android studio 3.6.0 綁定視圖新特性的方法
Android studio 3.6.0 綁定視圖使用方法
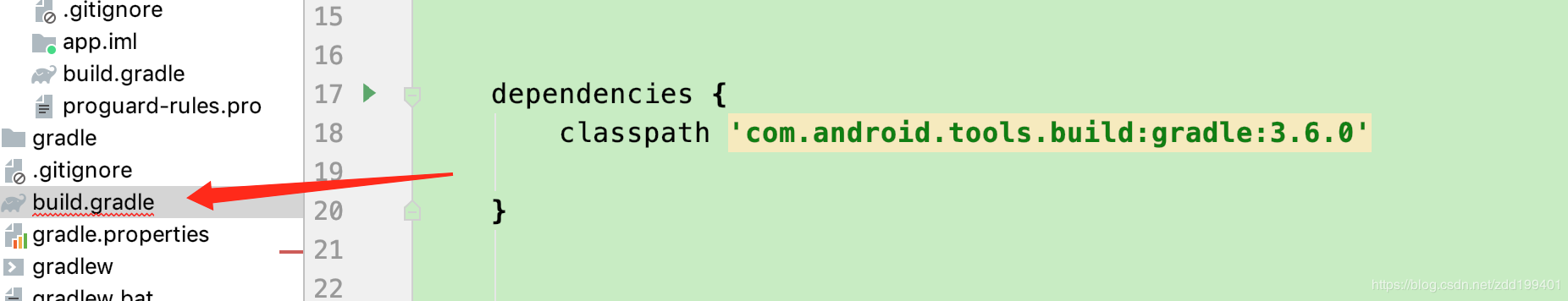
1.確保你的 build gradle 最低為3.6.0
dependencies { classpath ’com.android.tools.build:gradle:3.6.0’ }

2、在你的項(xiàng)目里的build gradle配置以下代碼,注意 是在 android { } 里面配置
android{ viewBinding{ enabled = true; } }
android { //......... viewBinding { enabled = true; } } dependencies { //.......}
3、代碼使用方法
如果你的 MainActivity 加載的是 activity_main.xml 文件,那么你在 MainActivity 就可以使用 ActivityMainBinding
來(lái)綁定,注意ActivityMainBinding 是根據(jù)你的xml文件名生成的 如果你是login_activity.xml 那么會(huì)對(duì)應(yīng)的來(lái)生成
LoginActivityBinding。
原來(lái)的onCreate方法是這樣的
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); }
使用綁定視圖之后是這樣的
public class MainActivity extends Activity { ActivityMainBinding binding;//這個(gè)是你對(duì)用的XML文件生成的 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); binding = ActivityMainBinding.inflate(getLayoutInflater()); setContentView(binding.getRoot()); }
假如你的布局里有 TextView 和 Button 兩個(gè)組件 id 分別為 text 和 button 如下
<LinearLayout android:orientation='vertical' android:layout_width='match_parent' android:layout_height='match_parent'> <TextView android: android:layout_width='match_parent' android:layout_height='wrap_content'> </TextView> <Button android: android:layout_width='match_parent' android:layout_height='wrap_content'> </Button> </LinearLayout>
那么視圖綁定功能的使用時(shí)這樣的,省去了findViewById的過(guò)程
public class MainActivity extends Activity { ActivityMainBinding binding;//這個(gè)是你對(duì)用的XML文件生成的 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); binding = ActivityMainBinding.inflate(getLayoutInflater()); setContentView(binding.getRoot()); } protected void initView() { binding.text.setText('視圖綁定練習(xí)'); binding.button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //按鈕點(diǎn)擊事件 } }); } }
簡(jiǎn)單的使用記錄下,適配器,F(xiàn)ragment等綁定基本差不太多,歡迎自行探索
public class FragmentOne extends BaseFragment{ FragmentOneBinding binding; @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_one,container,false); binding = FragmentOneBinding.bind(view); return view; }}
到此這篇關(guān)于android studio 3.6.0 綁定視圖新特性的方法的文章就介紹到這了,更多相關(guān)android studio綁定視圖內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 怎樣才能用js生成xmldom對(duì)象,并且在firefox中也實(shí)現(xiàn)xml數(shù)據(jù)島?2. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)車輛管理系統(tǒng)3. 利用ajax+php實(shí)現(xiàn)商品價(jià)格計(jì)算4. ASP.Net MVC利用NPOI導(dǎo)入導(dǎo)出Excel的示例代碼5. jstl 字符串處理函數(shù)6. JSP動(dòng)態(tài)網(wǎng)頁(yè)開發(fā)原理詳解7. python實(shí)現(xiàn)布爾型盲注的示例代碼8. 帶你了解CSS基礎(chǔ)知識(shí),樣式9. asp與php中定時(shí)生成頁(yè)面的思路與代碼10. React實(shí)現(xiàn)一個(gè)倒計(jì)時(shí)hook組件實(shí)戰(zhàn)示例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備