vue實現tab切換的3種方式及切換保持數據狀態
一、v-show控制內容切換
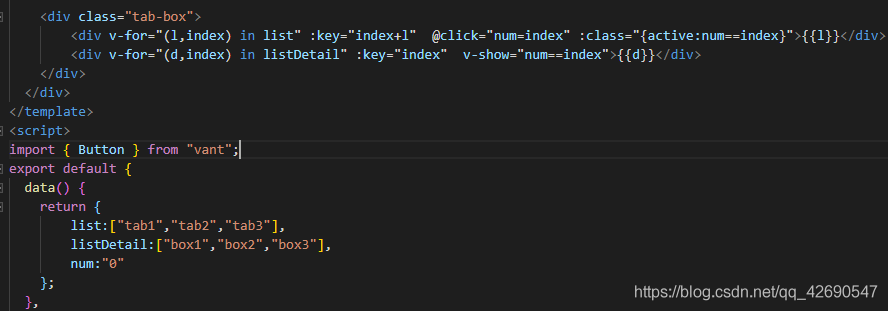
1.簡單版原理:用點擊事件改變num值作為開關,控制tab樣式和內容顯示隱藏。

2.數據渲染原理:主要利用v-for綁定的index來控制,跟上面差不多。

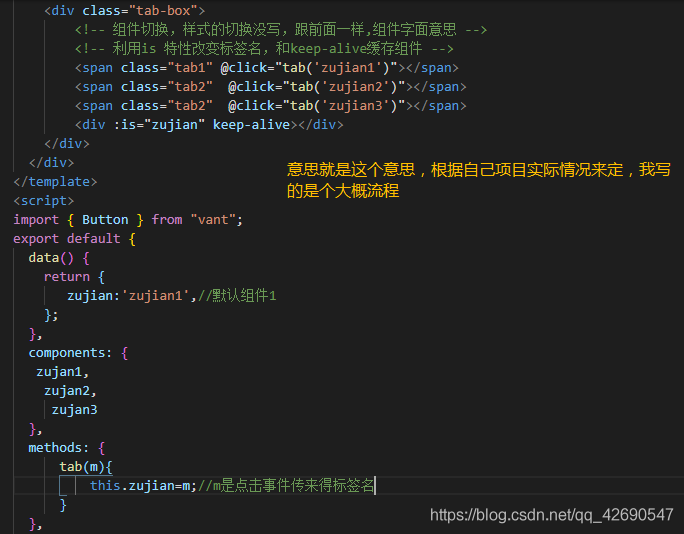
二、組件切換。
1。知識點主要是vue中is的特性,和keep-alive緩存

三、路由切換。(對地址欄和數據請求友好)
通過router-link實現。

頁面做tab切換,由于組件每一次切換都會重新實例化組件,我們想要頁面不論怎么切換都仍然保持tab里面的內容不會刷新,減少頁面重新渲染以及減少請求
實現方法:使用<keep-alive></keep-alive>包裹組件
<el-tabs v-model='activeName' @tab-click='handleClick'> <el-tab-pane label='記錄'> <keep-alive> <child1 v-if='isChildUpdate'></child1> </keep-alive> </el-tab-pane></el-tabs>
列表頁面跳轉詳情 ,列表頁面保持上一次操作狀態
通過是否加載router-view 和路由元meta設置頁面是否需要緩存來實現


router-view嵌套多層的話,可能要設置多層,然后通過beforeRouteLeave監聽路由離開,設置是否緩存

//從其他頁面跳轉不需要緩存頁面 從詳情頁面回來則需要緩存
總結到此這篇關于vue實現tab切換的3種方式及切換保持數據狀態的文章就介紹到這了,更多相關vue tab切換方式內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:
1. 基于javaweb+jsp實現企業車輛管理系統2. 怎樣才能用js生成xmldom對象,并且在firefox中也實現xml數據島?3. 利用ajax+php實現商品價格計算4. ASP.Net MVC利用NPOI導入導出Excel的示例代碼5. jstl 字符串處理函數6. JSP動態網頁開發原理詳解7. PHP中為什么使用file_get_contents("php://input")接收微信通知8. .Net core Blazor+自定義日志提供器實現實時日志查看器的原理解析9. IOS蘋果AppStore內購付款的服務器端php驗證方法(使用thinkphp)10. XML CDATA是什么?

 網公網安備
網公網安備