ajax、axios和fetch之間優缺點重點對比總結
目錄
- 1.jQuery ajax
- CSRF攻擊
- XSS攻擊
- 簡單的解決方法:
- 2.axios
- 3.fetch
- 為什么要用axios?
- 結論
- 總結
1.jQuery ajax
Ajax即“Asynchronous Javascript And XML”(異步 JavaScript 和 XML),是指一種創建交互式網頁應用的網頁開發技術。
用法:
$.ajax({ type: "POST", url: url, data: data, dataType: dataType, success: function () {}, error: function () {}});本身雖然簡單,但常常會涉及到一些問題:如
CSRF攻擊
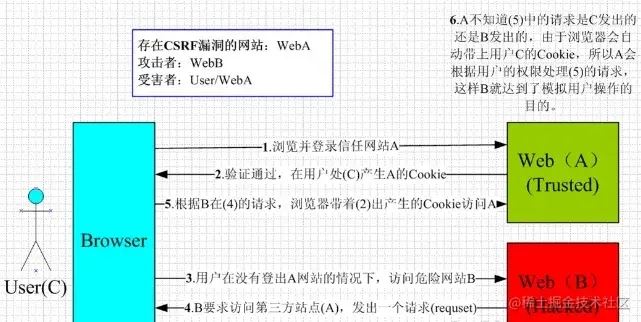
CSRF(Cross-site request forgery)跨站請求偽造,也被稱為“One Click Attack”或者Session Riding,通常縮寫為CSRF或者XSRF,是一種對網站的惡意利用。

通過這6個步驟達到攻擊的目的。
XSS攻擊
Cross-Site Scripting(跨站腳本攻擊)簡稱 XSS,是一種代碼注入攻擊。攻擊者通過在目標網站上注入惡意腳本,使之在用戶的瀏覽器上運行。利用這些惡意腳本,攻擊者可獲取用戶的敏感信息如 Cookie、SessionID 等,進而危害數據安全。
為了和 CSS 區分,這里把攻擊的第一個字母改成了 X,于是叫做 XSS。
XSS 的本質是:惡意代碼未經過濾,與網站正常的代碼混在一起;瀏覽器無法分辨哪些腳本是可信的,導致惡意腳本被執行。
而由于直接在用戶的終端執行,惡意代碼能夠直接獲取用戶的信息,或者利用這些信息冒充用戶向網站發起攻擊者定義的請求。

簡單的解決方法:
1、將能被轉換為html的輸入內容,在寫代碼時改為innerText而不用innerHTML。(過濾用戶輸入的 檢查用戶輸入的內容中是否有非法內容。如<>(尖括號)、”(引號)、 ‘(單引號)、%(百分比符號)、;(分號)、()(括號)、&(& 符號)、+(加號)等。、嚴格控制輸出。)
2、實在沒有辦法的情況下可用如下方法(js代碼)
function safeStr(str){return str.replace(/</g,"<").replace(/>/g,">").replace(/"/g, """).replace(/"/g, "'");}(表單提交或者url參數傳遞前,對需要的參數進行過濾,請看如下XSS過濾工具類代碼)將含有<>等符號轉化為其他字符簡單方便。
優缺點:
- 本身是針對MVC的編程,不符合現在前端MVVM的浪潮。
- 基于原生的XHR開發,XHR本身的架構不清晰,已經有了fetch的替代方案。
- JQuery整個項目太大,單純使用ajax卻要引入整個JQuery非常的不合理(采取個性化打包的方案又不能享受CDN服務)。
2.axios
axios 基于promise用于瀏覽器和node.js的http客戶端。
用法:
axios({ method: "post", url: "/user/12345", data: {firstName: "Fred",lastName: "Flintstone" }}).then(function (response) { console.log(response);}).catch(function (error) { console.log(error);});優缺點:
- 從 node.js 創建 http 請求。
- 支持 Promise API。
- 提供了一些并發請求的接口(重要,方便了很多的操作)。
- 在瀏覽器中創建 XMLHttpRequests。
- 在 node.js 則創建 http 請求。(自動性強)
- 支持 Promise API。
- 支持攔截請求和響應。
- 轉換請求和響應數據。
- 取消請求。
- 自動轉換 JSON 數據。
- 客戶端支持防止CSRF。
- 客戶端支持防御 XSRF。
3.fetch
fetch號稱是AJAX的替代品,是在ES6出現的,使用了ES6中的promise對象。Fetch是基于promise設計的。Fetch的代碼結構比起ajax簡單多了,參數有點像jQuery ajax。但是,一定記住fetch不是ajax的進一步封裝,而是原生js,沒有使用XMLHttpRequest對象。(然而問題還是有很多)
用法:
try { let response = await fetch(url); let data = response.json(); console.log(data);} catch(e) { console.log("Oops, error", e);}優缺點:
- 符合關注分離,沒有將輸入、輸出和用事件來跟蹤的狀態混雜在一個對象里
- 更好更方便的寫法
- 更加底層,提供的API豐富(request, response)
- 脫離了XHR,是ES規范里新的實現方式
- fetchtch只對網絡請求報錯,對400,500都當做成功的請求,需要封裝去處理
- fetch默認不會帶cookie,需要添加配置項
- fetch不支持abort,不支持超時控制,使用setTimeout及Promise.reject的實現的超時控制并不能阻止請求過程繼續在后臺運行,造成了量的浪費
- fetch沒有辦法原生監測請求的進度,而XHR可以。
為什么要用axios?
axios 是一個基于Promise 用于瀏覽器和 nodejs 的 HTTP 客戶端,它本身具有以下特征:
- 從瀏覽器中創建 XMLHttpRequest
- 從 node.js 發出 http 請求
- 支持 Promise API
- 攔截請求和響應
- 轉換請求和響應數據
- 取消請求
- 自動轉換JSON數據
- 客戶端支持防止CSRF/XSRF
- axios既提供了并發的封裝,也沒有fetch的各種問題,而且體積也較小,當之無愧現在最應該選用的請求的方式。
結論
三選一絕必是axios了。其流程圖如下:

總結
到此這篇關于ajax、axios和fetch之間優缺點重點對比總結的文章就介紹到這了,更多相關ajax、axios和fetch之間優缺點內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!

 網公網安備
網公網安備