requestAnimationFrame使用示例詳解
目錄
- requestAnimationFrame--use是什么
- 回調函數
- 調用頻率
- 返回啥
- 如何用window.requestAnimationFrame(callback);
- 示例
- 多個運行情況
- 停止執行
- cancelAnimationFrame
- 動畫運用
- 總結
requestAnimationFrame--use是什么
告訴瀏覽器用來執行一個動畫,并且在下一次重繪之前調用其指定的回調函數取更新動畫,所以該方法的參數就是一個回調函數,在下一次重繪時候調用。
回調函數
回調函數即是傳入的callback,執行后其傳入的參數為DOMhighResTimeStamp,表示當前回調函數執行時時間戳,單位毫秒。
調用頻率
其回調函數執行次數為每秒60次,為啥是這個呢,因為在大多數瀏覽器種,這個頻率大多都跟屏幕幀數刷新頻率保持一致,即在高刷新的屏幕中會執行的更快。
返回啥
返回的是一個非零整數值,作為唯一標識,傳給window.cancelAnimationFrame(),可用來清除取消回調函數。
如何用window.requestAnimationFrame(callback);
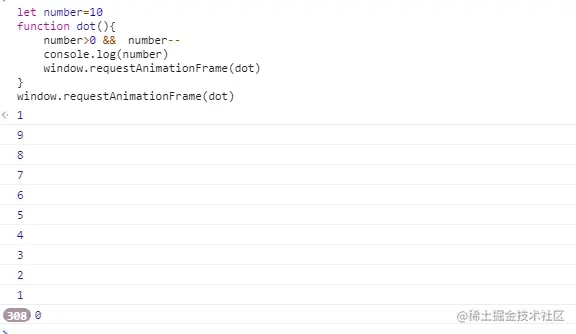
示例

可以看到瀏覽器在一直打印,這也就是類似動畫的持續過程,一秒鐘會輸出60次。
那怎樣讓其停止,除了使用window.cancelAnimationFrame();官方指出了為了提高性能和電池壽命,當requestAnimationFrame()運行在后臺標簽頁或者隱藏的iframe里,就會被暫停調用以提升性能。
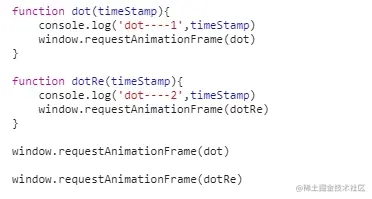
多個運行情況
當一個頁面有多個requestAnimationFrame時,運行情況又是怎樣的呢

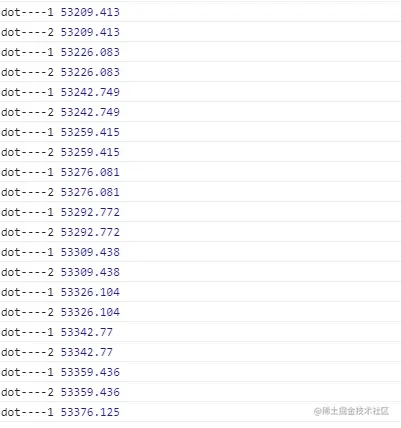
執行調試輸出內容為

可以看出再同一毫秒時刻,兩個方法會同步執行,可見并不存在先后的情況,其每次執行隔間時間戳近似等于 1000 / 60 = 16.666毫秒,這就意味頁面加載一次,會一次性執行所有的requestAnimationFrame。
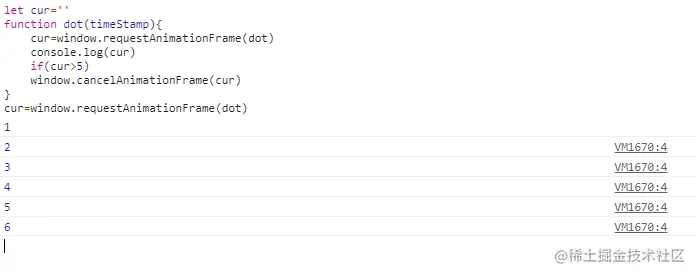
停止執行
cancelAnimationFrame

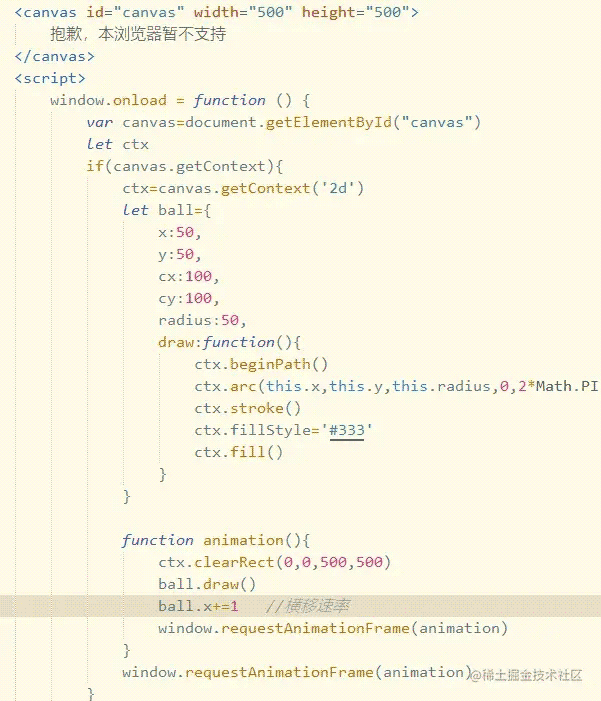
動畫運用

效果如下圖

總結
requestAnimationFrame是瀏覽器的一個宏任務,其用法也跟setTimeOut很相似,其執行的步驟是根據瀏覽器的繪制頻率來的,采用系統的刷新間隔時間,可以保證在繪制的一次過程中只執行一次,確保了性能,不會出現卡頓和掉幀的情況,這樣就確保了動畫加載的流暢,同時也降低了cpu的消耗和內存占用,是canvas動畫里面最常用的一種api。
以上就是requestAnimationFrame使用示例詳解的詳細內容,更多關于requestAnimationFrame使用的資料請關注其它相關文章!

 網公網安備
網公網安備