Android實現擲骰子效果
本文實例為大家分享了Android實現擲骰子效果的具體代碼,供大家參考,具體內容如下
利用handler接受子線程的消息完成骰子點數的不斷更替
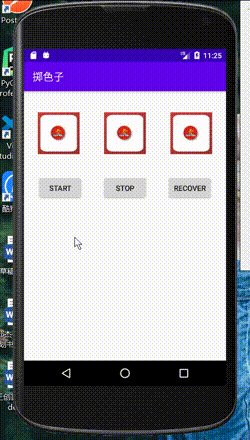
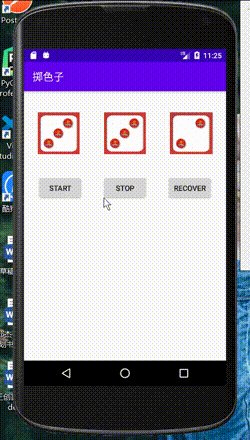
演示
START:開始游戲STOP:停止游戲RECOVER:重置色子到初始狀態

代碼
package com.example.homeworkten;import androidx.annotation.NonNull;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;import android.os.Handler;import android.os.Message;import android.view.View;import android.widget.Button;import android.widget.ImageView;import android.widget.Toast;public class MainActivity extends AppCompatActivity { private ImageView imageView1,imageView2,imageView3; private Button button1,button2,button3; private ImageView[] imageViews; private Handler handler; //子線程 private Thread thread; //記錄每個色子的點數 private int number[]; //色子的總點數 private int count; //volatile修飾符用來保證其它線程讀取的總是該變量的最新的值 public volatile boolean isStop = false; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); number = new int[3]; imageView1 = findViewById(R.id.imageView1); imageView2 = findViewById(R.id.imageView2); imageView3 = findViewById(R.id.imageView3); button1 = findViewById(R.id.button1); button2 = findViewById(R.id.button2); button3 = findViewById(R.id.button3); imageViews = new ImageView[]{imageView1,imageView2,imageView3}; button1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //判斷線程是否存在 if (thread != null&&isStop == true){ isStop = false; } handler = new Handler(){ @Override public void handleMessage(@NonNull Message msg) { super.handleMessage(msg); for(int i = 0;i < 3;i++) { switch (number[i]) { case 1: imageViews[i].setImageResource(R.drawable.t1); break; case 2: imageViews[i].setImageResource(R.drawable.t2); break; case 3: imageViews[i].setImageResource(R.drawable.t3); break; case 4: imageViews[i].setImageResource(R.drawable.t4); break; case 5: imageViews[i].setImageResource(R.drawable.t5); break; case 6: imageViews[i].setImageResource(R.drawable.t6); break; } } } }; thread = new Thread(new Runnable() { @Override public void run() { while (!isStop) { Message message = handler.obtainMessage(); //總點數歸零 count = 0; for (int i = 0; i < 3; i++) { try { Thread.sleep(50); } catch (InterruptedException e) { e.printStackTrace(); } //生成隨機數 int random = (int) (Math.random() * 6 + 1); number[i] = random; count += random; } handler.sendMessage(message); } } }); thread.start(); } }); //停止擲篩子 button2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if(isStop == false) { isStop = true; try { //當子線程執行完以后才繼續執行主線程 thread.join(); } catch (InterruptedException e) { e.printStackTrace(); } //顯示擲出的點數 Toast.makeText(MainActivity.this, '你擲的點數為' + count, Toast.LENGTH_SHORT).show(); }else { Toast.makeText(MainActivity.this, '請點擊開始鍵進行擲色子', Toast.LENGTH_SHORT).show(); } } }); //將色子還原到初始狀態 button3.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if(isStop == true) { for (int i = 0; i < 3; i++) { imageViews[i].setImageResource(R.drawable.t1); } }else { Toast.makeText(MainActivity.this, '請先停止游戲,再重新開始', Toast.LENGTH_SHORT).show(); } } }); }}
<?xml version='1.0' encoding='utf-8'?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' tools:context='.MainActivity'> <ImageView android: android:layout_width='100dp' android:layout_height='80dp' android:layout_marginStart='10dp' android:layout_marginLeft='10dp' android:layout_marginTop='40dp' android:layout_marginEnd='10dp' android:layout_marginRight='10dp' app:layout_constraintEnd_toStartOf='@+id/imageView2' app:layout_constraintHorizontal_bias='0.482' app:layout_constraintStart_toStartOf='parent' app:layout_constraintTop_toTopOf='parent' app:srcCompat='@drawable/t1' /> <ImageView android: android:layout_width='100dp' android:layout_height='80dp' android:layout_marginStart='10dp' android:layout_marginLeft='10dp' android:layout_marginTop='40dp' android:layout_marginEnd='10dp' android:layout_marginRight='10dp' app:layout_constraintEnd_toStartOf='@+id/imageView3' app:layout_constraintStart_toEndOf='@+id/imageView1' app:layout_constraintTop_toTopOf='parent' app:srcCompat='@drawable/t1' /> <Button android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_marginStart='10dp' android:layout_marginLeft='10dp' android:layout_marginTop='40dp' android:layout_marginEnd='10dp' android:layout_marginRight='10dp' android:text='start' app:layout_constraintEnd_toStartOf='@+id/button2' app:layout_constraintStart_toStartOf='parent' app:layout_constraintTop_toBottomOf='@+id/imageView1' /> <Button android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_marginStart='10dp' android:layout_marginLeft='10dp' android:layout_marginTop='40dp' android:layout_marginEnd='10dp' android:layout_marginRight='10dp' android:text='stop' app:layout_constraintEnd_toStartOf='@+id/button3' app:layout_constraintStart_toEndOf='@+id/button1' app:layout_constraintTop_toBottomOf='@+id/imageView2' /> <Button android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_marginStart='10dp' android:layout_marginLeft='10dp' android:layout_marginTop='40dp' android:layout_marginEnd='10dp' android:layout_marginRight='10dp' android:text='recover' app:layout_constraintEnd_toEndOf='parent' app:layout_constraintStart_toEndOf='@+id/button2' app:layout_constraintTop_toBottomOf='@+id/imageView3' /> <ImageView android: android:layout_width='100dp' android:layout_height='80dp' android:layout_marginStart='10dp' android:layout_marginLeft='10dp' android:layout_marginTop='40dp' android:layout_marginEnd='10dp' android:layout_marginRight='10dp' app:layout_constraintEnd_toEndOf='parent' app:layout_constraintStart_toEndOf='@+id/imageView2' app:layout_constraintTop_toTopOf='parent' app:srcCompat='@drawable/t1' /></androidx.constraintlayout.widget.ConstraintLayout>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備