使用Vue-scroller頁面input框不能觸發(fā)滑動的問題及解決方法
因為項目中有個填寫信息的頁面,有很多input框,引入vue-scroller后發(fā)現(xiàn)在input區(qū)域滑動失效;看了一下引入的vue-scroller組件里的源碼,發(fā)現(xiàn)在組件源碼里的Scroller.vue中在touchStart、touchMove和mouseDownd方法的時候被return了
touchStart(e) { // Don’t react if initial down happens on a form element //注釋掉這段代碼就行 // if (e.target.tagName.match(/input|textarea|select/i)) { // return // } //注釋掉這段代碼就行 if (e.target.tagName.match(/textarea|select/i)) { return; } this.scroller.doTouchStart(e.touches, e.timeStamp); }, touchMove(e) { //touchMove也要重新加個判斷,否則input框不能左右滑動 if (!e.target.tagName.match(/input/i)) { e.preventDefault(); } this.scroller.doTouchMove(e.touches, e.timeStamp); }, mouseDown(e) { // Don’t react if initial down happens on a form element //注釋掉這段代碼就行 // if (e.target.tagName.match(/input|textarea|select/i)) { // return // } //注釋掉這段代碼就行 if (e.target.tagName.match(/textarea|select/i)) { return; } this.scroller.doTouchStart( [ { pageX: e.pageX, pageY: e.pageY } ], e.timeStamp ); this.mousedown = true; },
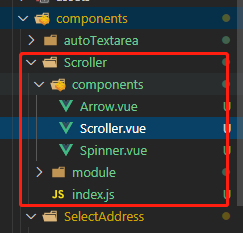
具體我也不知道阻止滑動input框區(qū)域是為了防止什么Bug,有知道的可以在評論區(qū)說一下;最后因為vue-scroller是npm引入的方式,怕會被更新掉,所以直接把組件代碼copy出來放在項目的components目錄下引用了

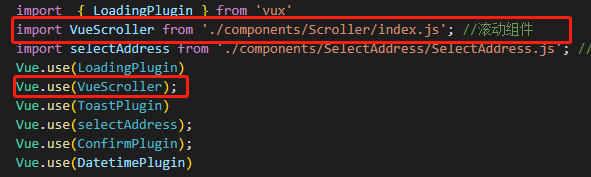
main.js引入方式和插件類似,使用方式和官方一樣

到此這篇關(guān)于使用Vue-scroller頁面input框不能觸發(fā)滑動的問題及解決方法的文章就介紹到這了,更多相關(guān)Vue-scroller頁面input框不能觸發(fā)滑動內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. ASP.NET MVC遍歷驗證ModelState的錯誤信息2. ASP.NET MVC使用typeahead.js實現(xiàn)輸入智能提示功能3. IntelliJ IDEA安裝插件的方法步驟4. 七種Python代碼審查工具推薦5. 深入理解Android熱修復(fù)技術(shù)原理之資源熱修復(fù)技術(shù)6. xml 解析類7. python TCP包注入方式8. Laravel?Eloquent取上一條和下一條數(shù)據(jù)的id實現(xiàn)講解9. Java并發(fā)10. ASP調(diào)用WebService轉(zhuǎn)化成JSON數(shù)據(jù),附j(luò)son.min.asp

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備