vue動態合并單元格并添加小計合計功能示例
1、效果圖

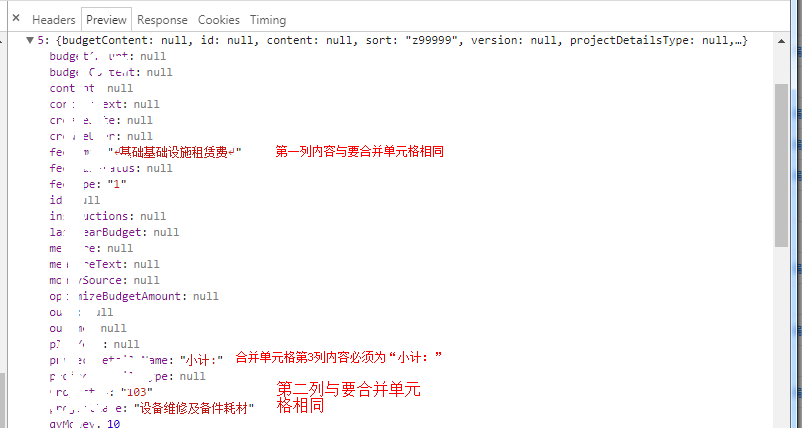
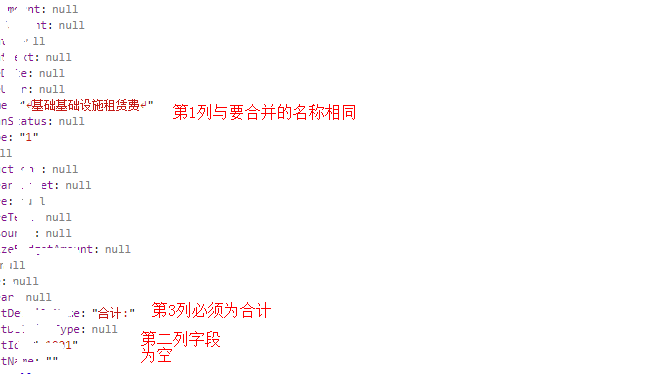
2、后臺返回數據格式(平鋪式)

3、后臺返回數據后,整理所需要展示的屬性存儲到(items)數組內
var obj = { 'id': curItems[i].id, 'feeName': curItems[i].feeName, 'projectName': curItems[i].projectName, 'projectDetailsName': curItems[i].projectDetailsName, 'zbMoney': curItems[i].zbMoney, 'qyMoney': curItems[i].qyMoney, 'projectId': curItems[i].projectId, 'instructions': curItems[i].instructions, 'contentText': curItems[i].contentText, 'measureText': curItems[i].measureText } if (curItems[i].projectDetailsName == ’合計:’) { obj.projectName = curItems[i - 1].projectName } _self.items.push(obj) }
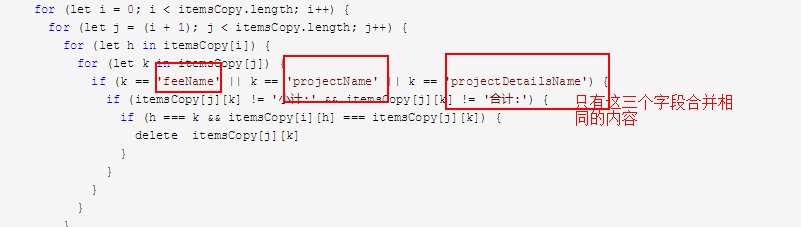
4、調用initData(調用后會刪除需要合并的字段內容)
_self.initData()
initData(){ const that = this; let arry = []; let itemsCopy = JSON.parse(JSON.stringify(that.items)); for (let i = 0; i < itemsCopy.length; i++) { for (let j = (i + 1); j < itemsCopy.length; j++) { for (let h in itemsCopy[i]) { for (let k in itemsCopy[j]) { if (k == ’feeName’ || k == ’projectName’ || k == ’projectDetailsName’) { if (itemsCopy[j][k] != ’小計:’ && itemsCopy[j][k] != ’合計:’) { if (h === k && itemsCopy[i][h] === itemsCopy[j][k]) { delete itemsCopy[j][k] } } } } } } arry.push(itemsCopy[i]); } that.dataT = arry; },

4、合并行數的代碼
rowSpanF: function (key, val) { const that = this; let num = 0; for (let i in that.items) { for (let j in that.items[i]) { if (j == ’feeName’ || j == ’projectName’ || j == ’projectDetailsName’) { if (key === j && val === that.items[i][j]) { if (that.items[i][j] == ’小計:’ || that.items[i][j] == ’合計:’) { return } num++; } } } } if(num==0){ return 1 } return num; },
5、html

代碼如下:
<tr v-for='(item,$index) in dataT'> <td v-if='key!=’id’&&(key==’feeName’||key==’projectName’||key==’projectDetailsName’||key==’zbMoney’||key==’qyMoney’||key==’projectId’||key==’instructions’||key==’contentText’||key==’measureText’)' v-for='(val,key) in item' :rowspan='rowSpanF(key,val)'> <span v-if='key==’feeName’'>{{val}}</span> <span v-if='key==’projectName’'>{{val}}</span> <span v-if='key==’projectDetailsName’'>{{val}}</span> <span v-if='key==’zbMoney’'>{{val}}</span> <span v-if='key==’qyMoney’'>{{val}}</span> <span v-if='key==’projectId’'>{{item[’zbMoney’]+item[’qyMoney’]}}</span> <span v-if='key==’instructions’'>{{val}} </span> <span v-if='key==’contentText’'>{{val}}</span> <span v-if='key==’measureText’'>{{val}}</span> </td> <td> <div v-if='item.projectDetailsName!=’小計:’&&item.projectDetailsName!=’合計:’'> <!--<span @click='toAdd(allItems[$index])'><a>添加</a></span>--> <span @click='toEdit(item)'><a>編輯</a></span> <span> <a-popconfirm okText='確定' cancelText='取消' @confirm='() => deletArr(item)'> <a href='javascript:;' rel='external nofollow' >刪除</a> </a-popconfirm> </span> </div> </td> </tr>
注意事項:
后臺返回數據必須符合該條件


總結
到此這篇關于vue動態合并單元格并添加小計合計功能的文章就介紹到這了,更多相關vue動態合并單元格添加小計合計內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備