vue組件開發之slider組件使用詳解
本文實例為大家分享了vue組件開發之slider組件的具體使用代碼,供大家參考,具體內容如下

代碼如下:
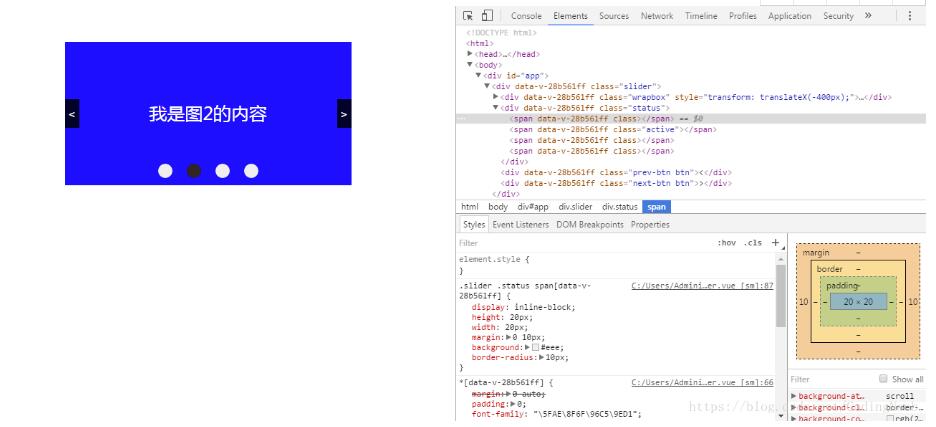
<template> <div class='slider'> <div class='wrapbox'> <div v-for='(item, index) in items' style=''>{{item.title}}</div> </div> <div class='status'> <span v-for='(item, index) in items' v-bind:class='index == count ? ’active’ : ’’ '></span> </div> <div @click='prev()'><</div> <div @click='next()'>></div> </div></template><script> export default { name: ’slider’, data (){ return {count: 0,items:[{ name:'1', id:1, title:'我是圖1的內容'},{ name:'2', id:2, title:'我是圖2的內容'},{ name:'3', id:3, title:'我是圖3的內容'},{ name:'4', id:4, title:'我是圖4的內容'}] } }, components: { }, methods: { prev () {console.log(this.count);if(this.count > 0){ this.count--; document.querySelector('.wrapbox').style.webkitTransform = 'translateX(-' + (this.count * 400) + 'px)'; }else{ this.count = 0;} }, next () {console.log(this.count);if(this.count < 3){ this.count++; document.querySelector('.wrapbox').style.webkitTransform = 'translateX(-' + (this.count * 400) + 'px)'; }else{ this.count = 3;} } }, created () { } }</script><style scoped> *{margin:0 auto;padding:0;font-family:'微軟雅黑';} .slider{ position:relative; height:200px; width:400px; margin:50px auto; overflow:hidden; } .slider .wrapbox{ width:1600px; height:200px; transition:all 1.5s; } .slider .status{ position:absolute; top:170px; height:20px; width:400px; text-align:center; } .slider .status span{ display:inline-block; height:20px; width:20px; margin:0 10px; background:#eee; border-radius:10px; } .slider .status span.active{ background:#352929; } .slider .wrapbox .item{ float:left; height:200px; width:400px; line-height:200px; text-align:Center; color:#fff; font-size:25px; background:red; } .slider .wrapbox .item:nth-of-type(2){ background:blue; } .slider .wrapbox .item:nth-of-type(3){ background:yellow; } .slider .wrapbox .item:nth-of-type(4){ background:green; } .slider .btn{ position:absolute; top:50%; height:40px; width:20px; line-height:40px; color:#fff; text-align:center; background:rgba(10, 10, 10, .85); transform:translateY(-50%); cursor:pointer; } .slider .next-btn{ right:0; }</style>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備