及子級(jí)做優(yōu)化。
不推薦用法
<template> <div> <div v-for='item in items' :key='item.id'>{{item.value}}</div> <static-view></static-view> </div></template>
推薦用法
<template> <div> <div> <div v-for='item in items' :key='item.id'>{{item.value}}</div> </div> <static-view></static-view> </div></template>
閉包
某些場(chǎng)景下,渲染函數(shù)引用了閉包變量,同時(shí)這個(gè)閉包變量又影響著一個(gè)動(dòng)態(tài)的節(jié)點(diǎn),通過 ast 逆向生成的渲染函數(shù)暫時(shí)無法追蹤到之前的閉包引用,執(zhí)行時(shí)會(huì)因找不到變量而報(bào)錯(cuò),碰到這種情況,解析引擎將放棄當(dāng)前組件的 ast 優(yōu)化,轉(zhuǎn)而使用優(yōu)化前的渲染函數(shù)。
不推薦用法:
<template> <img :src='http://www.gepszalag.com/bcjs/require(`@/assets/${img}`)' ></template>
推薦用法:
<template> <img :src='http://www.gepszalag.com/bcjs/getImgUrl(img)' ></template>
到此這篇關(guān)于Vue SSR 即時(shí)編譯技術(shù)的實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)Vue SSR 即時(shí)編譯 內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. asp中將字符串轉(zhuǎn)數(shù)字的函數(shù)小結(jié)2. AJAX實(shí)現(xiàn)省市縣三級(jí)聯(lián)動(dòng)效果3. python mysql項(xiàng)目實(shí)戰(zhàn)及框架搭建過程4. 解析原生JS getComputedStyle5. JSP實(shí)現(xiàn)簡(jiǎn)單網(wǎng)頁計(jì)算器6. Python基于數(shù)列實(shí)現(xiàn)購(gòu)物車程序過程詳解7. ASP強(qiáng)制刷新網(wǎng)頁和判斷文件地址實(shí)例代碼8. 學(xué)習(xí)小實(shí)例--滾動(dòng)條的簡(jiǎn)單實(shí)現(xiàn)9. 移動(dòng)端HTML5實(shí)現(xiàn)拍照功能的兩種方法10. 完美實(shí)現(xiàn)CSS垂直居中的11種方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備