python 按鈕點(diǎn)擊關(guān)閉窗口的實(shí)現(xiàn)
1、簡(jiǎn)介
1)使用 python 創(chuàng)建主窗口
2)設(shè)置標(biāo)題欄圖標(biāo),文字
3)設(shè)置狀態(tài)欄圖標(biāo)文字
4)將窗口移動(dòng)到屏幕中間
2、功能實(shí)現(xiàn)
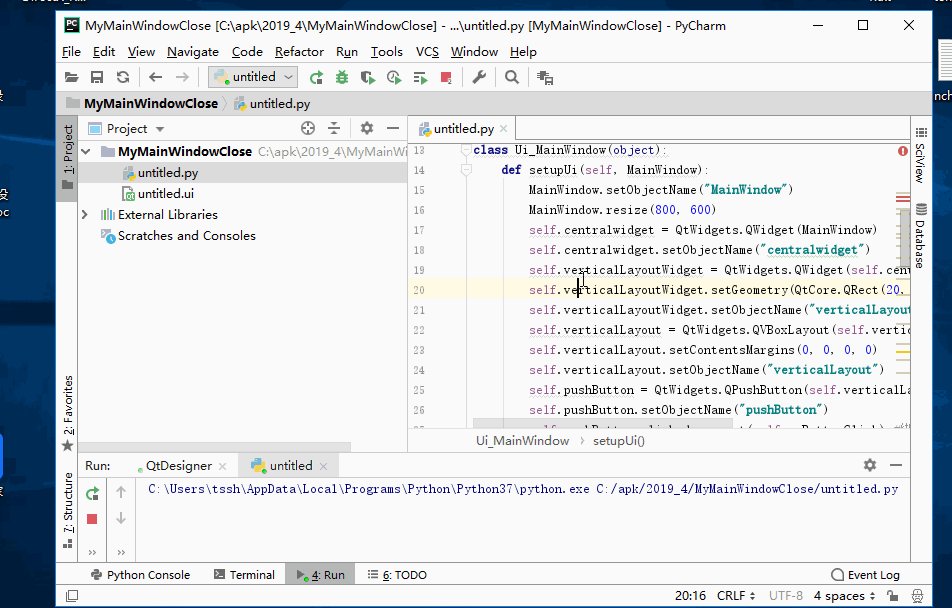
1) QtDesign 實(shí)現(xiàn)
就是 先畫(huà) ui 然后轉(zhuǎn)python
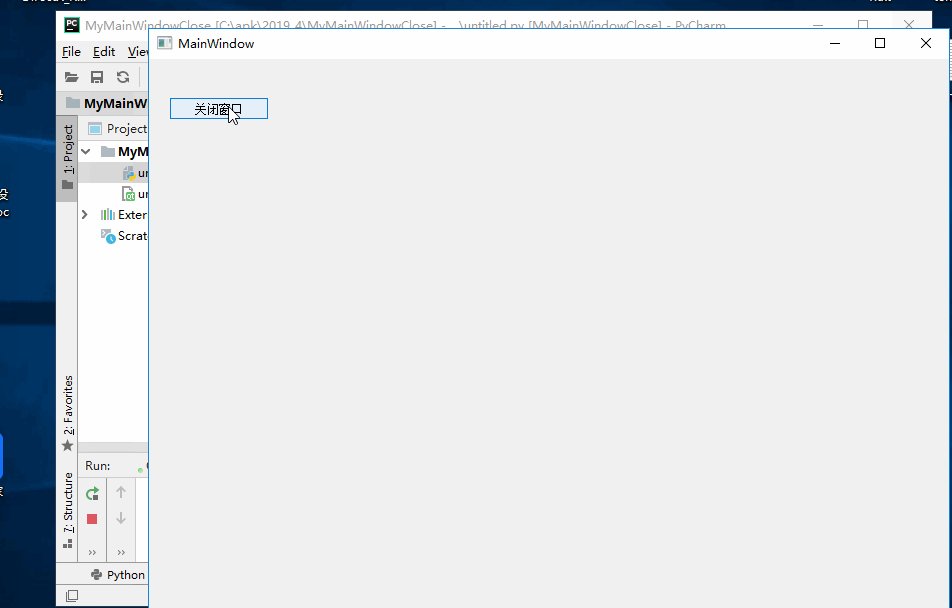
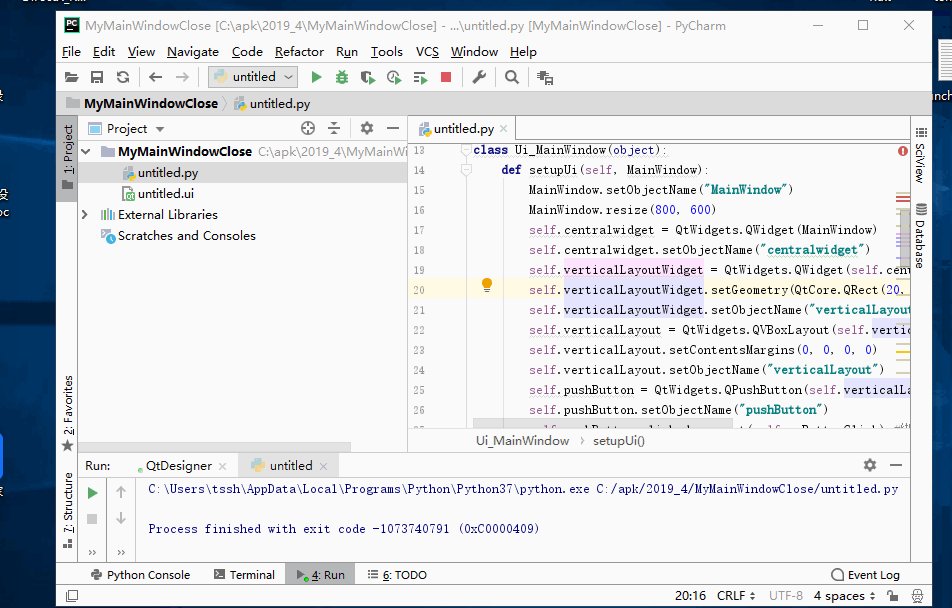
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file ’untitled.ui’## Created by: PyQt5 UI code generator 5.11.3## WARNING! All changes made in this file will be lost!import sysfrom PyQt5 import QtCore, QtGui, QtWidgetsfrom PyQt5.QtWidgets import QApplicationclass Ui_MainWindow(object): def setupUi(self, MainWindow): MainWindow.setObjectName('MainWindow') MainWindow.resize(800, 600) # 設(shè)置窗口大小 self.centralwidget = QtWidgets.QWidget(MainWindow) self.centralwidget.setObjectName('centralwidget') self.verticalLayoutWidget = QtWidgets.QWidget(self.centralwidget) self.verticalLayoutWidget.setGeometry(QtCore.QRect(20, 20, 100, 60)) #設(shè)置 按鈕位置大小 self.verticalLayoutWidget.setObjectName('verticalLayoutWidget') self.verticalLayout = QtWidgets.QVBoxLayout(self.verticalLayoutWidget) self.verticalLayout.setContentsMargins(0, 0, 0, 0) self.verticalLayout.setObjectName('verticalLayout') self.pushButton = QtWidgets.QPushButton(self.verticalLayoutWidget) self.pushButton.setObjectName('pushButton') self.pushButton.clicked.connect(self.onButtonClick) #綁定按鍵點(diǎn)擊事件 self.verticalLayout.addWidget(self.pushButton) MainWindow.setCentralWidget(self.centralwidget) self.menubar = QtWidgets.QMenuBar(MainWindow) self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 23)) self.menubar.setObjectName('menubar') MainWindow.setMenuBar(self.menubar) self.statusbar = QtWidgets.QStatusBar(MainWindow) self.statusbar.setObjectName('statusbar') MainWindow.setStatusBar(self.statusbar) self.retranslateUi(MainWindow) QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow): _translate = QtCore.QCoreApplication.translate MainWindow.setWindowTitle(_translate('MainWindow', 'MainWindow')) self.pushButton.setText(_translate('MainWindow', '關(guān)閉窗口')) # 設(shè)置按鈕文字 def onButtonClick(self): # sender 是發(fā)送信號(hào)的對(duì)象,此處發(fā)送信號(hào)的對(duì)象是button1按鈕 sender = self.sender() print(sender.text() + ’ 被按下了’) qApp = QApplication.instance() qApp.quit() # 關(guān)閉窗口if __name__ == ’__main__’: app = QtWidgets.QApplication(sys.argv) MainWindow = QtWidgets.QMainWindow() ui = Ui_MainWindow() ui.setupUi(MainWindow) MainWindow.show() sys.exit(app.exec_())

可以設(shè)置 按鈕位置和大小,但是速度有點(diǎn)慢
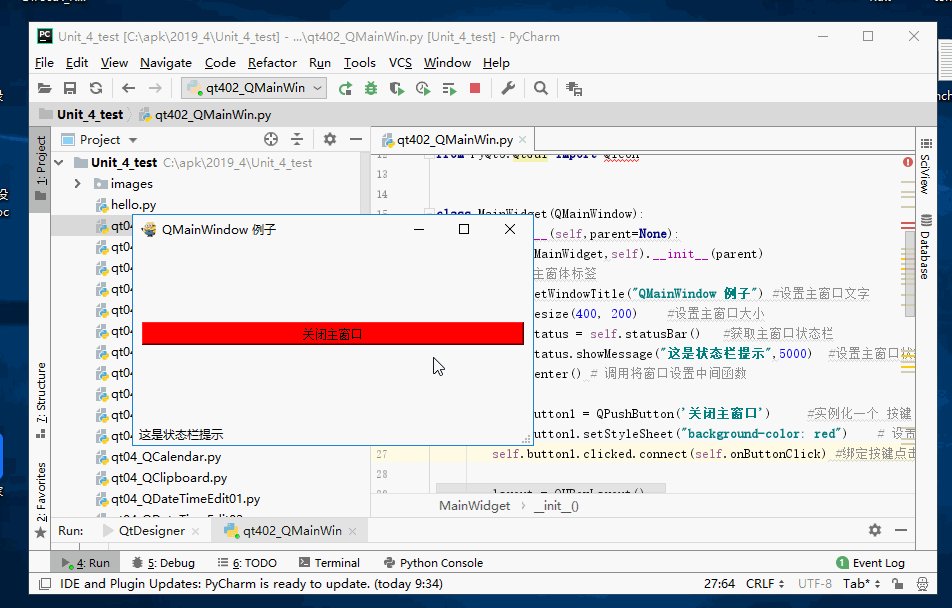
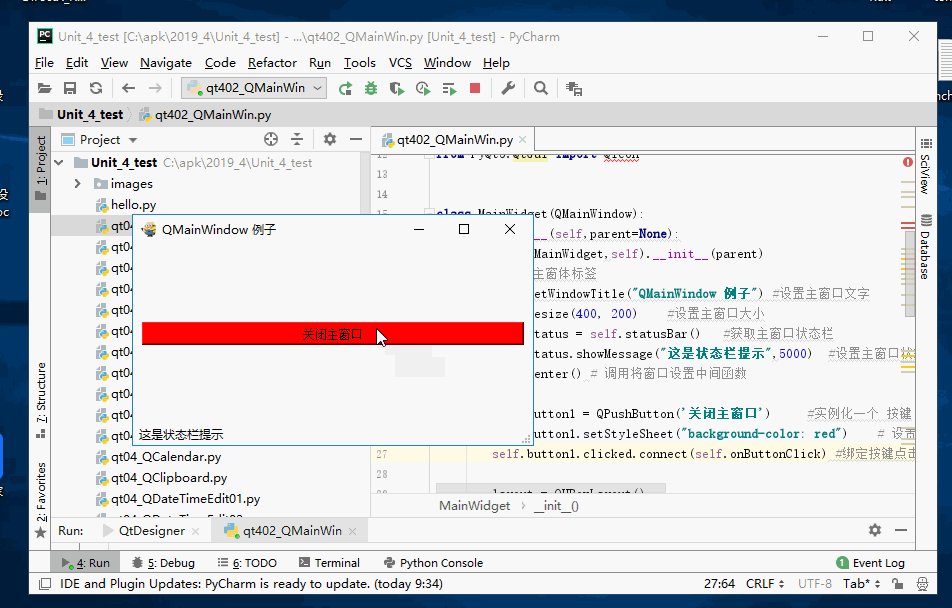
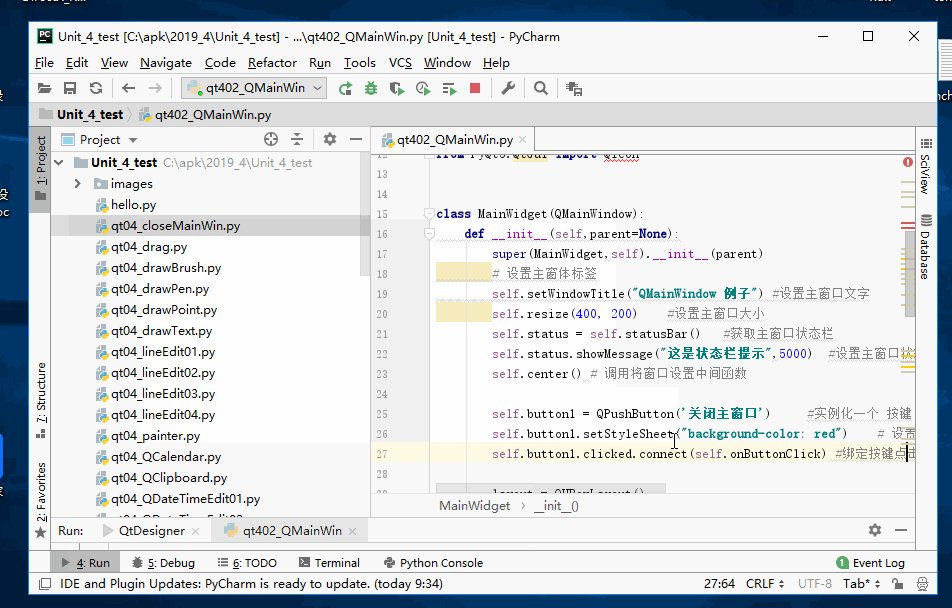
2)使用 python 直接寫(xiě)出來(lái)
速度快一些,但是還沒(méi)有掌握怎么設(shè)置按鈕大小和位置··

# -*- coding: utf-8 -*- ’’’ 【簡(jiǎn)介】PyQT5中主窗口例子’’’import sysfrom PyQt5.QtWidgets import QMainWindow , QApplication, QDesktopWidget,QPushButton,QHBoxLayout,QWidgetfrom PyQt5.QtGui import QIconclass MainWidget(QMainWindow):def __init__(self,parent=None):super(MainWidget,self).__init__(parent) # 設(shè)置主窗體標(biāo)簽self.setWindowTitle('QMainWindow 例子') #設(shè)置主窗口文字self.resize(400, 200) #設(shè)置主窗口大小self.status = self.statusBar() #獲取主窗口狀態(tài)欄self.status.showMessage('這是狀態(tài)欄提示',5000) #設(shè)置主窗口狀態(tài)欄文字self.center() # 調(diào)用將窗口設(shè)置中間函數(shù)self.button1 = QPushButton(’關(guān)閉主窗口’) #實(shí)例化一個(gè) 按鍵self.button1.setStyleSheet('background-color: red') # 設(shè)置按鈕的風(fēng)格和顏色self.button1.clicked.connect(self.onButtonClick) #綁定按鍵點(diǎn)擊事件layout = QHBoxLayout()layout.addWidget(self.button1)main_frame = QWidget()main_frame.setLayout(layout)self.setCentralWidget(main_frame)def onButtonClick(self ): #sender 是發(fā)送信號(hào)的對(duì)象,此處發(fā)送信號(hào)的對(duì)象是button1按鈕sender = self.sender()print( sender.text() + ’ 被按下了’ )qApp = QApplication.instance()qApp.quit()def center(self):screen = QDesktopWidget().screenGeometry() # 獲取當(dāng)前屏幕對(duì)象size = self.geometry() # 獲取窗口尺寸數(shù)據(jù)self.move((screen.width() - size.width()) / 2, (screen.height() - size.height()) / 2) # 根據(jù)屏幕尺寸 和 窗口尺寸計(jì)算 相應(yīng)位置if __name__ == '__main__': app = QApplication(sys.argv)app.setWindowIcon(QIcon('./images/cartoon1.ico')) #設(shè)置主窗口的圖標(biāo)main = MainWidget() #獲取主窗口對(duì)象main.show()sys.exit(app.exec_())
相關(guān)文章:
1. jsp網(wǎng)頁(yè)實(shí)現(xiàn)貪吃蛇小游戲2. SpringMVC+Jquery實(shí)現(xiàn)Ajax功能3. HTML5 Canvas繪制圖形從入門(mén)到精通4. JavaScript實(shí)現(xiàn)組件化和模塊化方法詳解5. .Net Core和RabbitMQ限制循環(huán)消費(fèi)的方法6. ASP.NET MVC遍歷驗(yàn)證ModelState的錯(cuò)誤信息7. 淺談SpringMVC jsp前臺(tái)獲取參數(shù)的方式 EL表達(dá)式8. jsp+servlet簡(jiǎn)單實(shí)現(xiàn)上傳文件功能(保存目錄改進(jìn))9. ASP中if語(yǔ)句、select 、while循環(huán)的使用方法10. asp(vbs)Rs.Open和Conn.Execute的詳解和區(qū)別及&H0001的說(shuō)明

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備