解決vue-cli輸入命令vue ui沒效果的問題
最近用vue-cli腳手架很順口,特別是UI控制臺,在這里,創建項目和搭建本地環境,連接服務端變得很容易,頁面ui也是一流

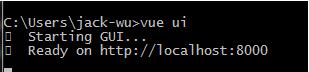
要怎么啟動呢?在終端輸入命令行vue ui,啟動UI控制臺,然后往瀏覽器輸入終端報出的鏈接

輸入命令行vue ui,終端會報啟動信息,這本來很正常。可是呢,今天不知道啥回事,輸入vue ui,終端沒反應

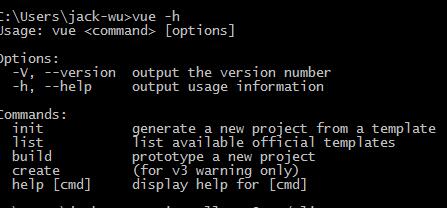
我查看了vue的幫助信息,敢情是根本沒有 ‘vue ui’ 這一命令行!怎么回事?vue版本怎么倒退了!

于是重新安裝vue-cli最新版(版本號必須3x以上)就行了,使用好慢的鏡像,npm來安裝
npm i -g @vue/cli
安裝完后,再查看vue的命令列表,就有ui這一命令行了

接下來,就順理成章了

補充知識:Question:vue-cli編譯運行通過,但啟動app后, 界面顯示空白
vue-cli編譯通過,但啟動后的http://localhost:8080顯示空白
這里可能更多的考驗的是debug的技巧。
界面無法顯示是由于代碼中存在隱形bug的原因。
Solution:
可以直接在http://localhost:8080的啟動頁面,按F12查看瀏覽器的console的輸出,一般情況下,會提示哪段代碼有error,再定位到error所在代碼段(.vue、.js…),根據錯誤提示進行修改即可。
這里推薦大家再vue-cli項目中的vue.config.js 中開啟熱啟動,更方便調試。
module.exports = { runtimeCompiler: true}
以上這篇解決vue-cli輸入命令vue ui沒效果的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備