Vue 級(jí)聯(lián)下拉框的設(shè)計(jì)與實(shí)現(xiàn)
在前端開發(fā)中,級(jí)聯(lián)選擇框是經(jīng)常用到的,這樣不僅可以增加用戶輸入的友好性,還能減少前后端交互的數(shù)據(jù)量。本文以elementUI為例,使用其余UI組件大致思想也都相同。
1.數(shù)據(jù)庫(kù)設(shè)計(jì) 所有的相關(guān)數(shù)據(jù)皆可存在一張表中,這樣數(shù)據(jù)就可以不受層級(jí)的限制。
表結(jié)構(gòu)可以參考如下建表SQL:
CREATE TABLE `supplies_type` ( `id` int(11) NOT NULL AUTO_INCREMENT, `category_type` varchar(64) NOT NULL COMMENT ’類別種類:大類、中類、小類’, `big_category_name` varchar(64) NOT NULL COMMENT ’大類名稱’, `middle_category_name` varchar(64) DEFAULT NULL COMMENT ’中類名稱’, `small_category_name` varchar(64) DEFAULT NULL COMMENT ’小類名稱’, `parent_id` int(11) DEFAULT NULL, `create_time` timestamp NULL DEFAULT CURRENT_TIMESTAMP, `create_user_name` varchar(64) DEFAULT NULL COMMENT ’創(chuàng)建人用戶名’, `update_time` timestamp NULL DEFAULT NULL ON UPDATE CURRENT_TIMESTAMP, `is_deleted` tinyint(1) DEFAULT ’0’ COMMENT ’是否刪除,1表示已刪除’, PRIMARY KEY (`id`)) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8mb4;
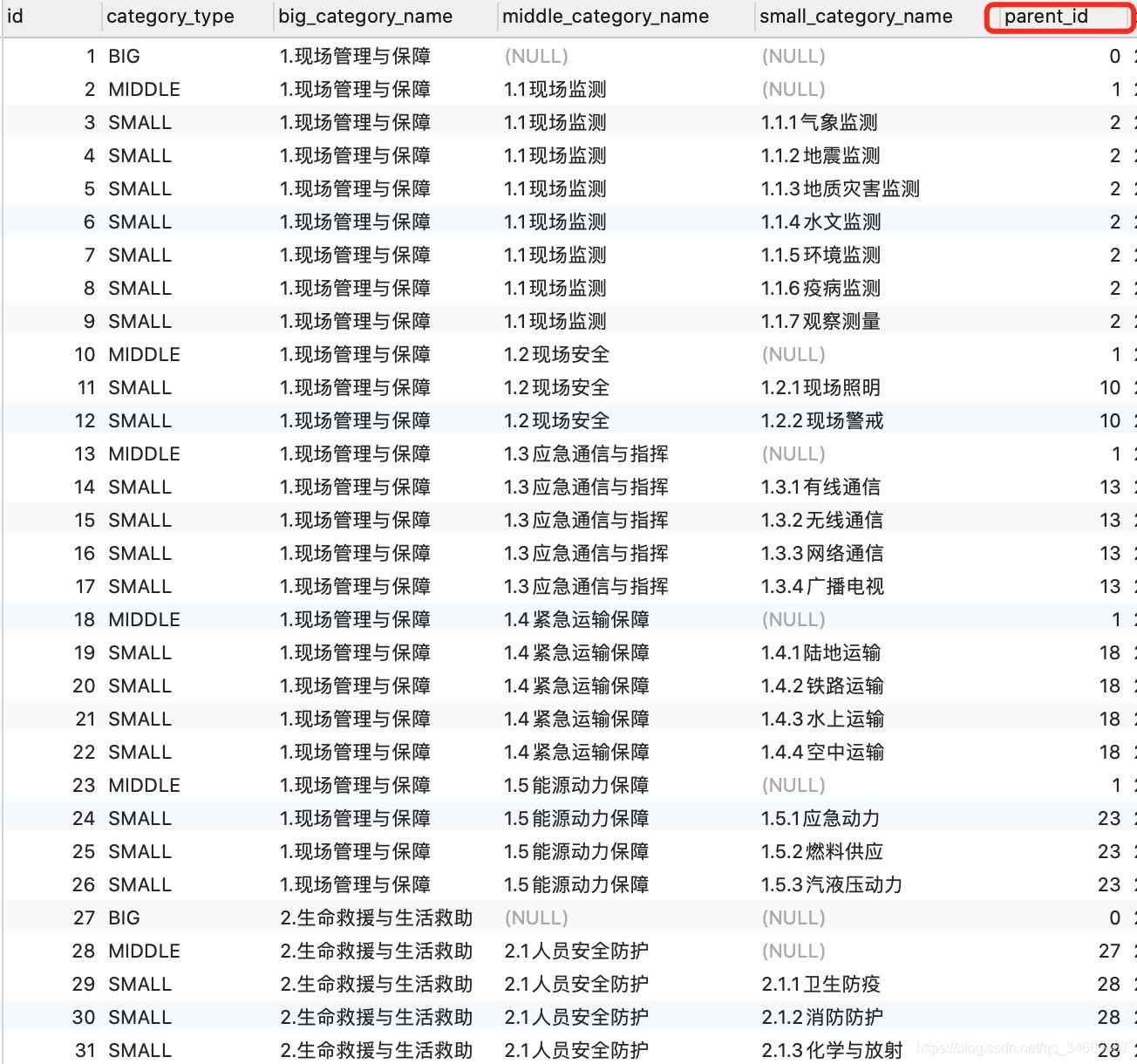
數(shù)據(jù)庫(kù)截圖如下圖所示,注:本系統(tǒng)為了減少查詢次數(shù),故冗余了一些字段,讀者可根據(jù)自己的需求調(diào)整。

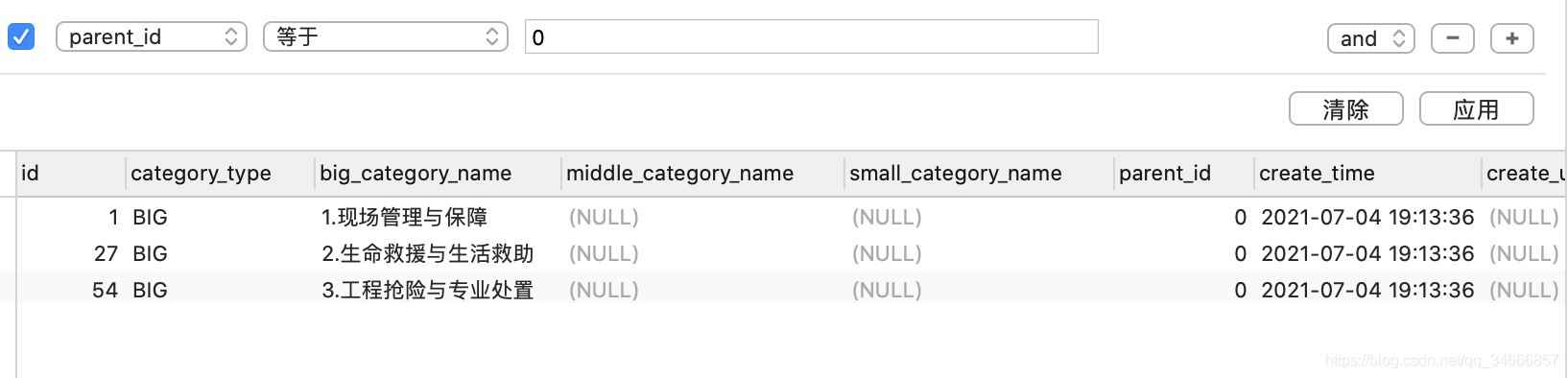
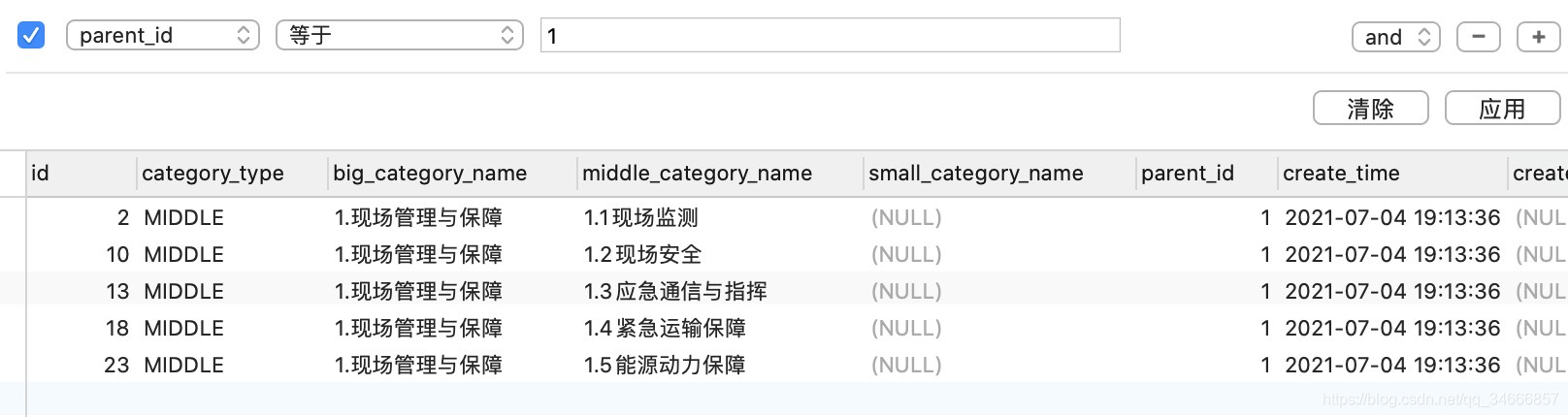
核心設(shè)計(jì)在于parent_id,根據(jù)parent_id字段即可查詢到子類,結(jié)果如下圖所示:


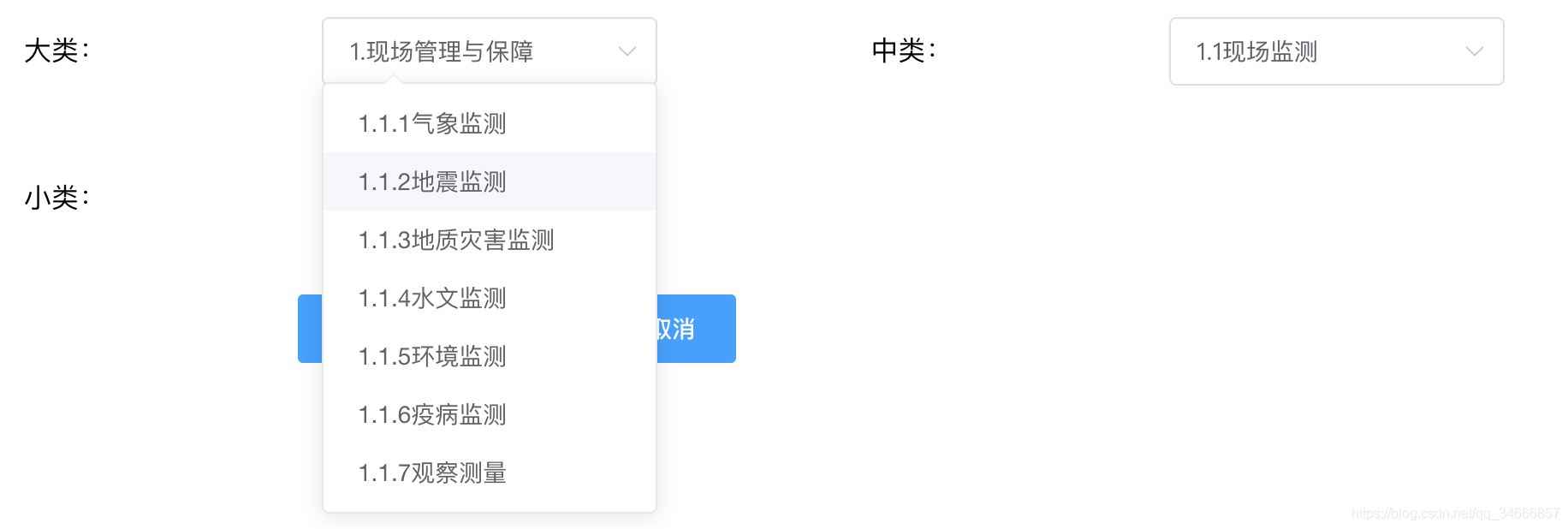
前端頁(yè)面效果如下:

Html代碼如下:
<div class='app-container'> <span style='margin-left:120px;margin-right: 20px;width: 150px;display: inline-block;'>大類:</span> <el-select v-model='big' placeholder='請(qǐng)選擇' @change='getSuppliesType(big)' style='width: 19%;'> <el-optionv-for='item in bigTypes':key='item.bigCategoryName':label='item.bigCategoryName':value='item.id'> </el-option> </el-select> <span style='margin-left:120px;margin-right: 20px; width: 150px;display: inline-block;'>中類:</span> <el-select v-model='middle' placeholder='請(qǐng)選擇' @change='getSuppliesType(middle)' style='width: 19%;'> <el-optionv-for='item in middleTypes':key='item.middleCategoryName':label='item.middleCategoryName':value='item.id'> </el-option> </el-select> <br> <br> <br> <span style='margin-left:120px;margin-right: 20px;width: 150px; margin-top:20px; display: inline-block;'>小類:</span> <el-select v-model='small' placeholder='請(qǐng)選擇' style='width: 19%;'> <el-optionv-for='item in smallTypes':key='item.smallCategoryName':label='item.smallCategoryName':value='item.id'> </el-option> </el-select></div>
上面的item.smallCategoryName、item.smallCategoryName數(shù)據(jù)為后端從數(shù)據(jù)庫(kù)中查詢出來(lái)的數(shù)據(jù)(駝峰命名),后端只負(fù)責(zé)查詢、并返回結(jié)果。
Vue中數(shù)據(jù)定義如下:
data() { return {big: ’’,bigTypes: null,middle: ’’,middleTypes: null,small: ’’,smallTypes: null }},
在頁(yè)面初始化時(shí),自動(dòng)獲取大類列表:
created() {this.getSuppliesType(0)},
頁(yè)面中的getSuppliesType方法如下:
getSuppliesType(id) { this.listLoading = true const queryData = { parentId: id } //此處的調(diào)用后端接口按照自己的調(diào)用方式寫即可 //此處的getSuppliersType是項(xiàng)目中自己封裝的util中的方法 //如果請(qǐng)求方式是post,JSON.stringify(queryData) //如果請(qǐng)求方式是get,queryData getSuppliersType(JSON.stringify(queryData)).then(response => { console.log(response) console.log(response.data[0].categoryType) //根據(jù)type自動(dòng)向三個(gè)下拉框賦值 if (response.data[0].categoryType === ’BIG’) { this.bigTypes = response.data } else if (response.data[0].categoryType === ’MIDDLE’) { this.middleTypes = response.data } else { this.smallTypes = response.data } this.listLoading = false }).catch(function (error) { console.log(error) this.listLoading = false })},3.一個(gè)完整的demo
下面這個(gè)頁(yè)面為完成代碼,其中的數(shù)據(jù)為部分?jǐn)?shù)據(jù),后臺(tái)接口獲取使用JS來(lái)完成。
<template> <div class='app-container'> <span style='margin-left:120px;margin-right: 20px;width: 150px;display: inline-block;'>大類:</span> <el-select v-model='big' placeholder='請(qǐng)選擇' @change='getSuppliesType(big)' style='width: 19%;'> <el-optionv-for='item in bigTypes':key='item.bigCategoryName':label='item.bigCategoryName':value='item.id'> </el-option> </el-select> <span style='margin-left:120px;margin-right: 20px; width: 150px;display: inline-block;'>中類:</span> <el-select v-model='middle' placeholder='請(qǐng)選擇' @change='getSuppliesType(middle)' style='width: 19%;'> <el-optionv-for='item in middleTypes':key='item.middleCategoryName':label='item.middleCategoryName':value='item.id'> </el-option> </el-select> <br> <br> <br> <span style='margin-left:120px;margin-right: 20px;width: 150px; margin-top:20px; display: inline-block;'>小類:</span> <el-select v-model='small' placeholder='請(qǐng)選擇' style='width: 19%;'> <el-optionv-for='item in smallTypes':key='item.smallCategoryName':label='item.smallCategoryName':value='item.id'> </el-option> </el-select> <br> <br> <br> <el-button type='primary' round @click.native.prevent='commit'>添加</el-button> <el-button type='primary' round @click.native.prevent='cancel'>取消</el-button> </div></template><script> export default {filters: { parseTime(timestamp) {return parseTime(timestamp, null) }},data() { return {big: ’’,bigTypes: null,middle: ’’,middleTypes: null,small: ’’,smallTypes: null,dataList: [ {'id':1,'categoryType':'BIG','bigCategoryName':'1.現(xiàn)場(chǎng)管理與保障','middleCategoryName':null,'smallCategoryName':null,'parentId':0,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':'2021-07-04T13:34:31.000+0000','isDeleted':false}, {'id':27,'categoryType':'BIG','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':null,'smallCategoryName':null,'parentId':0,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':2,'categoryType':'MIDDLE','bigCategoryName':'1.現(xiàn)場(chǎng)管理與保障','middleCategoryName':'1.1現(xiàn)場(chǎng)監(jiān)測(cè)','smallCategoryName':null,'parentId':1,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':10,'categoryType':'MIDDLE','bigCategoryName':'1.現(xiàn)場(chǎng)管理與保障','middleCategoryName':'1.2現(xiàn)場(chǎng)安全','smallCategoryName':null,'parentId':1,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':3,'categoryType':'SMALL','bigCategoryName':'1.現(xiàn)場(chǎng)管理與保障','middleCategoryName':'1.1現(xiàn)場(chǎng)監(jiān)測(cè)','smallCategoryName':'1.1.1氣象監(jiān)測(cè)','parentId':2,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':4,'categoryType':'SMALL','bigCategoryName':'1.現(xiàn)場(chǎng)管理與保障','middleCategoryName':'1.1現(xiàn)場(chǎng)監(jiān)測(cè)','smallCategoryName':'1.1.2地震監(jiān)測(cè)','parentId':2,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':5,'categoryType':'SMALL','bigCategoryName':'1.現(xiàn)場(chǎng)管理與保障','middleCategoryName':'1.1現(xiàn)場(chǎng)監(jiān)測(cè)','smallCategoryName':'1.1.3地質(zhì)災(zāi)害監(jiān)測(cè)','parentId':2,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':6,'categoryType':'SMALL','bigCategoryName':'1.現(xiàn)場(chǎng)管理與保障','middleCategoryName':'1.1現(xiàn)場(chǎng)監(jiān)測(cè)','smallCategoryName':'1.1.4水文監(jiān)測(cè)','parentId':2,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':7,'categoryType':'SMALL','bigCategoryName':'1.現(xiàn)場(chǎng)管理與保障','middleCategoryName':'1.1現(xiàn)場(chǎng)監(jiān)測(cè)','smallCategoryName':'1.1.5環(huán)境監(jiān)測(cè)','parentId':2,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':8,'categoryType':'SMALL','bigCategoryName':'1.現(xiàn)場(chǎng)管理與保障','middleCategoryName':'1.1現(xiàn)場(chǎng)監(jiān)測(cè)','smallCategoryName':'1.1.6疫病監(jiān)測(cè)','parentId':2,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':9,'categoryType':'SMALL','bigCategoryName':'1.現(xiàn)場(chǎng)管理與保障','middleCategoryName':'1.1現(xiàn)場(chǎng)監(jiān)測(cè)','smallCategoryName':'1.1.7觀察測(cè)量','parentId':2,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':11,'categoryType':'SMALL','bigCategoryName':'1.現(xiàn)場(chǎng)管理與保障','middleCategoryName':'1.2現(xiàn)場(chǎng)安全','smallCategoryName':'1.2.1現(xiàn)場(chǎng)照明','parentId':10,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':12,'categoryType':'SMALL','bigCategoryName':'1.現(xiàn)場(chǎng)管理與保障','middleCategoryName':'1.2現(xiàn)場(chǎng)安全','smallCategoryName':'1.2.2現(xiàn)場(chǎng)警戒','parentId':10,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':28,'categoryType':'MIDDLE','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.1人員安全防護(hù)','smallCategoryName':null,'parentId':27,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':34,'categoryType':'MIDDLE','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.2生命搜救與營(yíng)救','smallCategoryName':null,'parentId':27,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':'2021-07-04T13:03:23.000+0000','isDeleted':false}, {'id':29,'categoryType':'SMALL','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.1人員安全防護(hù)','smallCategoryName':'2.1.1衛(wèi)生防疫','parentId':28,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':30,'categoryType':'SMALL','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.1人員安全防護(hù)','smallCategoryName':'2.1.2消防防護(hù)','parentId':28,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':31,'categoryType':'SMALL','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.1人員安全防護(hù)','smallCategoryName':'2.1.3化學(xué)與放射','parentId':28,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':32,'categoryType':'SMALL','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.1人員安全防護(hù)','smallCategoryName':'2.1.4防高空墜落','parentId':28,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':33,'categoryType':'SMALL','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.1人員安全防護(hù)','smallCategoryName':'2.1.5通用防護(hù)','parentId':28,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':35,'categoryType':'SMALL','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.2生命搜救與營(yíng)救','smallCategoryName':'2.2.1生命搜索','parentId':34,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':36,'categoryType':'SMALL','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.2生命搜救與營(yíng)救','smallCategoryName':'2.2.2攀巖營(yíng)救','parentId':34,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':37,'categoryType':'SMALL','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.2生命搜救與營(yíng)救','smallCategoryName':'2.2.3破拆起重','parentId':34,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':38,'categoryType':'SMALL','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.2生命搜救與營(yíng)救','smallCategoryName':'2.2.4水下營(yíng)救','parentId':34,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':39,'categoryType':'SMALL','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.2生命搜救與營(yíng)救','smallCategoryName':'2.2.5通用工具','parentId':34,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false} ] }},created() { this.getSuppliesType(0)},methods: { getSuppliesType(id) {const queryData = { parentId: id}//此處為js模擬,真實(shí)數(shù)據(jù)的獲取還需要后臺(tái)接口的支持getSuppliersType(JSON.stringify(queryData)).then(response => { console.log(response) console.log(response.data[0].categoryType) //存放此次查詢結(jié)果 let tmpList = [] this.dataList.forEach((item, index) => {if(item.parentId === id){ tmpList.push(item)} }) if (tmpList[0].categoryType === ’BIG’) {this.bigTypes = tmpList } else if (response.data[0].categoryType === ’MIDDLE’) {this.middleTypes = tmpList } else {this.smallTypes = tmpList }}).catch(function (error) { console.log(error)}) }, commit() {console.log('點(diǎn)擊了提交按鈕') }, cancel() {this.$router.go(-1) }} }</script>
又到了分隔線以下,本文到此就結(jié)束了,本文內(nèi)容全部都是由博主自己進(jìn)行整理并結(jié)合自身的理解進(jìn)行總結(jié)
到此這篇關(guān)于Vue 級(jí)聯(lián)下拉框的設(shè)計(jì)與實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)Vue 級(jí)聯(lián)下拉框 內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. JavaMail 1.4 發(fā)布2. JSP數(shù)據(jù)交互實(shí)現(xiàn)過程解析3. Python importlib動(dòng)態(tài)導(dǎo)入模塊實(shí)現(xiàn)代碼4. vue使用webSocket更新實(shí)時(shí)天氣的方法5. 解決啟動(dòng)django,瀏覽器顯示“服務(wù)器拒絕訪問”的問題6. Yii2.0引入CSS,JS文件方法7. Nginx+php配置文件及原理解析8. 淺談python出錯(cuò)時(shí)traceback的解讀9. 如何使用CSS3畫出一個(gè)叮當(dāng)貓10. 關(guān)于HTML5的img標(biāo)簽

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備