Vue 實(shí)現(xiàn)v-for循環(huán)的時候更改 class的樣式名稱
在v-bind:class上綁定索引函數(shù)
<div v-for='(shop,index) in shoplist' v-bind:class='calculate(index)'>
calculate(index) 此處必須添加index參數(shù)
data(){ return{colorList:[’primary’,’danger’,’secondary’,’info’] } }, methods:{ calculate(index){var nm = this.colorList[Math.floor(Math.random() * this.colorList.length)];return 'card mb-3 col-lg-3 border-'+nm; } }
補(bǔ)充知識:vue——如何給v-for循環(huán)出來的元素設(shè)置不同的樣式
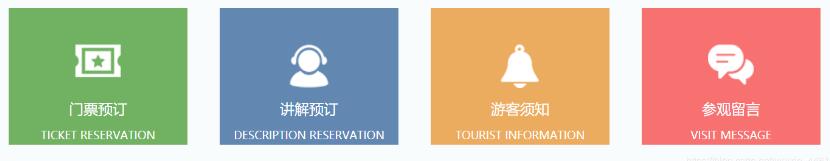
例如給循環(huán)出來的四個盒子設(shè)置不同的背景色
第一步:給要循環(huán)的盒子動態(tài)綁定class名 并且傳入一個數(shù)組
<div v-for='(i,a) in serve' class='sever_box2'> <div :class='sstt[a]'> <img :src='http://www.gepszalag.com/bcjs/i.imgs' alt=''/> <router-link :to='i.url'><span>{{i.title}}</span> </router-link> <p>{{i.english}}</p> </div> </div>
第二步:在data中定義這個數(shù)組
data() { return { sstt: [ 'ss1', 'ss2', 'ss3', 'ss4', ] }
第三步:在style中分別設(shè)置顏色
.ss1{ background: #71b262; } .ss2{ background: #6288b2; } .ss3 { background: #ecac60; } .ss4{ background: #f87171; }
完成啦!

以上這篇Vue 實(shí)現(xiàn)v-for循環(huán)的時候更改 class的樣式名稱就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備