Vue如何實(shí)現(xiàn)監(jiān)聽組件原生事件
在首頁開發(fā)中,右下角有一個(gè)返回頂部的小箭頭,將它單獨(dú)封裝成一個(gè)BackTop組件,但是它何時(shí)出現(xiàn)需要依賴于首頁的滑動(dòng),即另外一個(gè)Scroll組件。如果直接在BackTop組件里面監(jiān)聽,則需要通過this.$emit將事件發(fā)射到Home組件中,又在Home中監(jiān)聽自定義事件,比較復(fù)雜。因此,我們直接在Home中對(duì)BackTop組件進(jìn)行監(jiān)聽,使用 .native
官網(wǎng)對(duì)于native的解釋為:
.native:監(jiān)聽組件根元素的原生事件
代碼如下:
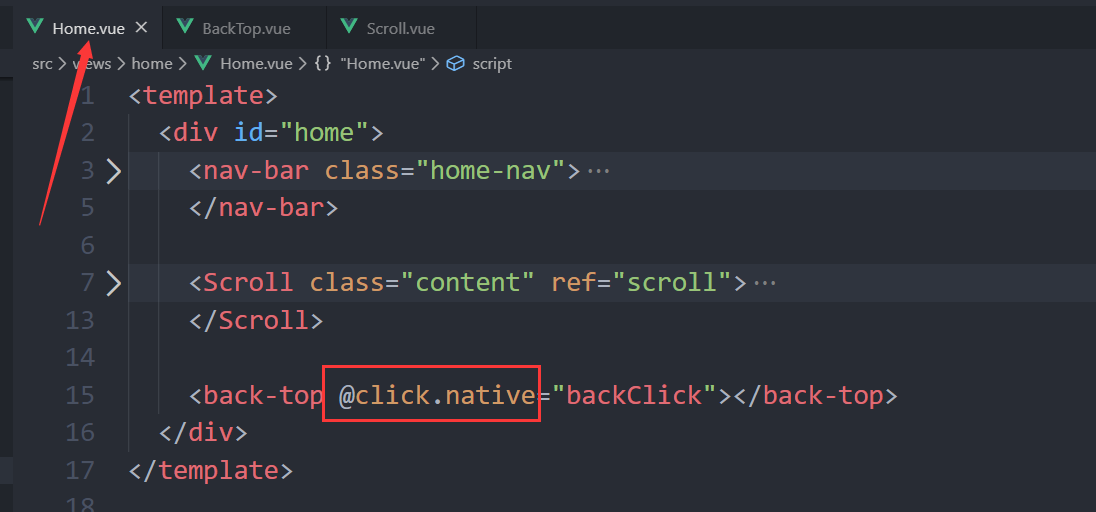
在Home.vue中對(duì)back-top組件進(jìn)行點(diǎn)擊事件監(jiān)聽:


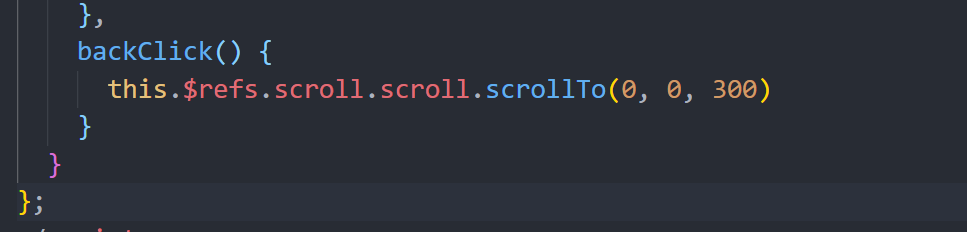
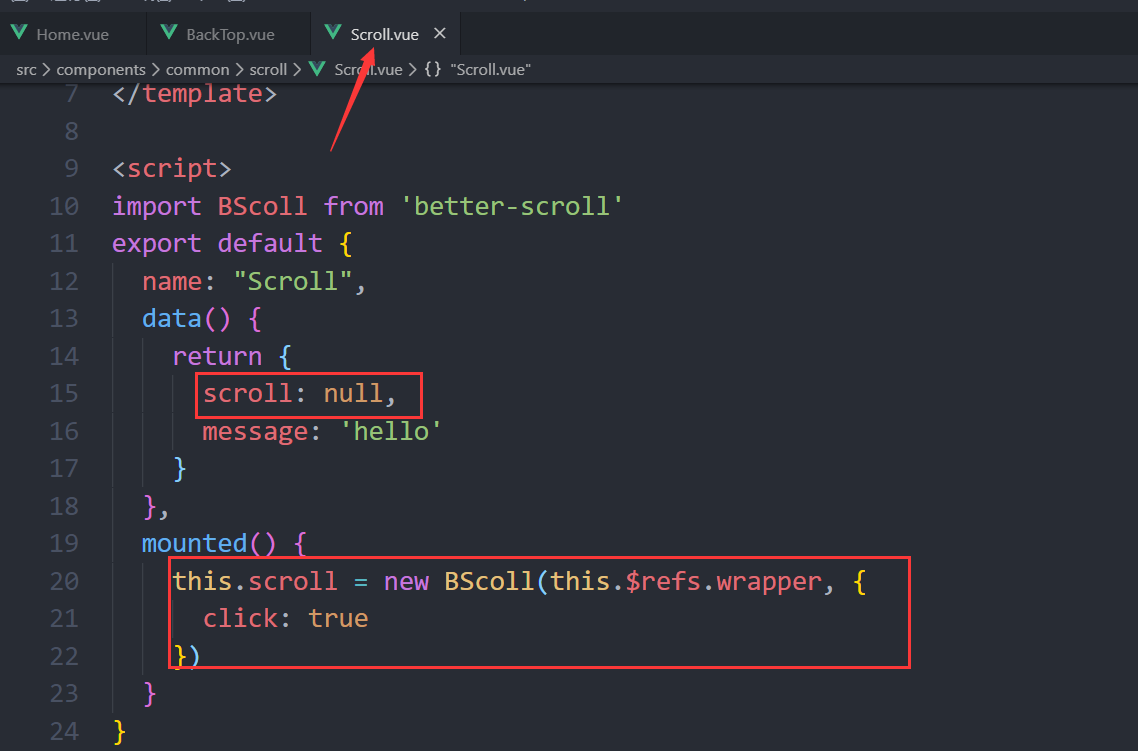
this.$refs.scroll 得到的是 Scroll 組件,this.$refs.scroll.scroll 得到的是Scroll組件中 data 中定義的 scroll屬性,

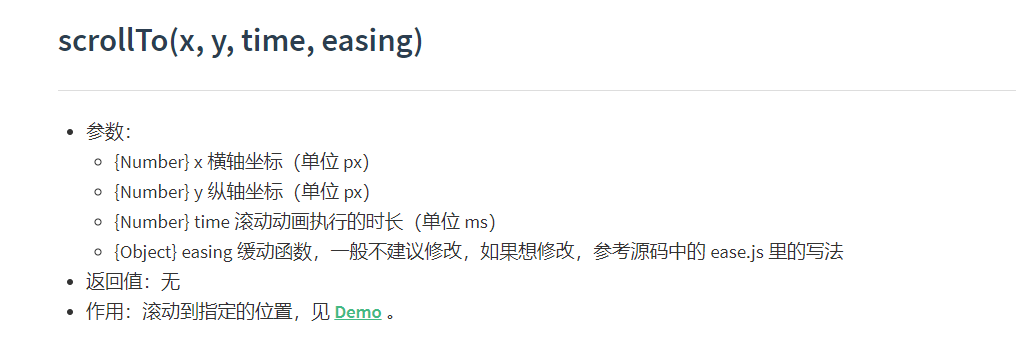
better-scroll中有個(gè)方法是 scrollTo,

這里順便講解一下 ref 屬性的使用:
ref 被用來給DOM元素或子組件注冊(cè)引用信息。引用信息將會(huì)注冊(cè)在父組件的 $refs對(duì)象上。$refs 是所有注冊(cè)過的ref的一個(gè)集合,
如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子組件上,引用就指向組件實(shí)例。
1.在普通的dom結(jié)構(gòu)中,在元素上添加ref屬性,this.$refs.ref獲取的是具有這個(gè)ref屬性的dom節(jié)點(diǎn)
2.在vue組件中,this.$refs.ref獲取的是組件的實(shí)例,組件中的data可以直接this.$refs.ref.key獲取數(shù)據(jù)
以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Python使用oslo.vmware管理ESXI虛擬機(jī)的示例參考2. 淺談django不使用restframework自定義接口與使用的區(qū)別3. 如何理解SpringMVC4. 關(guān)于PHP程序員解決問題的能力5. 解決idea web項(xiàng)目中out目錄更新不同步問題6. 淺談在django中使用redirect重定向數(shù)據(jù)傳輸?shù)膯栴}7. Spring Bean管理注解方式代碼實(shí)例8. 跟我學(xué)XSL(二)第1/4頁9. 解決IDEA2020控制臺(tái)亂碼的方法10. 關(guān)于Spring自定義XML schema 擴(kuò)展的問題(Spring面試高頻題)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備