文章詳情頁
mint-ui如何自定義messageBox樣式
瀏覽:56日期:2022-06-10 10:49:32
目錄
- mint-ui自定義messageBox樣式
- mint UI messagebox用法
- 總結
mint-ui自定義messageBox樣式
mint-ui MessageBox官網文檔:
- API:

- 里面并沒有提供自定義的樣式api
里面的內容是默認居中顯示的,如果我們想改變里面的樣式,比如自定義顏色,字體大小該怎么改的。

- 可以這樣:
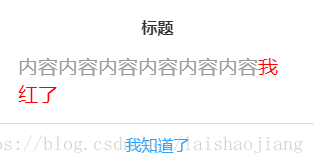
const html = `<div> 內容內容內容內容內容內容<span>我紅了</span></div> ` MessageBox ({ title: "標題", message: html, confirmButtonText: "我知道了" })- 結果如下

mint UI messagebox用法
this.$messagebox({? ? ? ? ? title: "溫馨提示",? ? ? ? ? message: "訂單支付成功",? ? ? ? ? showCancelButton: true,? ? ? ? ? confirmButtonText:"繼續購物",? ? ? ? ? cancelButtonText:"查看訂單"? ? ? ? }).then(action => {? ? ? ? ? if(action == "confirm"){? ? ? ? ? ? console.log("繼續購物")? ? ? ? ? }else{? ? ? ? ? ? console.log("查看訂單")? ? ? ? ? }? ? ? })總結
以上為個人經驗,希望能給大家一個參考,也希望大家多多支持。
標簽:
JavaScript
排行榜

 網公網安備
網公網安備