vue cli3 實(shí)現(xiàn)分環(huán)境打包的步驟
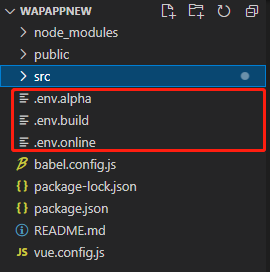
用cli3搭建的vue項(xiàng)目號(hào)稱零配置文件,為了方便打包(不用手動(dòng)來(lái)回改不同環(huán)境進(jìn)行打包)那么我們?cè)谛枰虬臅r(shí)候分不同環(huán)境打包怎么辦呢1.在根目錄下創(chuàng)建三個(gè)配置文件,如下圖

這里我創(chuàng)建了三個(gè),這三個(gè)分別是我的 本地;離線;線上環(huán)境 ,三個(gè)文件的內(nèi)容依次為下VUE_APP_TITLE要對(duì)應(yīng)當(dāng)前文件后綴,build 對(duì)應(yīng)的production
NODE_ENV = ’production’VUE_APP_TITLE = ’alpha’====================================================================NODE_ENV = ’production’VUE_APP_TITLE = ’production’====================================================================NODE_ENV = ’production’VUE_APP_TITLE = ’online’
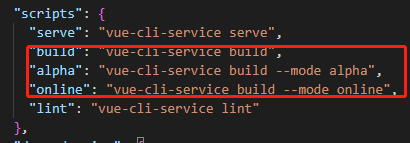
2.package.json配置對(duì)應(yīng)環(huán)境打包名稱,如圖所示:

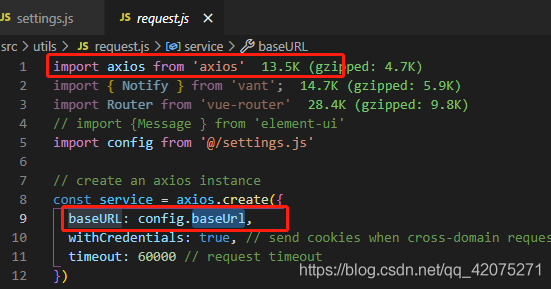
3.如圖所示

4.在接口攔截文件,如圖所示:

5.配置完以后三個(gè)環(huán)境打打包方式分別如下:app打包離線環(huán)境:npm run alphaapp打包本地環(huán)境:npm run buildapp打包正式環(huán)境:npm run online
到此這篇關(guān)于vue cli3 實(shí)現(xiàn)分環(huán)境打包的步驟的文章就介紹到這了,更多相關(guān)vue cli3 分環(huán)境打包內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 概述IE和SQL2k開(kāi)發(fā)一個(gè)XML聊天程序2. js開(kāi)發(fā)中的頁(yè)面、屏幕、瀏覽器的位置原理(高度寬度)說(shuō)明講解(附圖)3. ASP動(dòng)態(tài)include文件4. CSS百分比padding制作圖片自適應(yīng)布局5. vue跳轉(zhuǎn)頁(yè)面常用的幾種方法匯總6. 不要在HTML中濫用div7. XML入門的常見(jiàn)問(wèn)題(三)8. XML 非法字符(轉(zhuǎn)義字符)9. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)10. CSS清除浮動(dòng)方法匯總

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備