vue 使用vant插件做tabs切換和無限加載功能的實現
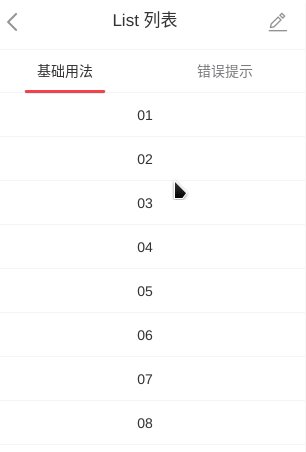
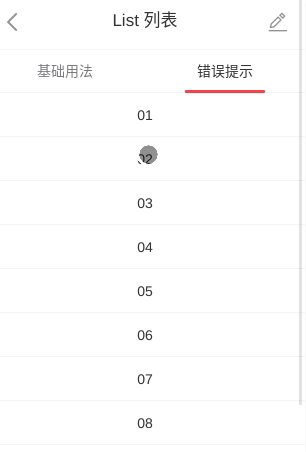
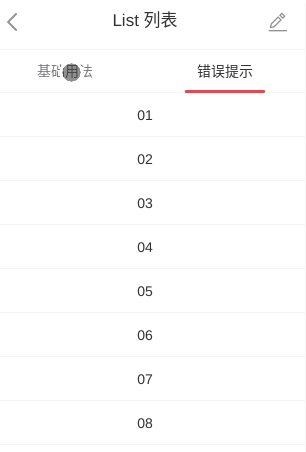
樣例:

1.創建vue項目,不再詳述
2.引入vant
之前用過很多插件做這個功能,但是效果都不盡人意,出現各種問題,直到遇到vant這個插件,完美的解決了這些小問題,如有問題,歡迎聯系我
安裝依賴
npm i vant -S
在main.js中引入
import Vant from ’vant’;import ’vant/lib/index.css’;Vue.use(Vant);
3.在頁面中使用
官方寫的比我寫的好多了,大家可以借鑒,看源代碼可能比官方給的文檔更直觀
官方文檔
我在文件中的使用,沒有使用下拉刷新的功能,大家可以直接看官網代碼:
<template> <div class='myOffice'> <van-tabs v-model='active'> <van-tab> <van-list v-model='loading1' :finished='finished1' finished-text='沒有更多了' @load='onLoad1' :error.sync='error1' error-text='請求失敗,點擊重新加載'> <van-cell v-for='(item,index) in list1' :key='item.PROJID' @click='handle(’1’,index)'> <div class='num'>{{item.PROJID}}</div> <div class='name'>{{item.SERVICENAME}}</div> <div class='cleatFloat detailInfo'><div class='floatLeft deptName'> <i></i> <span>{{item.DEPTNAME}}</span></div><div class='floatRight time'> <i></i> <span>{{item.ACCEPTTIME.slice(0,item.ACCEPTTIME.length-2)}}</span></div> </div> </van-cell> </van-list> </van-tab> <van-tab> <van-list v-model='loading2' :finished='finished2' finished-text='沒有更多了' @load='onLoad2' :error.sync='error2' error-text='請求失敗,點擊重新加載'> <van-cell v-for='(item,index) in list2' :key='item.flowroleid' @click='handle(’2’,index)'> <div class='num'>{{item.PROJID}}</div> <div class='name'>{{item.SERVICENAME}}</div> <div class='cleatFloat detailInfo'><div class='floatLeft deptName'> <i></i> <span>{{item.DEPTNAME}}</span></div><div class='floatRight time'> <i></i> <span>{{item.ACCEPTTIME.slice(0,item.ACCEPTTIME.length-2)}}</span></div> </div> </van-cell> </van-list> </van-tab> </van-tabs> </div></template>
<script>export default { name:’MyOffice’, data(){ return { active: 0, list1: [], loading1: false, finished1: false, error1: false, page1: 1, list2: [], loading2: false, finished2: false, error2: false, page2: 1 } }, methods:{ onLoad1(){ var _vm = this; _vm.param.pageNo = _vm.page1; _vm.param.handleState = ’1’; _vm.axios.post(’*************’,_vm.param).then(response => { _vm.page1 ++; var moreList = response.data.data.data; if(moreList){ _vm.list1.push(...moreList); _vm.loading1 = false; _vm.finished1 = false; }else{ _vm.loading1 = false; _vm.finished1 = true; } }).catch(error => { _vm.error1 = true; _vm.loading1 = false; }) }, onLoad2(){ var _vm = this; _vm.param.pageNo = _vm.page2; _vm.param.handleState = ’2’; _vm.axios.post(’******************’,_vm.param).then(response => { _vm.page2 ++; var moreList = response.data.data.data; if(moreList){ _vm.list2.push(...moreList); _vm.loading2 = false; _vm.finished2 = false; }else{ _vm.loading2 = false; _vm.finished2 = true; } }).catch(error => { console.log(error); _vm.error2 = true; _vm.loading2 = false; }) }, handle(type,index){ this.$router.push(’/itemDetail?type=’ + type + ’&index=’ + index); } }}</script>
補充知識:Vant 在vue中 按需引入和全部加載
1. 問題描述:
在vue-cli 2.x 腳手架中練習使用vant組件庫, 在main.js用于組件的時候 報錯 Vant is not defined
因為我是測試練習vant的 ; demo分為 全部加載 和按需加載兩種方式
按需加載
1.首先搭建vue腳手架,
2.下載vant
3. 下載 babel-plugin-import (按需加載使用)
3.當下載好了以后,就可以在 .vue文件中使用了
下載vant: cnpm install vant -S
下載babel-plugin-import: cnpm install babel-plugin-import -S
首先引入: (官方文檔):
import Vue from ’vue’;import { Button } from ’vant’;Vue.use(Button);
我的寫法:
<template> <van-popup v-model='show' position='top' : /> <van-cell-group> <van-cell value='內容' /> <van-cell value='內容' label='描述信息' /> </van-cell-group></template><script>import { Popup } from 'vant';import { Cell, CellGroup } from 'vant';components:{ [Cell.name]: Cell, [CellGroup.name]: CellGroup,}</script>
大家可以在計算屬性中打印一下你引入的組件,看看里面有什么了
全部加載
第一步: 下載vue腳手架
vue init webpack 項目名;
第二步: 下載vant
cnpm install vant -S
在main.js 中 以引入并使用
import Vant from ’vant’import ’vant/lib/index.css’Vue.use(Vant);
-未修改之前的 .babelrc 文件
{ 'presets': [ ['env', { 'modules': false, 'targets': { 'browsers': ['> 1%', 'last 2 versions', 'not ie <= 8'] } }], 'stage-2' ], 'plugins': ['transform-vue-jsx', 'transform-runtime']}
第三步: 安裝babel-plugin-import (這部是按需加載的時候需要用到的,如果你全部引入了 就不需要)
cnpm install babel-plugin-import -S
-在 下載 babel-plugin-import 后修改 .babelrc的文件
{ 'presets': [ ['env', { 'modules': false, 'targets': { 'browsers': ['> 1%', 'last 2 versions', 'not ie <= 8'] } }], 'stage-2' ], 'plugins': ['transform-vue-jsx', 'transform-runtime', ['import',{'libraryName':'vant','style':true}]], 'env': { 'test': { 'presets': ['env', 'stage-2'], 'plugins': ['transform-vue-jsx', 'transform-es2015-modules-commonjs', 'dynamic-import-node'] } }}
第四.如果你安裝了babel-plugin-import 這個 然后需要把這個卸載掉, 然后重新項目; 在你卸載掉babel-plugin-import 這個的時候 .babelrc這個文件也要恢復到一開始沒修改的樣子偶(就是上面的’’未修改之前的 .babelrc 文件)
cnpm uninstall babel-plugin-import -S
接下來重啟項目就應該可以了。
以上這篇vue 使用vant插件做tabs切換和無限加載功能的實現就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備