Vue實現div滾輪放大縮小
Vue項目中實現div滾輪放大縮小,拖拽效果,類似畫布效果

1、引入插件vue-draggable-resizable,點我進入GitHub地址。
1)、npm install --save vue-draggable-resizable2)、main.js文件中
import VueDraggableResizable from ’vue-draggable-resizable’import ’vue-draggable-resizable/dist/VueDraggableResizable.css’Vue.component(’vue-draggable-resizable’, VueDraggableResizable)
3)、vue文件中使用
main.js:
import Vue from ’vue’import App from ’./App’import router from ’./router’Vue.config.productionTip = false// iviewimport ViewUI from ’view-design’;import ’view-design/dist/styles/iview.css’;Vue.use(ViewUI)// 拖拽·縮放·畫布插件import VueDraggableResizable from ’vue-draggable-resizable’import ’vue-draggable-resizable/dist/VueDraggableResizable.css’Vue.component(’vue-draggable-resizable’, VueDraggableResizable)new Vue({ el: ’#app’, router, components: { App }, template: ’<App/>’})
vue文件: 只需要關注引入組件vue-draggable-resizable配置項和handleTableWheel、tableZoom方法即可。
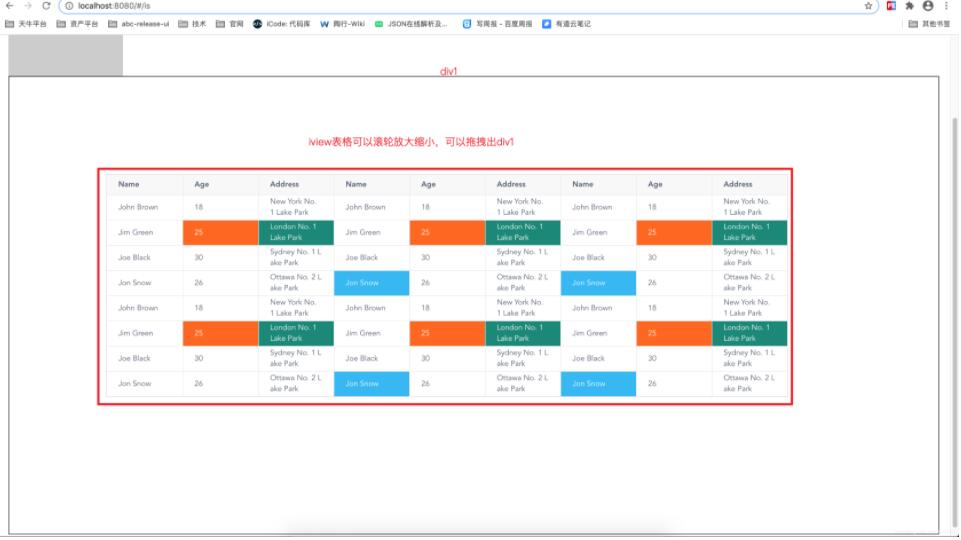
<template> <div class='is'><div > <!-- 引入組件. :lock-aspect-ratio='true':鎖定縱橫比例 :resizable='false': 不可縮放--> <vue-draggable-resizablew='auto'h='auto':grid='[20,40]':x='10':y='10':resizable='false' ><div ref='table' @wheel.prevent='handleTableWheel($event)'> <-- iview表格,無關緊要,任何div即可 --> <Table:columns='columns1':data='data1'size='small':disabled-hover='true'border ><template slot-scope='{ row, index }' slot='name'> <Tooltip :content='row.name' placement='top' transfer><span @click='handleCellClick(row)'>{{ row.name }}</span> </Tooltip></template> </Table></div> </vue-draggable-resizable></div> </div></template><script>import VueDraggableResizable from 'vue-draggable-resizable';export default { name: 'is', data() {return { columns1: [{ title: 'Name', slot: 'name', width: 120},{ title: 'Age', key: 'age', width: 120},{ title: 'Address', key: 'address', width: 120},{ title: 'Name', key: 'name', width: 120},{ title: 'Age', key: 'age', width: 120},{ title: 'Address', key: 'address', width: 120},{ title: 'Name', key: 'name', width: 120},{ title: 'Age', key: 'age', width: 120},{ title: 'Address', key: 'address', width: 120} ], data1: [{ name: 'John Brown', age: 18, address: 'New York No. 1 Lake Park'},{ name: 'Jim Green', age: 25, address: 'London No. 1 Lake Park', cellClassName: {age: 'demo-table-info-cell-age',address: 'demo-table-info-cell-address' }},{ name: 'Joe Black', age: 30, address: 'Sydney No. 1 Lake Park'},{ name: 'Jon Snow', age: 26, address: 'Ottawa No. 2 Lake Park', cellClassName: {name: 'demo-table-info-cell-name' }},{ name: 'John Brown', age: 18, address: 'New York No. 1 Lake Park'},{ name: 'Jim Green', age: 25, address: 'London No. 1 Lake Park', cellClassName: {age: 'demo-table-info-cell-age',address: 'demo-table-info-cell-address' }},{ name: 'Joe Black', age: 30, address: 'Sydney No. 1 Lake Park'},{ name: 'Jon Snow', age: 26, address: 'Ottawa No. 2 Lake Park', cellClassName: {name: 'demo-table-info-cell-name' }} ]}; }, mounted() {}, methods: {handleTableWheel(event) { let obj = this.$refs.table; return this.tableZoom(obj, event);},tableZoom(obj, event) { // 一開始默認是100% let zoom = parseInt(obj.style.zoom, 10) || 100; // 滾輪滾一下wheelDelta的值增加或減少120 zoom += event.wheelDelta / 12; if (zoom > 0) {obj.style.zoom = zoom + '%'; } return false;},// 單擊單元格事件(用于測試拖拽是否阻止了表格默認事件,無關緊要)handleCellClick(row) { this.$Message.info('你點擊了' + row.name);} }};</script><style scoped lang='less'>.is { .table {.name { cursor: pointer;} }}// iview表格樣式:iview官網復制就行,無關緊要/deep/ .ivu-table { .demo-table-info-row td {background-color: #2db7f5;color: #fff; } td.demo-table-info-column {background-color: #2db7f5;color: #fff; } .demo-table-error-row td {background-color: #ff6600;color: #fff; } .demo-table-info-cell-name {background-color: #2db7f5;color: #fff; } .demo-table-info-cell-age {background-color: #ff6600;color: #fff; } .demo-table-info-cell-address {background-color: #187;color: #fff; }}// 去除畫布中div邊框.vdr { border: none;}</style>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備