vue如何使用外部特殊字體的操作
話不多說(shuō)先看效果:

我這里使用的是“優(yōu)設(shè)標(biāo)題這種字體”,接下來(lái)就是實(shí)現(xiàn)步驟了:
1、先在百度上下載所需要的字體ttf文件

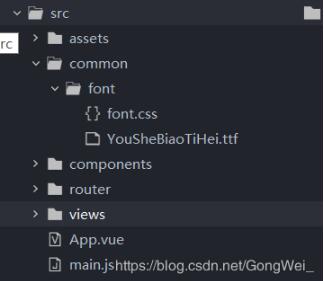
2、在src文件夾新建common文件夾再建 font文件夾

3、在font文件夾里新建 font.css文件,以及把下載好的ttf文件放入
font.css內(nèi)容如下

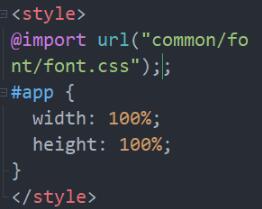
4、在App.vue的style里引入font.css文件

5、在需要用到特殊字體的地方,把 font-family:”自定義字體名”,這里的優(yōu)設(shè)標(biāo)題就是在font.css文件里自定義的字體名

這樣就實(shí)現(xiàn)使用特殊字體啦,希望對(duì)萌新有所幫助~
補(bǔ)充知識(shí):怎么把分化成元,并且保留兩位小數(shù),用vue來(lái)做
我就廢話不多說(shuō)了,大家還是直接看代碼吧~
<el-table-column prop='amount' label='申請(qǐng)?zhí)岈F(xiàn)金額' align='center'> <template scope='scope'> {{ scope.row.amount | filterMoney }} </template> </el-table-column>
filters: { filterMoney (num) { return (num / 100).toFixed(2) } },
以上這篇vue如何使用外部特殊字體的操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. javascript xml xsl取值及數(shù)據(jù)修改第1/2頁(yè)2. 利用CSS3新特性創(chuàng)建透明邊框三角3. ASP.NET MVC使用jQuery ui的progressbar實(shí)現(xiàn)進(jìn)度條4. .NET使用StackTrace獲取方法調(diào)用信息的代碼演示5. IDEA創(chuàng)建Java項(xiàng)目導(dǎo)出Jar包運(yùn)行6. Python 輸出詳細(xì)的異常信息(traceback)方式7. 如何在Notepad++中配置python執(zhí)行命令8. 原生js生成圖片驗(yàn)證碼9. Vue中nvm-windows的安裝與使用教程(親測(cè))10. Vue 自適應(yīng)高度表格的實(shí)現(xiàn)方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備