vue 獲取url里參數(shù)的兩種方法小結(jié)
我就廢話不多說了,大家還是直接看代碼吧~
第一種:
const query = Qs.parse(location.search.substring(1))
let passport = query.passport;
第二種:
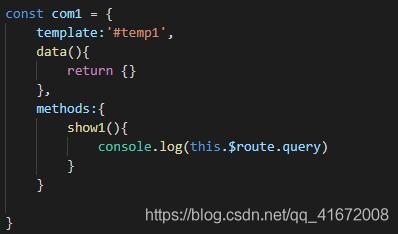
var query=this.$route.query;
let lat = query.lat;
補充知識:Vue通過query獲取路由參數(shù)
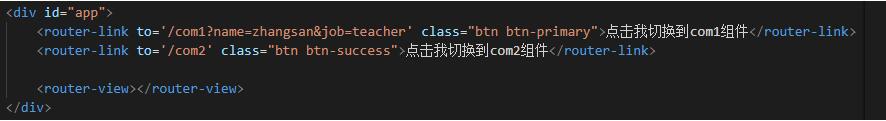
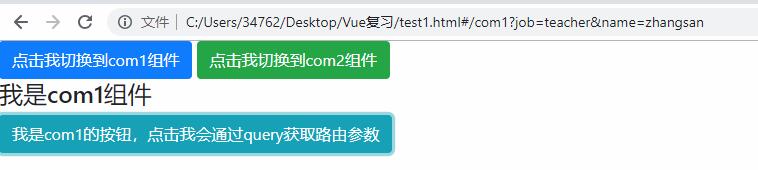
現(xiàn)在來講Vue通過query獲取路由參數(shù)



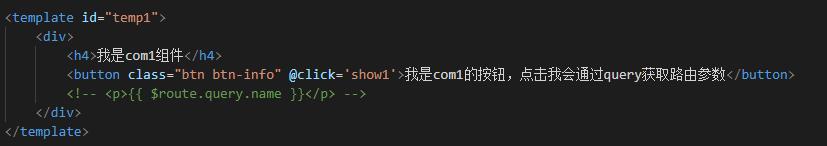
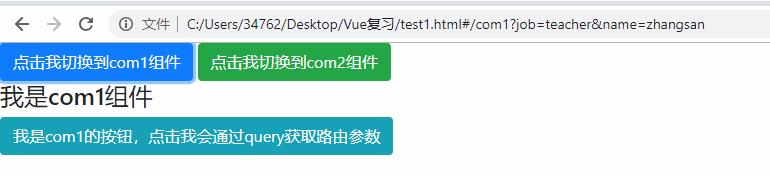
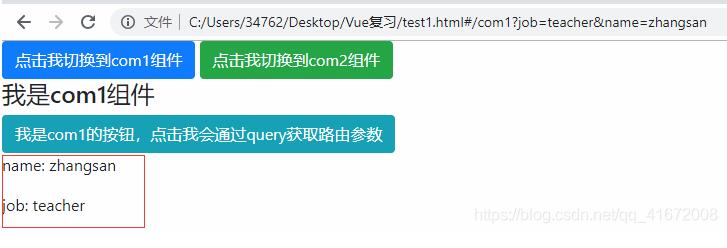
可以看見com1組件里的路由參數(shù)為 name=zhangsan&job=teacher
使用 this.$route.query 來獲取路由參數(shù)
現(xiàn)在就是利用query直接獲取路由參數(shù)并且以對象的形式展現(xiàn)出來

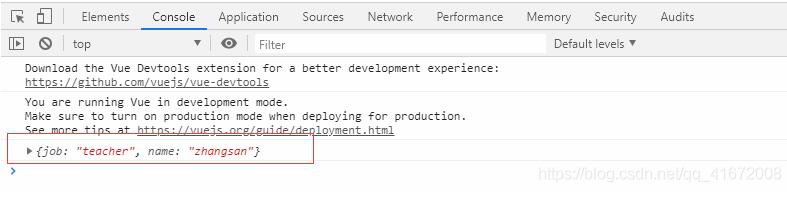
點擊按鈕之后,查看控制臺,可以看見:


路由參數(shù)以對象的形式展現(xiàn)了出來
但是query獲取的參數(shù)要注意一個問題:不可以直接渲染 query的路由參數(shù)對象,不然會報錯
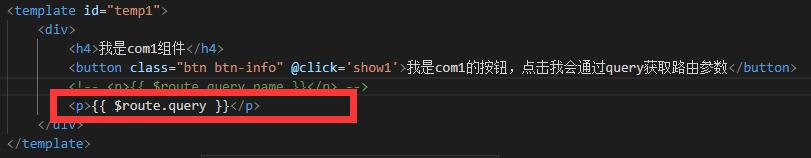
比如:我想在頁面上直接打印query獲取的路由參數(shù)對象

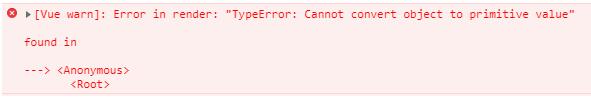
會報這樣的錯誤:

error in render 說明這是渲染錯誤
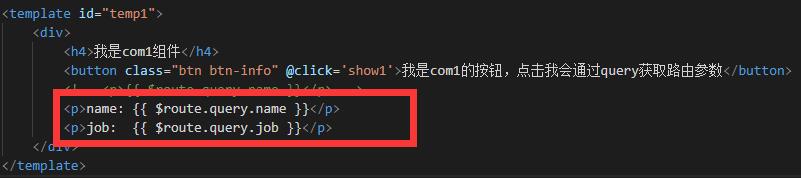
雖然不能渲染query獲取的路由參數(shù)對象,但是可以渲染query獲取的路由參數(shù)對象的屬性值
例如:

成功渲染

控制臺也不報錯。
以上這篇vue 獲取url里參數(shù)的兩種方法小結(jié)就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備