使用Vue3+Vant組件實現App搜索歷史記錄功能(示例代碼)
最近在開發一款新的app項目,我自己也是第一次接觸app開發,經過團隊的一段時間研究調查,決定使用Vue3+Vant前端組件的模式進行開發,vue2開發我們已經用過幾個項目了,所以決定這一次嘗試使用Vue3來進行前段開發。我剛開始負責搜索功能的開發,有歷史搜索記錄的需求,一開始我認為這是記錄的存儲信息也會放在一個數據庫表里面,但經過一番調查,發現并不是這樣,而是要存儲在本地。但是網上的方法也并沒有完全解決問題,經過一番嘗試,終于給搞好了,話不多說,直接上效果圖。初始化不顯示歷史搜索記錄

回車搜索進入詳情頁面

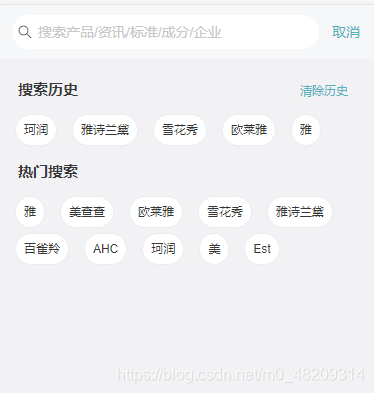
歷史記錄頁面

清除歷史記錄

首先創建一個js文件這個js文件主要包括了增加歷史記錄信息,刪除所有歷史記錄信息的功能
export default { // 添加搜索首頁歷史查詢記錄 addSearchHistory(state, payload) { // list中包含該記錄的時,刪除 const index = state.searchHistoryList.indexOf(payload); if (index > -1) { state.searchHistoryList.splice(index, 1); } state.searchHistoryList.unshift(payload); // 歷史記錄中最大記20個記錄 const count = state.searchHistoryList.length; state.searchHistoryList.splice(20, count); }, // 清除搜索首頁歷史查詢記錄 clearSearchHistory(state) { state.searchHistoryList = []; },};
Vue代碼塊
<template> <!-- 搜索框 --> <search-bar @searchClick='searchClick' :placeholderValue='state.placeholderValue' :searchVal='state.searchVal'> </search-bar> <div class='search'> <!-- 搜索歷史 --> <div v-if='state.isShowHistory'> <span class='proHot'>搜索歷史</span> <span @click='delHostClick'>清除歷史</span> <!-- 存放歷史記錄信息 --> <div class='searchBtn-div'><span v-for='(item, index) in state.historyList' :key='index' ><van-button round size='small' @click='searchValClick(item)' >{{ item }}</van-button> </span> </div> </div> </div></template><script>import { onMounted, reactive, getCurrentInstance,} from ’vue’;import { Toast, Dialog } from ’vant’;import searchBar from ’@/components/SearchBar.vue’;import { useRouter } from ’vue-router’;import { useStore } from ’vuex’;export default { components: { searchBar, }, setup() { const router = useRouter(); const store = useStore(); const { proxy } = getCurrentInstance(); const state = reactive({ isShowHistory: ’’, // 是否顯示歷史記錄 searchVal: ’’, // 搜索關鍵字 placeholderValue: ’搜索產品/資訊/標準/成分/企業’, historyList: [], // 歷史搜索數據 }); // 回車搜索 const searchClick = (val) => { store.commit(’addSearchHistory’, val); // router.push({ path: ’/search-detail’, query: { searchVal: val } }); }; // 清除歷史記錄 const delHostClick = async () => { Dialog.confirm({message: ’確定要刪除歷史搜索嗎?’, }).then(() => {store.commit(’clearSearchHistory’, store);state.isShowHistory = false;Toast({ message: ’刪除成功’, position: ’bottom’,}); }); };// 初始化獲取歷史搜索記錄信息 onMounted(async () => { // 獲取歷史搜索信息 state.historyList = store.state.searchHistoryList; // 判斷初始化是否顯示歷史搜索 if (state.historyList.length > 0) {state.isShowHistory = true; } else {state.isShowHistory = false; } }); return { state, searchClick, delHostClick, }; },};</script><style lang='less' scoped></style>
Vue代碼直接粘貼復制的話可能沒法直接用,因為這里面有好多業務代碼已經刪除,留下的主要是歷史搜索記錄的代碼。主要有三個重點:
引入useStore
import { useStore } from ’vuex’;const store = useStore();
初始化檢索歷史搜索記錄
// 初始化獲取歷史搜索記錄信息// 每次加載這和頁面都會首先調用這個方法,來取最新的信息 onMounted(async () => { // 獲取歷史搜索信息 state.historyList = store.state.searchHistoryList; // 判斷初始化是否顯示歷史搜索 if (state.historyList.length > 0) {state.isShowHistory = true; } else {state.isShowHistory = false; } })
搜索框觸發搜索事件將搜索信息存放在Store中
// 子組件發射一個事件,父組件調用 const searchClick = (val) => { // 將搜索值放入歷史記錄中 store.commit(’addSearchHistory’, val); // 路由跳轉可以忽略 // router.push({ path: ’/search-detail’, query: { searchVal: val } }); };
清空歷史記錄
// 清除歷史記錄 const delHostClick = async () => { Dialog.confirm({message: ’確定要刪除歷史搜索嗎?’, }).then(() => { // 清空歷史記錄信息store.commit(’clearSearchHistory’, store);state.isShowHistory = false;Toast({ message: ’刪除成功’, position: ’bottom’,}); }); };
以上就是使用Vue3+Vant組件實現App搜索歷史記錄功能的詳細內容,更多關于vue 搜索歷史記錄的資料請關注好吧啦網其它相關文章!
相關文章:

 網公網安備
網公網安備