vue element-ui中table合計指定列求和實例
注意點:
1. <el-table> 中 加:summary-method='getSummaries'
2. <el-table-column> 中要加 prop
// 房間號的合計去掉 getSummaries (param) { const { columns, data } = param const sums = [] columns.forEach((column, index) => { if (index === 0) { sums[index] = ’總計’ } else if (index === 5 || index === 6) { const values = data.map(item => Number(item[column.property])) if (!values.every(value => isNaN(value))) { sums[index] = values.reduce((prev, curr) => { const value = Number(curr) if (!isNaN(value)) { return prev + curr } else { return prev } }, 0) } else { sums[index] = ’N/A’ } } else { sums[index] = ’--’ } }) return sums }
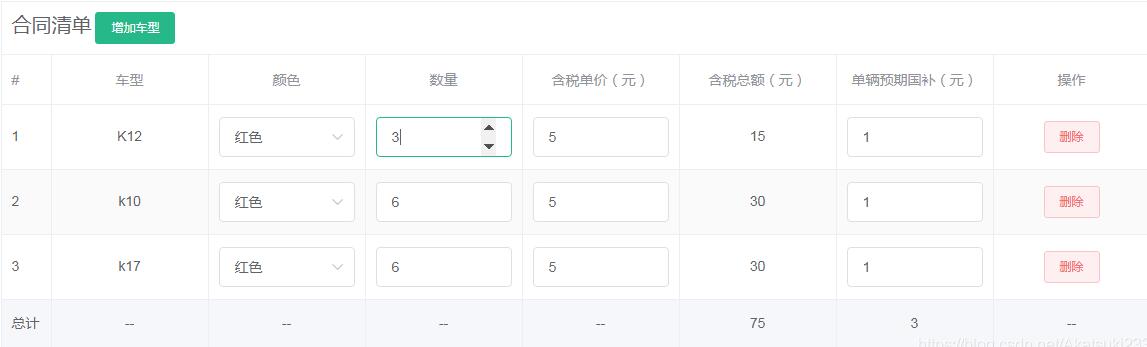
效果圖

補充知識:vue+elementUI的表格最后一行合計自定義顯示
1.在看了elementUI的文檔后重要的倆個屬性是 show-summary :summary-method='getSummaries' getSummaries這個是自定義方法函數的方法。
HTML的代碼:
show-summary :summary-method='getSummaries的屬性要加上,還有一個很重要的一點就是要 必須要在el-table-column中必須是prop來傳值'
<el-table :key=’tableKey’ :data='listData' show-summary :summary-method='getSummaries' v-loading='listLoading' border fit highlight-current-row :header-cell-style='{background:’oldlace’}'>> <el-table-column prop='equipmentType' label='設備類型' min-width='50'> </el-table-column> <el-table-column prop='equipmentName' label='設備名稱' min-width='50'> </el-table-column> <el-table-column prop='equipmentCode' label='設備編號' min-width='50'> </el-table-column> <el-table-column prop='openRate' label='開機率' min-width='50'> </el-table-column> <el-table-column prop='planWorkTime' label='計劃工作時間' min-width='50'> </el-table-column> <el-table-column prop='closeTime' label='關機時間(h)' min-width='50'> </el-table-column> <el-table-column prop='machiningTime' label='加工時間(h)' min-width='50'> </el-table-column> <el-table-column prop='stopTime' label='停工時間(h)' min-width='50'> </el-table-column> <el-table-column prop='debugTime' label='調試時間(h)' min-width='50'> </el-table-column> <el-table-column label='查看' min-width='210'> <template slot-scope='scope'> <el-button type='primary' size='mini' @click='profile(scope.row)' v-show='SXTbatshow'>時序圖</el-button> <el-button type='danger' size='mini' @click='cartogram(scope.row)'>狀態時長統計圖</el-button> <el-button type='success' size='mini' @click='diagram(scope.row)'>狀態占比圖</el-button> </template> </el-table-column> </el-table>
在script要寫的代碼:
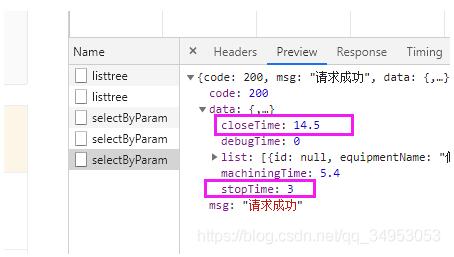
// 表格總計的時間 getSummaries(param) { const { columns, data } = param; /* console.log(1234) console.log(param) */ const sums = []; columns.forEach((column, index) => { if (index === 0) { sums[index] = ’總計’; return; } //this.closeList等等是后臺返回的總的數據,然后取值到這里 switch(column.property) { case 'closeTime': sums[index] = this.closeList + ’ h’ break; case 'machiningTime': sums[index] = this.machiningTimeList + ’ h’ break; case 'stopTime': sums[index] = this.stopTimeList + ’ h’ break; case 'debugTime': sums[index] = this.debugTimeList + ’ h’ break; default: break; } }); return sums; },
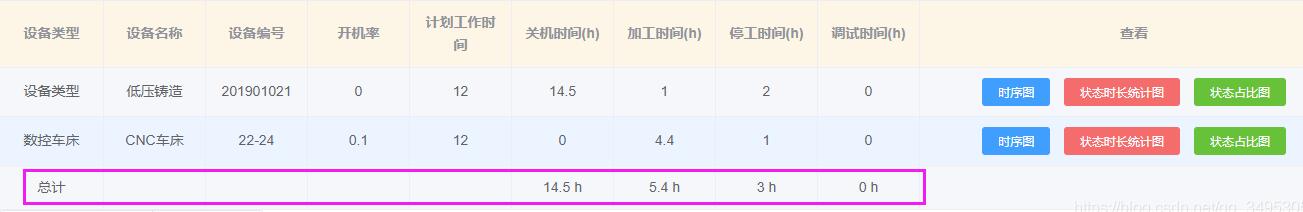
效果圖:


以上這篇vue element-ui中table合計指定列求和實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備