關于vue 結合原生js 解決echarts resize問題
解決頁面echarts 圖表 resize問題

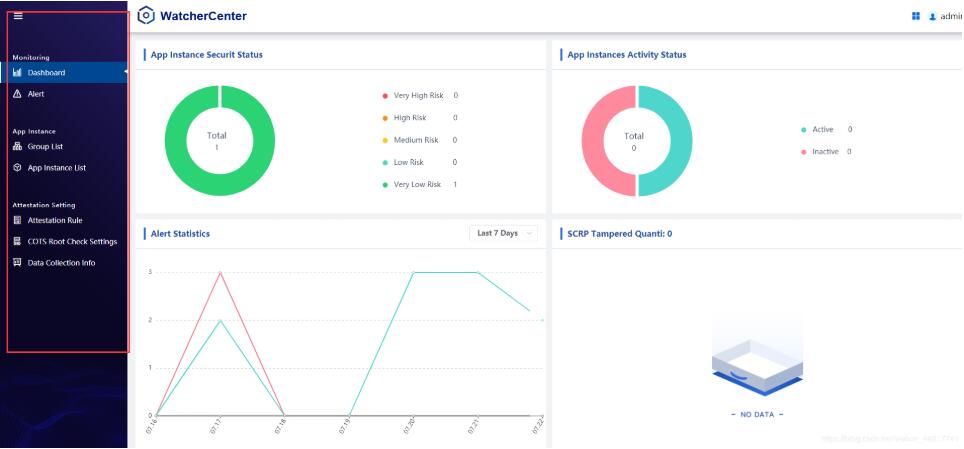
左側的菜單欄模塊是可以收縮的,點擊左上角的 icon 可以收縮,但是點擊左上角的icon后,右側的echarts圖并未進行對應的收縮,使用 element-resize-detector 插件能夠解決問題(如何解決Vue項目中使用echarts,寬度變化導致圖不能resize問題)但是會有點卡頓,所以采用原生的方法來處理,再結合windows 自帶的原生 resize 事件處理 瀏覽器寬度高度變化,可以不使用插件來處理問題了。
<template> <div ref='leftEchartPie' ></div></template><script>export default { props: { leftPieData: { type: Object, default: {} } }, data() { return { myChart: null, option: null, observe: null, optionData: [] }; }, watch: { leftPieData: { deep: true, handler(leftPieData) { if (leftPieData) { this.initChart(leftPieData); } } } }, mounted() { const option = { title: { zlevel: 0, text: null, rich: { value: { color: '#3F495A', fontSize: 14, lineHeight: 16 }, name: { color: '#3F495A', fontSize: 14, lineHeight: 16 } }, top: 'center', left: '19.3%', textAlign: 'center', textStyle: { rich: { value: { color: '#3F495A', fontSize: 14, lineHeight: 16 }, name: { fontSize: 16, color: '#3F495A', lineHeight: 30 } } } }, tooltip: { show: true, trigger: 'item', formatter: '{a} <br/>{b}: {c} (dphr7xbzdxf%)' }, legend: {}, series: [ { name: 'Security Status', type: 'pie', center: ['20%', '50%'], radius: ['80%', '45%'], itemStyle: { borderWidth: 6, borderColor: '#fff' }, hoverAnimation: false, avoidLabelOverlap: false, label: { show: false, position: 'center' }, emphasis: { label: { show: false, fontSize: '30', fontWeight: 'bold' } }, labelLine: { show: false }, data: [] } ] }; this.option = option; var dom = document.getElementById('leftEchartPie'); var myChart = this.echarts.init(dom); this.myChart = myChart;// 使用瀏覽器原生的MutationObserver來處理 const observer = new MutationObserver(() => { setTimeout(this.myChart.resize, 201); }); const config = { attributes: true, childList: true, subtree: false }; this.observe = observer; observer.observe(document.getElementsByClassName('spoc-menu')[0], config); // 處理瀏覽器窗口大小變化觸發resize window.addEventListener('resize', this.resizeEchart, true); }, beforeDestroy() { this.observe.dis; window.removeEventListener('resize', this.resizeEchart, true); }, methods: { resizeEchart() { this.myChart.resize(); }, initChart(leftPieData) { this.option.text = [ '{name|Total}', '{value|' + leftPieData.totalNum + '}' ].join('n'); this.option.legend.data = [ `Very High Risk`, `High Risk`, `Medium Risk`, `Low Risk`, `Very Low Risk` ]; this.option.series[0].data = [ { value: this.leftPieData.veryHighRiskNum, name: `Very High Risk`, itemStyle: { color: '#FF4D4F' } }, { value: this.leftPieData.highRiskNum, name: `High Risk`, itemStyle: { color: '#FA9314' } }, { value: this.leftPieData.mediumRiskNum, name: `Medium Risk`, itemStyle: { color: '#FACB14' } }, { value: this.leftPieData.lowRiskNum, name: `Low Risk`, itemStyle: { color: '#4ED6CC' } }, { value: this.leftPieData.veryLowNum, name: `Very Low Risk`, itemStyle: { color: '#2BD374' } } ]; this.optionData = this.option.series[0].data; const optionData = this.optionData; this.option.legend = { textStyle: { fontSize: 14, color: '#3F495A' }, orient: 'vertical', left: '60%', itemGap: 30, // 字高 top: 'middle', icon: 'circle', itemHeight: 10, //改變圓圈大小 // data: [], formatter(params) { if (optionData.length) { switch (params) { case 'Very High Risk': return params + ' ' + optionData[0].value; break; case 'High Risk': return params + ' ' + optionData[1].value; break; case 'Medium Risk': return params + ' ' + optionData[2].value; break; case 'Low Risk': return params + ' ' + optionData[3].value; break; case 'Very Low Risk': return params + ' ' + optionData[4].value; break; default: return ''; } } } }; // 繪制圖表 this.myChart.setOption(this.option); } }};</script><style>#leftEchartPie { width: 100%; height: calc(100% - 60px);}</style>
核心代碼
// 使用瀏覽器原生的MutationObserver來處理 const observer = new MutationObserver(() => { setTimeout(this.myChart.resize, 201); }); const config = { attributes: true, childList: true, subtree: false }; this.observe = observer; observer.observe(document.getElementsByClassName('spoc-menu')[0], config); // 處理瀏覽器窗口大小變化觸發resize window.addEventListener('resize', this.resizeEchart, true);
關于MutationObserver的使用 參考
最后注意需要beforeDestroy 里面銷毀掉 監聽的時間和 MutationObserver 監聽的事件,避免事件一直在頁面里面,消耗內存。
最后開發完后,對比了下和之前使用的插件,原生js處理的體驗比插件反應快,插件給人的感覺盾一點
ok 這就是關于 vue 結合原生js 解決echarts resize問題 的開發心得啦 ~希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備