文章詳情頁
微信小程序視圖層莫名出現豎線的解決方法
瀏覽:15日期:2022-06-13 15:29:02
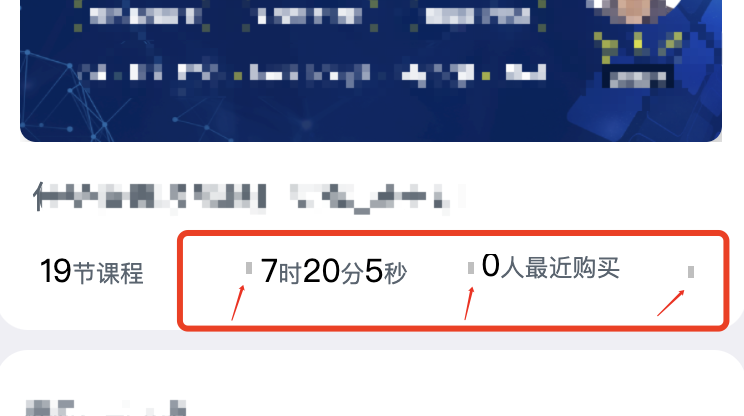
寫完視圖層后,發現頁面上莫名其妙的出現了一些“豎線”,如下圖所示:

這段html代碼是這樣寫的:
<view class='other-des'><view class='section'> <text class='section-num'>{{course_info.SectionCount}}</text> <text class='section-text'>節課程</text></view><view class='section'> <block wx:for='{{tools.convertToHMS(course_info.Duration)}}' wx:key='index'><text class='section-num'>{{item}}</text><block wx:if='{{index == 0}}'> <text class='section-text'>時</text></block><block wx:if='{{index == 1}}'> <text class='section-text'>分</text></block><block wx:if='{{index == 2}}'> <text class='section-text'>秒</text></block> </block></view><view class='section'> <text class='section-num'>{{course_info.PurchaseMarkup}}</text> <text class='section-text'>人最近購買</text></view> </view>css樣式是這樣的:
.other-des { margin-top: 8px; padding: 20rpx; display: flex; justify-content: center; align-items: center;}.section { flex: 1; display: flex; align-items: flex-end; }.section-num { font-size: 32rpx; color: #000000; line-height: 32rpx;} .section-text { color: #586470; font-size: 24rpx; line-height: 24rpx; }真機調試也找不到 “豎線” 的元素,但是顯示其就是 section 上的一部分。那看來這豎線應該不是自己添加了,如果是自己添加的,在真機調試的時候元素肯定是能找到的。
在界面上點擊,將鼠標放置在豎線上的時候,才發現,這原來是一個滾動條…用鼠標還可以上下滾動…
是什么原因這里盡然多了一個進度條呢,分析了一下,原因是子text在父view上范圍有超出,使用 overflow: hidden 設置父view的css。
overflow: hidden; 是一種CSS屬性,用于控制元素溢出內容的顯示方式。
具體作用如下:
當應用于父容器時,它可以隱藏超過容器邊界的子元素內容。當應用于文本容器時,可以省略文字溢出的部分,并將其隱藏起來。它還可以阻止滾動條的顯示,使內容不能通過滾動來查看。使用 overflow: hidden; 可以簡單而有效地控制元素內部內容的可見性和溢出行為,給頁面布局和視覺效果帶來更多自定義選項。
給 section 添加 overflow: hidden 屬性設置,解決了這個問題
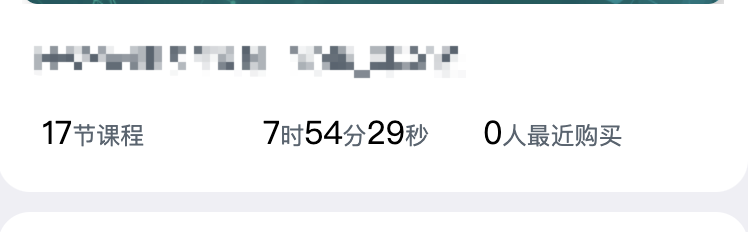
.section { flex: 1; display: flex; align-items: flex-end; overflow: hidden;}實現效果如下:

到此這篇關于微信小程序視圖層莫名出現豎線的解決方法的文章就介紹到這了,更多相關微信小程序視圖層豎線內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備