express框架通過ejs模板渲染輸出頁面實例分析
1、前言
上一節的get請求中,處理函數通過res.send返回了一段html代碼,這讓我們很興奮。我們終于可以給用戶返回html頁面了。
當時例子是這么寫的,只要在send中傳入一些html格式的字符串即可。
// get routerrouter.get("/", function(req, res, next) { res.send("<p>這是get請求/system返回的資源</p>")});那我問個問題,如果我想返回給用戶的是一張學生的成績信息怎么辦?其實可以這樣寫:
router.get("/", function(req, res, next) { res.send("<div>2004年高考成績查詢(張三)</div><table><tr><td>1</td><td>語文</td><td>135</td></tr><tr><td>2</td><td>數學</td><td>131</td></tr><tr><td>3</td><td>英語</td><td>96</td></tr><tr><td>4</td><td>理科綜合</td><td>243</td></tr></table>")}); 這樣也是沒啥毛病吧!但最大的問題來了,一般情況數據都是動態的從數據庫獲取或計算得來的,在輸出到頁面時字符串的拼接需要通過字符串(如html標簽)和變量組成的。但這樣的拼接工作相當的費勁而且容易出錯,出錯后有時候也不容易排查。
繞了這么久,終于可以引出本文的主題了——ejs模板。目前,我先只能這么給大家解釋ejs模板是個什么東東吧:
- 它的內容是以html標簽為基礎的,只不過加入了一些占位符(如${name})、簡單ejs邏輯(如<% if(…) { %> 等)
- 它的后綴名可以定義為.html,但初期請各位記住它的文件后綴名就是.ejs吧
- 簡單的json數據 和 ejs模板文件,在res.render方法執行后,就能將數據套入到模板中,完成動態網頁的輸出。
文字描述內容就到這里,后邊的小節基本上是以代碼+代碼注釋進行說明,應該是更加容易理解了。
2、創建ejs模板文件
在views目錄下創建文件,命名為score.ejs,代碼如下:
<!DOCTYPE html><html> <head> <title>成績單</title> <link rel="stylesheet" href="/stylesheets/style.css" /> </head> <body> <div><%= year %>年高考成績查詢(張三)</div> <table><% scores.forEach(function(item,index){ %> <tr><td><%= index %></td><td><%=item.course %></td><td><%=item.score %></td></tr><% }); %> </table> </body></html>3、修改router文件,通過模板輸出響應內容
注意,我說的router文件,就是上篇文章中說的system.js哈。找到router.get部分,修改之前是這樣的:
router.get("/", function(req, res, next) { res.send("<p>這是get請求/system返回的資源</p>")});修改之后是:
router.get("/", function(req, res, next) { //準備好的數據,真實的情形是從數據庫中得來的 var data = {year:2004,scores:[ {course:"語文",score: 135 }, {course:"數學",score:131 }, {course:"英語",score:96 }, {course:"理科綜合",score:243 }] }; //通過模板和數據渲染頁面 res.render("score", data);});4、就這么簡單,啟動服務,驗證
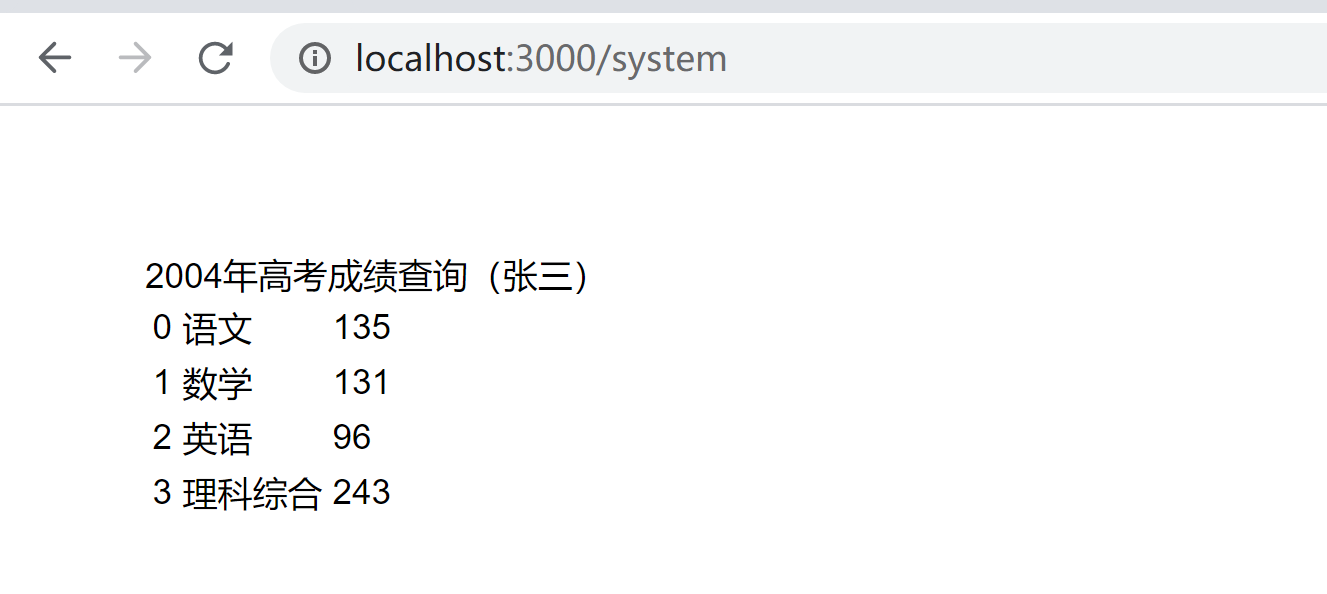
預期的結果如下,你搞成功了嗎?
5、補充說明
是不是覺得成功來得很容易?
其實不然,你的成功來自于最初你使用了express-generator腳手架,還記得我在快速搭建Express開發系統 提到的命令:
npx express-generator --view ejs
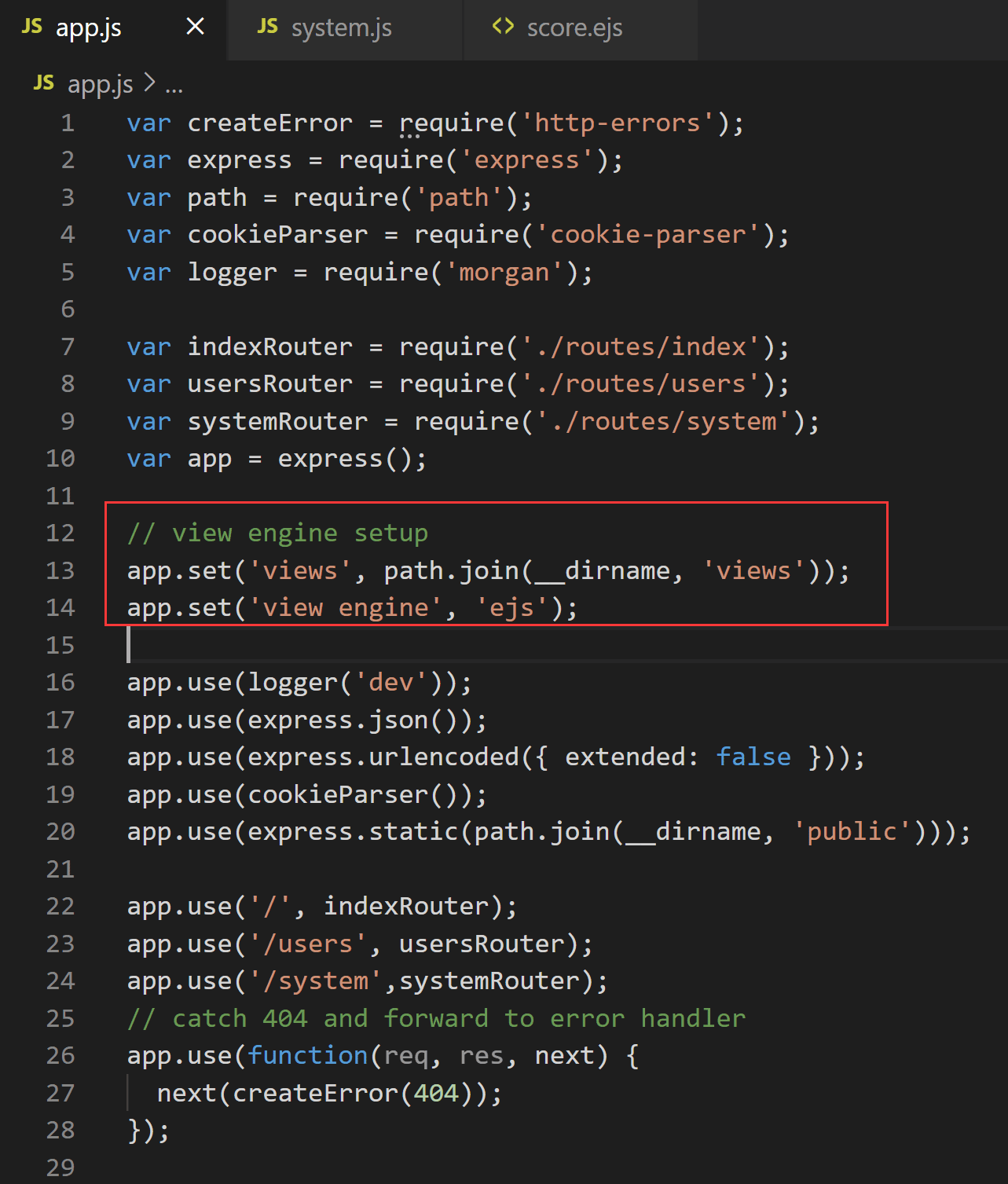
嗎?它為我們做了多工作,具體表現在以下方面(看圖):
這兩句分別為我們指定了模板文件存放的路徑,和指定ejs為模板引擎。
6、寫在最后
其實ejs模板文件中的語法是非常復雜的,例如條件、循環、html富文本輸出……等,建議需要深入研究的同學可以通過這個鏈接去了解一下。
在下一篇文章中,我會將本節的表格美化一下,加上一些bootstrap樣式。因為我在最初前后端同時開發時,也遇到過一些小問題,所以我想是值得一講的。ok,就到這里,期待下次見。
補充:express.render渲染ejs顯示源碼的問題解決方法
筆者在測試express框架的時候遇到的ejs顯示源碼的問題,檢查之后才發現在設置response的head的時候,在app.all('*', function(req, res, next)中加了一句res.header("Content-Type", "application/json;charset=utf-8");,將其注釋掉,重啟nodejs服務器,輸入路由后在瀏覽器按快捷鍵Ctrl+F5即可。
相關文章:
1. Vue+express+Socket實現聊天功能2. vuejs element table 表格添加行,修改,單獨刪除行,批量刪除行操作3. JavaScript 模塊化開發實例詳解【seajs、requirejs庫使用】4. 初學者如何快速搭建Express開發系統步驟詳解5. Express框架定制路由實例分析6. Nodejs 連接 mysql時報Error: Cannot enqueue Query after fatal error錯誤的處理辦法7. VUE+Express+MongoDB前后端分離實現一個便簽墻8. 如何用threejs實現實時多邊形折射9. 詳解vuejs中執行npm run dev出現頁面cannot GET/問題10. Express 框架中使用 EJS 模板引擎并結合 silly-datetime 庫進行日期格式化的實現方法

 網公網安備
網公網安備