詳解Vue開發(fā)網(wǎng)站seo優(yōu)化方法
因?yàn)橛昧藇ue等js的數(shù)據(jù)綁定機(jī)制來展示頁(yè)面數(shù)據(jù),爬蟲獲取到的html是模型頁(yè)面而不是最終數(shù)據(jù)的渲染頁(yè)面,搜索引擎是不回去執(zhí)行請(qǐng)求到的js。vue的項(xiàng)目都是ajax請(qǐng)求數(shù)據(jù),引擎爬蟲進(jìn)入頁(yè)面獲取不到文字內(nèi)容,現(xiàn)在大多數(shù)解決方案是不采用ajax渲染數(shù)據(jù),而是采用server端渲染,也就是所謂的SSR。目前基于vue的方案是Nuxt.js,同類型的也有React版的Nuxt.js所以服務(wù)端渲染就是盡量在服務(wù)器發(fā)送到瀏覽器前,頁(yè)面上是有數(shù)據(jù)可讓爬蟲進(jìn)行爬取
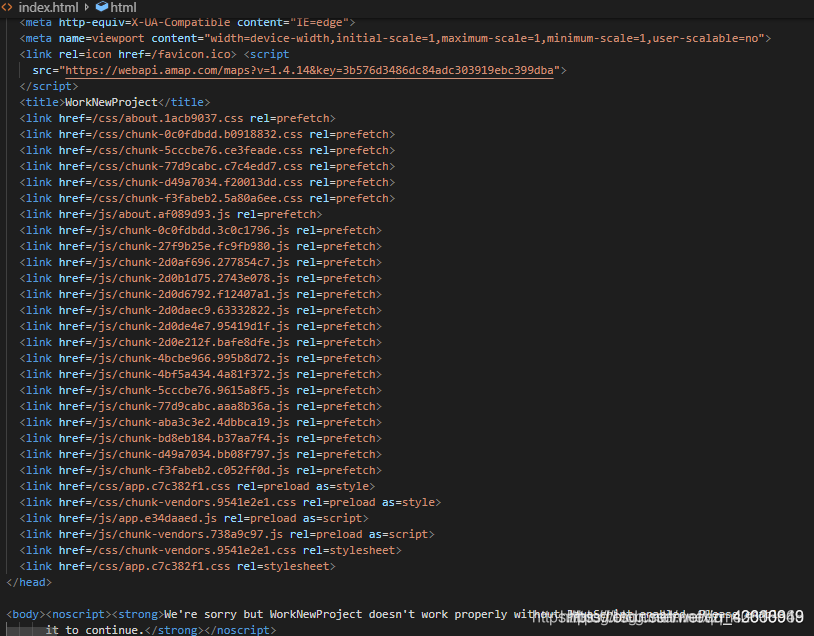
方法一、利用prerender-spa-plugin插件將單頁(yè)面應(yīng)用打包成多頁(yè)面傳統(tǒng)的vue通過vue-cli腳手架搭建完成后要通過npm run build來打包生成最后的要放到線上的html代碼。vue搭建的單頁(yè)面項(xiàng)目有各種優(yōu)點(diǎn),易維護(hù)、代碼簡(jiǎn)潔、開發(fā)體驗(yàn)好等等。但是對(duì)于一些傳統(tǒng)的互聯(lián)網(wǎng)公司,vue單頁(yè)面卻有一個(gè)很致命的問題就是seo優(yōu)化的問題。下面是正常打包的vue單頁(yè)面目錄以及index.html的代碼。


目錄只有一個(gè)index.html文件并且這個(gè)html文件里面是沒有任何內(nèi)容的只有一個(gè)id為app的用來掛載vue實(shí)例的div。谷歌搜索引擎已經(jīng)可以很好地支持單頁(yè)面的信息爬取,但是谷歌是國(guó)外的國(guó)內(nèi)使用要翻墻所以不作考慮,百度是國(guó)內(nèi)最主要的搜索引擎,百度并不能爬取單頁(yè)面的數(shù)據(jù)所以這樣的項(xiàng)目如果上線了別人在百度搜索的時(shí)候很難找到這個(gè)項(xiàng)目。由于我目前公司的大部分項(xiàng)目都是需要做seo優(yōu)化的所以這個(gè)問題就丟到了我這里。
解決辦法
這里先提一下如果打包的時(shí)候報(bào)錯(cuò)可能你需要npm安裝一下puppeteer(這東西有點(diǎn)大大概300多M)
第一步通過prerender-spa-plugin來進(jìn)行vue.config.js的配置
npm isntall prerender-spa-plugin --save
這個(gè)東西是vue用來將單頁(yè)面應(yīng)用打包成多頁(yè)面的第三方插件,安裝完成之后在vue.config.js配置配置如下
const PrerenderSPAPlugin = require(’prerender-spa-plugin’);const Renderer = PrerenderSPAPlugin.PuppeteerRenderer;const webpack = require(’webpack’);const path = require(’path’); module.exports = { configureWebpack: config => {if (process.env.NODE_ENV !== ’production’) return;return { plugins: [new PrerenderSPAPlugin({ // 生成文件的路徑,也可以與webpakc打包的一致。 // 下面這句話非常重要!!! // 這個(gè)目錄只能有一級(jí),如果目錄層次大于一級(jí),在生成的時(shí)候不會(huì)有任何錯(cuò)誤提示,在預(yù)渲染的時(shí)候只會(huì)卡著不動(dòng)。 staticDir: path.join(__dirname,’dist’), // 對(duì)應(yīng)自己的路由文件,比如a有參數(shù),就需要寫成 /a/param1。 routes: [’/’,’/about’,’/store_vuex’,’/cssAnimate’,’/connectMongoDB’,’/childParent’,’/child1’,’/elementUI’], // 這個(gè)很重要,如果沒有配置這段,也不會(huì)進(jìn)行預(yù)編譯 renderer: new Renderer({inject: { foo: ’bar’},headless: false,// 在 main.js 中 document.dispatchEvent(new Event(’render-event’)),兩者的事件名稱要對(duì)應(yīng)上。renderAfterDocumentEvent: ’render-event’ })}) ],}; }}
然后要將vue路由的模式改成history最后mian.js入口文件中要加入這段代碼。其中render-event要和vue.config.js中的renderAfterDocumentEvent對(duì)應(yīng)
new Vue({ router, store, render: h => h(App), mounted () { document.dispatchEvent(new Event(’render-event’)) }}).$mount(’#app’)
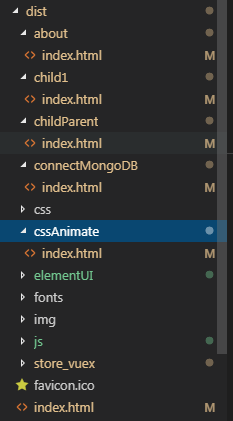
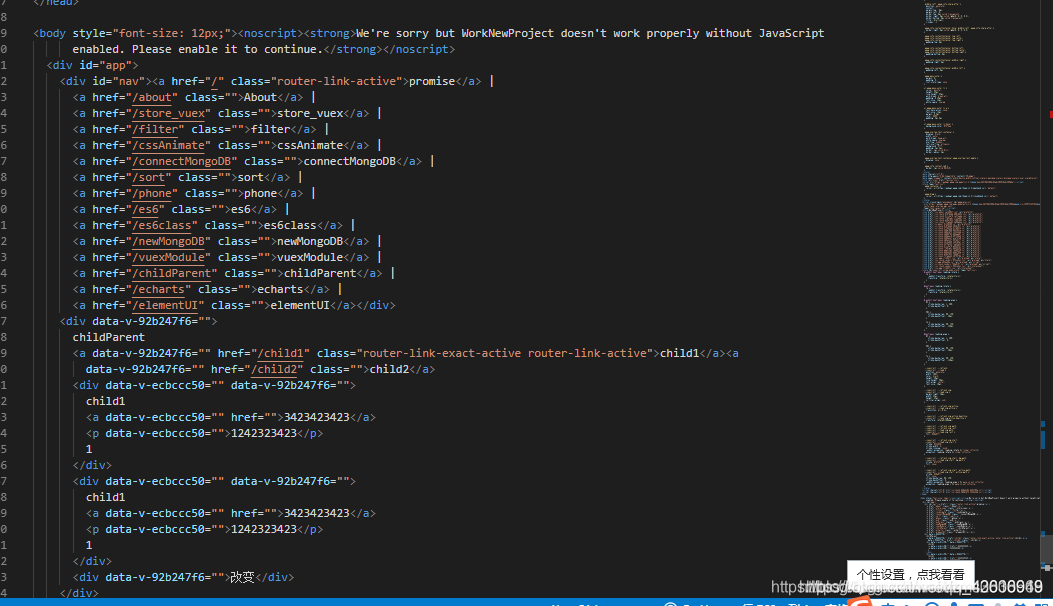
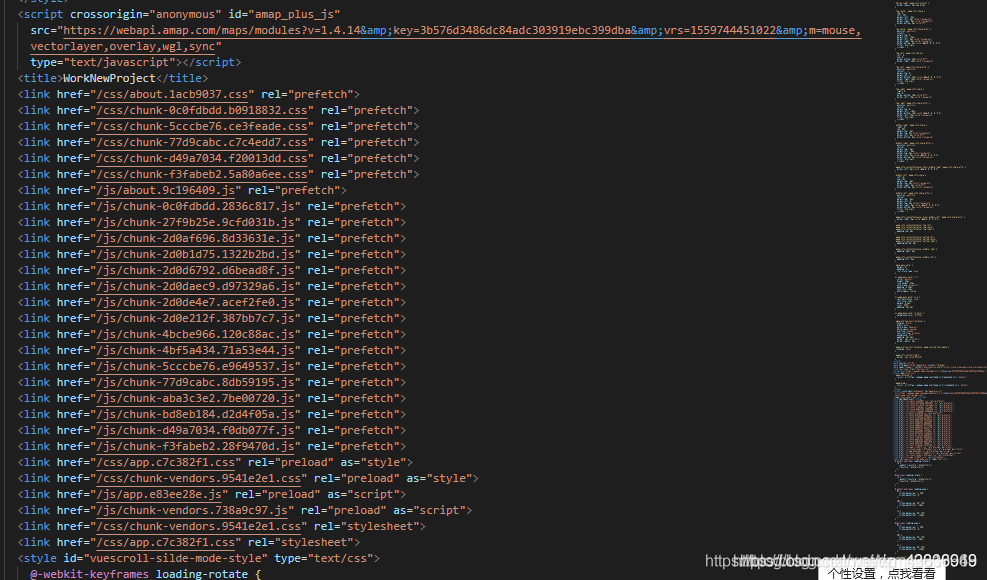
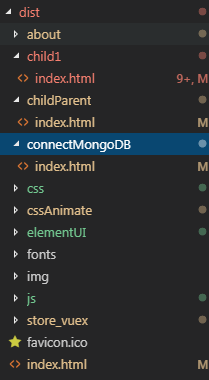
npm run build現(xiàn)在打包之后的目錄結(jié)構(gòu)就變成了這樣了,以及每個(gè)文件夾的index.html代碼,現(xiàn)在的html代碼就有了.vue文件中的template相關(guān)代碼,但是卻多了一個(gè)問題就是每個(gè)文件夾中的index.html代碼都引用了所有的js和css文件這是不利于seo優(yōu)化的。因此還沒有結(jié)束。



為什么會(huì)有這么多js和css呢,因?yàn)関ue-cli在打包的時(shí)候每個(gè).vue文件的script和style標(biāo)簽都會(huì)打包成一個(gè)對(duì)應(yīng)的js和css,即使你標(biāo)簽里面什么都沒有寫。
第二步我是壓縮合并體積比較小的js和css文件
找了vue-cli的文檔沒有搜索到相關(guān)的資料,因此轉(zhuǎn)戰(zhàn)webpack這個(gè)api可以用來設(shè)定一個(gè)最小的合并文件體積,在上邊的webpack配置中的plugins中加入這段代碼目測(cè)是10000=1kb
const webpack = require(’webpack’); new webpack.optimize.MinChunkSizePlugin({ minChunkSize: 10000 // 通過合并小于 minChunkSize 大小的 chunk,將 chunk 體積保持在指定大小限制以上}),
然后npm run build還是那個(gè)目錄,但是js和css縮減了很多。

簡(jiǎn)而言之就是將本來要放在瀏覽器執(zhí)行創(chuàng)建的組件,放到服務(wù)端先創(chuàng)建好,然后生成對(duì)應(yīng)的html將它們直接發(fā)送到瀏覽器,最后將這些靜態(tài)標(biāo)記'激活'為客戶端上完全可交互的應(yīng)用程序。
Vue SSR 相比 SPA(單頁(yè)應(yīng)用)好處及壞處1、好處更好的 SEO,由于搜索引擎爬蟲抓取工具可以直接查看完全渲染的頁(yè)面。
更快的內(nèi)容到達(dá)時(shí)間(time-to-content),特別是對(duì)于緩慢的網(wǎng)絡(luò)情況或運(yùn)行緩慢的設(shè)備。
2、壞處1)開發(fā)條件所限。瀏覽器特定的代碼,只能在某些生命周期鉤子函數(shù)(lifecycle hook)中使用;一些外部擴(kuò)展庫(kù)(external library)可能需要特殊處理,才能在服務(wù)器渲染應(yīng)用程序中運(yùn)行。
2)涉及構(gòu)建設(shè)置和部署的更多要求。與可以部署在任何靜態(tài)文件服務(wù)器上的完全靜態(tài)單頁(yè)面應(yīng)用程序(SPA)不同,服務(wù)器渲染應(yīng)用程序,需要處于 Node.js server 運(yùn)行環(huán)境。
3)更多的服務(wù)器端負(fù)載。在 Node.js 中渲染完整的應(yīng)用程序,顯然會(huì)比僅僅提供靜態(tài)文件的 server 更加大量占用 CPU 資源(CPU-intensive - CPU 密集),因此如果你預(yù)料在高流量環(huán)境(high traffic)下使用,請(qǐng)準(zhǔn)備相應(yīng)的服務(wù)器負(fù)載,并明智地采用緩存策略。
到此這篇關(guān)于詳解Vue開發(fā)網(wǎng)站seo優(yōu)化方法的文章就介紹到這了,更多相關(guān)Vue seo優(yōu)化 內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Ajax對(duì)xml信息的接收和處理操作實(shí)例分析2. Jsp中request的3個(gè)基礎(chǔ)實(shí)踐3. Ajax返回值類型與用法實(shí)例分析4. XML入門精解之結(jié)構(gòu)與語(yǔ)法5. 如何使用CSS3畫出一個(gè)叮當(dāng)貓6. ajax處理php返回json數(shù)據(jù)例子7. Java 如何解析key為動(dòng)態(tài)的json操作8. 在python下實(shí)現(xiàn)word2vec詞向量訓(xùn)練與加載實(shí)例9. ASP如何檢測(cè)某文件夾是否存在,不存在則自動(dòng)創(chuàng)建10. ASP.NET Core 5.0中的Host.CreateDefaultBuilder執(zhí)行過程解析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備