在Vue 中獲取下拉框的文本及選項值操作
方法1:
<!-- element表單組件 --><el-form:model='ruleForm'label-position='right'ref='ruleForm' // 被ref 標記的status-iconsize='small'inline:rules='rules'label-width='150px'class='demo-ruleForm'>
<el-form-item label='產品名稱' prop='productKind'><!-- <el-input v-model.number='ruleForm.productKind' maxlength='11' :disabled='isScan' placeholder='請輸入產品名稱'></el-input> --><el-cascader:options='productsDataOptions'v-model='ruleForm.productKind':disabled='isScan'style='width:300px;'size='small'clearableplaceholder='試試搜索:指南'filterableref='cascaderAddr' // 被ref 標記的
@change='handlerSelectProductsWithUnit':show-all-levels='false'></el-cascader>
以上的Form 表單 及其嵌套的聯級下拉框都被ref標記 之后形成了refs的組件集合
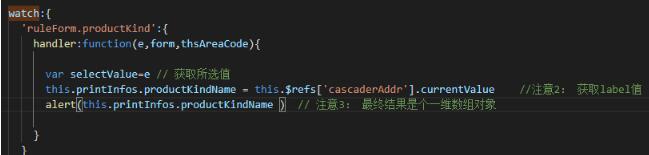
添加監視可以獲取當前的refs集合中包含表單ruleForm及cascaderAddr 兩個組件集合
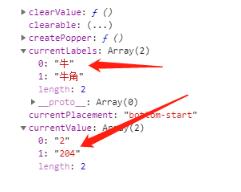
下拉框所選擇值value =v-model='ruleForm.productKind' 可以獲取 或者使用
var text=this.$refs[’cascaderAddr’].currentLabelsvar value =this.$refs[’cascaderAddr’].currentValue


方法2:
給下拉框或者聯級菜單下拉框定義id
this.printInfos.transportDate=document.getElementById(’transportDate’).value; // 下拉框取值方式this.printInfos.productKindName=document.getElementById('productKind').innerText; // 文本框取值方式
補充知識:VUE element-ui下拉列表獲取label值
有這樣一個場景,當我們往后臺數據傳的是id時,我們卻想在前臺獲取列表顯示的值,這時候可以用下面的方法來獲取你想要的label值
let obj = {}; obj = this.arr.find((item) => { return item.id === value; });
然后就可以從obj獲取你想要的值了
以上這篇在Vue 中獲取下拉框的文本及選項值操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:
1. 怎樣才能用js生成xmldom對象,并且在firefox中也實現xml數據島?2. 基于javaweb+jsp實現企業車輛管理系統3. 利用ajax+php實現商品價格計算4. ASP.Net MVC利用NPOI導入導出Excel的示例代碼5. jstl 字符串處理函數6. JSP動態網頁開發原理詳解7. PHP中為什么使用file_get_contents("php://input")接收微信通知8. XML CDATA是什么?9. IOS蘋果AppStore內購付款的服務器端php驗證方法(使用thinkphp)10. .Net core Blazor+自定義日志提供器實現實時日志查看器的原理解析

 網公網安備
網公網安備