讓Vue響應(yīng)Map或Set的變化操作
問(wèn)題背景
我想在vuex的state中使用map,這樣可以使很多操作變得方便
const state = { all: new Map()}
這樣的寫法是沒有問(wèn)題的,不會(huì)報(bào)錯(cuò),state.all可以像正常的Map一樣使用。
但是這里有一個(gè)問(wèn)題,vue的響應(yīng)式系統(tǒng)不支持Map和Set,也就是說(shuō),當(dāng)Map與Set里面的元素變化時(shí)Vue追蹤不到這些變化,因此無(wú)法做出響應(yīng)。這樣一來(lái),頁(yè)面上依賴all的元素也不會(huì)隨all的變化而變化
解決方法
用戶”inca”的回答
you need to create a serializable replica of this structure and expose it to Vue
data() { mySetChangeTracker: 1, mySet: new Set(),},computed: { mySetAsList() { var x = this.mySetChangeTracker; // By using `mySetChangeTracker` we tell Vue that this property depends on it, // so it gets re-evaluated whenever `mySetChangeTracker` changes return Array.from(this.mySet); },},methods: { add(item) { this.mySet.add(item); // Trigger Vue updates this.mySetChangeTracker += 1; }}
解決方法是用一個(gè)可序列化的mySetChangeTracker來(lái)手動(dòng)追蹤變化
Vue追蹤不到Set的變化,但是可以追蹤到mySetChangeTracker的變化,所以當(dāng)Set發(fā)生改變后,手動(dòng)改變mySetChangeTracker的值就能讓Vue知道我的數(shù)據(jù)發(fā)生了變化。
在mySetAsList里面寫入var x = this.mySetChangeTracker,這樣一來(lái)當(dāng)mySetChangeTracker更新后,mySetAsList就會(huì)做出響應(yīng)
補(bǔ)充知識(shí):vue渲染時(shí)對(duì)象里面的對(duì)象的屬性提示undefined,但渲染成功
場(chǎng)景:
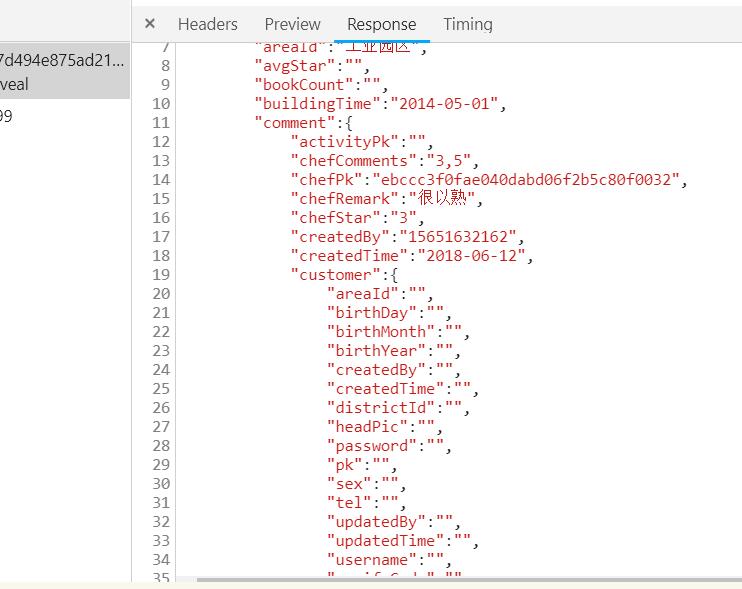
從后臺(tái)請(qǐng)求的數(shù)據(jù)結(jié)構(gòu)如下:


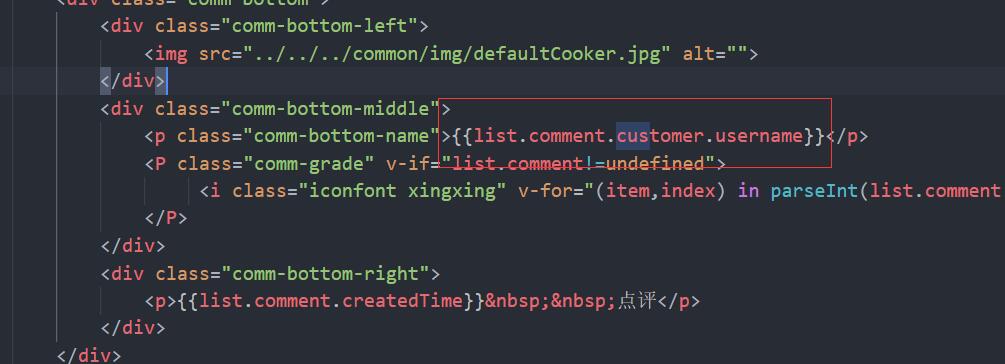
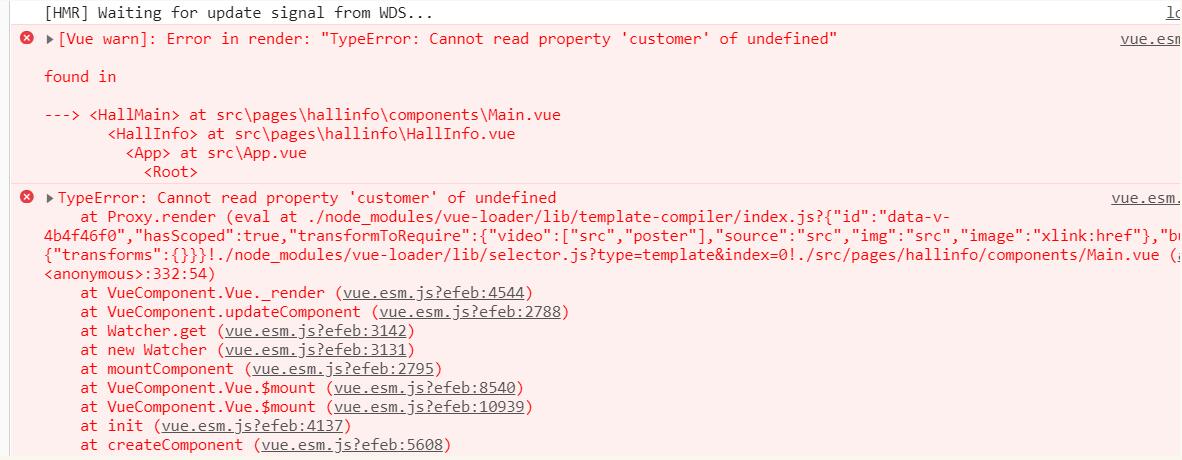
我的list是對(duì)象,而comment又是list里的對(duì)象,渲染成功了,卻報(bào)如下錯(cuò):

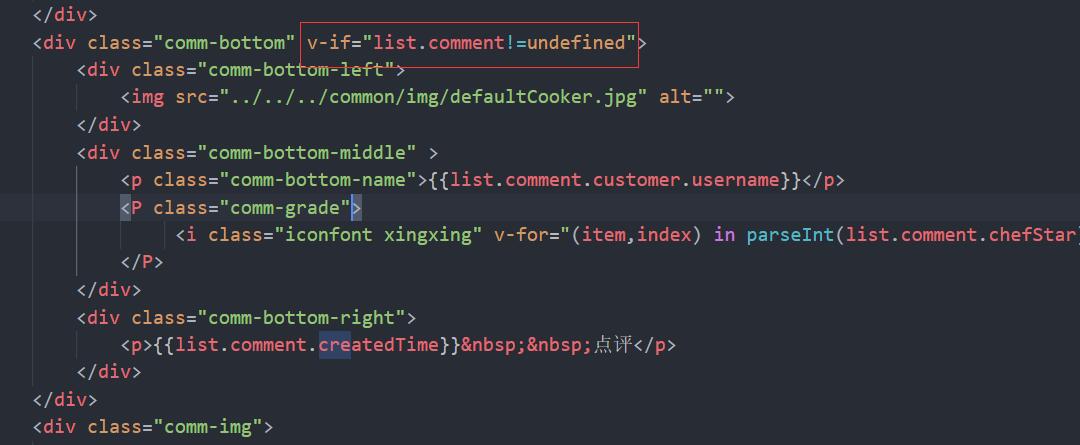
解決辦法:
添加一個(gè):v-if

以上這篇讓Vue響應(yīng)Map或Set的變化操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 使用Docker的NFS-Ganesha鏡像搭建nfs服務(wù)器的詳細(xì)過(guò)程2. Django使用HTTP協(xié)議向服務(wù)器傳參方式小結(jié)3. 刪除docker里建立容器的操作方法4. Docker 部署 Prometheus的安裝詳細(xì)教程5. IntelliJ IDEA恢復(fù)刪除文件的方法6. IntelliJ IDEA配置Tomcat服務(wù)器的方法7. VMware中如何安裝Ubuntu8. docker /var/lib/docker/aufs/mnt 目錄清理方法9. 使用 kind 和 Docker 啟動(dòng)本地的 Kubernetes環(huán)境10. IntelliJ IDEA導(dǎo)入jar包的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備